Come creare form efficaci: 10 cose da fare per aumentare gli iscritti
Pubblicato da Incomedia in WebSite X5 News · Giovedì 21 Apr 2022
A dispetto di quel che si dice, l’e-mail marketing è vivo e vegeto, anzi come abbiamo avuto modo di dire in un nostro precedente post (Un evergreen insostituibile. 5 ottimi motivi per cui anche tu dovresti fare email marketing), gode di ottima salute.


Creando la tua form con WebSite X5 hai la possibilità di linkare la privacy policy e di inserire il link per la cancellazione direttamente in calce ai campi. Inoltre puoi agevolmente prevedere il duble opt-in in modo da assolvere a tutti gli obblighi. Leggi le guide disponibili sull’Oggetto Modulo di contatto
Hai pensato di utilizzare anche tu questo fantastico strumento di promozione? Ottimo, allora avrai anche già progettato di inserire una form e-mail nel sito web in modo da raccogliere iscrizioni a cui poi mandare le tue comunicazioni e le tue offerte.
Ma, come si crea una form veramente efficace, una form capace di popolare la tua lista di contatti qualificati in un tempo ragionevole? Scopriamolo insieme.
Best practice per form di contatto che funzionano
Se vuoi raccogliere contatti o - come li ama chiamare chi lavora nel settore - “lead”, non ti basterà piazzare una form e-mail all’interno di una pagina qualsiasi del tuo sito web e poi metterti ad aspettare.
Pensa a quello che fai tu quando navighi e ti imbatti in una form: scommetto che non lasci i tuoi dati a cuor leggero ma ti decidi a compilarla solo se quello che hai trovato sul sito ti ha convinto che l’iscrizione possa portarti un qualche beneficio e che questo beneficio sia sufficiente a ricompensarti del tempo che dovrai dedicare per rispondere alle domande.
Per fare in modo, dunque, che la tua form riesca veramente a convincere i visitatori del tuo sito a lasciare i loro contatti, dovrai impegnarti un po’ di più. Ecco allora le 10 cose che devi fare per avere successo e veder aumentare gli iscritti:
- Presenta la form solo al momento giusto
- Fai in modo che la form sia ben visibile ma non invadente
- Crea un contesto per la form
- Fai solo le domande che servono
- Scegli un copy accattivante
- Rendi la form graficamente gradevole
- Prediligi sempre la semplicità
- Dai un feedback a chi ha compilato la form
- Rispetta il GDPR
- Usa gli A/B test per migliorare sempre
Presenta la form al momento giusto
Quando un utente arriva alla form deve essere almeno incuriosito dalla tua offerta. Non puoi pretendere che la compili se prima non gli hai spiegato cosa fai e perché dovrebbe scegliere te piuttosto che un altro.
Cerca quindi di creare un percorso di navigazione all’interno del tuo sito in modo da accogliere i tuoi utenti e accompagnarli gradualmente alla scoperta di ciò che fai o proponi: solo quando avrai conquistato il loro interesse e la loro fiducia saranno pronti per compilare la tua form e cliccare sul pulsante “Invia”.
Fai in modo che la form sia ben visibile ma non invadente
Lo abbiamo già detto: per te la form è importante. Per questo non avrebbe senso nasconderla o renderla poco accessibile. Anzi, mettila sempre in una posizione di rilievo, in modo che sia più probabile che riceva traffico. Preferisci la porzione di pagina above the folder (quella superiore, visibile senza lo scroll) e valuta anche se riproporre la form in punti diversi del tuo sito, a seconda dei percorsi di navigazione che hai creato.
Evita però che la form sia troppo invadente, per esempio proponendola in un grande pop-up che interrompe l’utente in maniera aggressiva: difficilmente un utente infastidito sarà propenso a lasciarti i suoi dati.
Crea un contesto per la form
Hai trovato la pagina giusta in cui inserire la tua form: come la presenti? Non puoi mica visualizzarla a schermo intero. Devi creare un contesto che guidi l’utente verso la form e abbatta le sue ultime resistenze convincendolo a compilarla.
Creare un contesto significa lavorare sui testi e le immagini che affiancano la form all’interno della pagina web.
Per quanto riguarda i testi, potresti prevedere:
- un ringraziamento per l’interesse dimostrato;
- una spiegazione dello scopo del modulo che chiarisca definitivamente all’utente perché è importante che lo compili;
- un’indicazione sui tempi richiesti per la compilazione che rassicuri l’utente sull’impegno che gli richiedi.
A livello grafico, invece, inserire un’immagine accanto alla form può essere vantaggioso perché è un modo per aggiungere un’emozione. Scegli con cura l’immagine: deve essere di qualità e in linea con ciò che proponi. In molti casi, la foto di una persona potrebbe risultare vincente perché capace di rassicurare e creare un legame emotivo.
C’è un altro elemento che non dovrebbe mancare di fianco ad una form di contatto: l’elenco dei contatti alternativi. Il tuo utente preferisce scriverti per mail o telefonarti? Perchè non accontentarlo? Ecco allora tutti i contatti alternativi che potresti offrire:
- indirizzo e-mail;
- numero di telefono fisso e mobile;
- nome utente Skype;
- live Chat se possibile.
Fai solo le domande che servono
Chiedere ad un utente di compilare una form significa chiedergli di impegnare un po’ del suo tempo per eseguire un compito che non lo alletta. La possibilità che lo faccia è tanto maggiore quanto più riuscirai a rendere questo compito veloce, facile e indolore.
Dunque, riduci al minimo le domande e fai solo quelle che per te sono veramente indispensabili.
Molti form sono estremamente basici e si limitano a chiedere: Nome, E-mail e Oggetto. A ben vedere, di questi l’unico campo obbligatorio è l’e-mail: anche la richiesta del nome è facoltativa.
Se ti accontenti di avere solo un nome e una e-mail potresti riuscire a raccogliere più contatti ma di ciascuno sapresti poco. Se invece per te è importante qualificare meglio ciascun contatto puoi fare domande in più: avrai meno iscrizioni ma più complete.
In questo secondo caso, una buona regola empirica è quella di prevedere da 1 a 3 domande per ciascuna di queste sezioni:
- Informazioni di contatto: con campi come Nome, E-mail, Numero di telefono.
- Informazioni commerciali: ti permettono di comprendere meglio con chi hai a che fare. Esempi di questi campi sono: Sito Web aziendale, Offerta, Contatto principale.
- Informazioni sul progetto: servono per consentirti di inquadrare correttamente la richiesta. Esempi di questi campi sono: Tipo di progetto, Budget, Tempi stimati.
Se le domande sono tante e il modulo diventa lungo, dividilo in sezioni: sembrerà più gestibile all’utente.
Ora, decidere quante e quali domande fare spetta a te in relazione al tipo di obiettivi che ti prefiggi.
Scegli un copy accattivante
Scrivere i testi di una form sembra semplice ma chi è del settore lo sa: scrivere micro-testi è più difficile che scrivere cartelle intere. Quando puoi usare solo pochissime parole per dire tutto, infatti, devi essere proprio sicuro di scegliere quelle giuste.
Per fortuna, per molti campi di una form non devi cercare soluzioni innovative: replicare ciò che trovi generalmente online, anzi, ha il vantaggio di porre l’utente di fronte a una richiesta che già conosce e, quindi, facile da risolvere. Dunque, se vuoi raccogliere l’indirizzo e-mail, chiamare il campo “E-mail” sarà banale ma è anche la scelta migliore.
Altro discorso è quello per le formule di introduzione o le CTA (Call To Action) presenti sui pulsanti: qui ti conviene andare oltre le diciture standard. Formule più creative del solito “Iscriviti”, infatti, portano a risultati migliori. Il trucco è cercare frasi in cui evidenziare in maniera esplicita il vantaggio dell’utente, tipo: “Voglio rimanere aggiornato” oppure “Ricevi le ultime novità”. Qui, puoi dare il meglio.
Rendi la form graficamente gradevole

La stessa cura ed attenzione che hai dedicato per comporre e definire la grafica delle pagine del tuo sito web, la dovresti adoperare anche per creare la form di contatto.
Di per sé le form non sono particolarmente attraenti ma lavorando sui parametri come i colori, i font e la spaziatura tra gli elementi si può ottenere molto. Soprattutto si può fare in modo che la form risulti in linea con il resto del sito.
Non sottovalutare nulla: saresti sorpreso di scoprire di quanto possono migliorare i tassi di iscrizione di una form solo perché è cambiato il colore o l’aspetto del pulsante “Invio”!
Prediligi sempre la semplicità
Ormai lo avrai capito: se vuoi che gli utenti compilino la tua form devi ridurre tutte le eventuali frizioni e cercare di rendere loro il compito più semplice possibile.
Questo significa, non solo lavorare sul numero delle domande, il copy o la lunghezza del modulo (cose di cui abbiamo già parlato), ma anche scegliere il modo migliore per permettere all’utente di dare la sua risposta.
Ci sono diverse accortezze che puoi avere nel decidere i campi da utilizzare. Per esempio, puoi:
- mettere dei campi di testo dalle dimensioni adeguate per le domande più discorsive;
- sfruttare i campi a tendina per agevolare la scelta tra opzioni diverse;
- mettere a disposizione un calendario per le date;
- attivare controlli automatici sulla correttezza formale di alcuni campi: per esempio per verificare che gli indirizzi e-mail siano scritti correttamente.
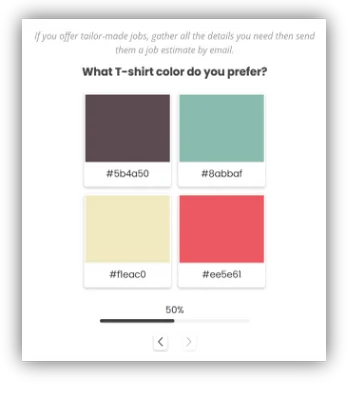
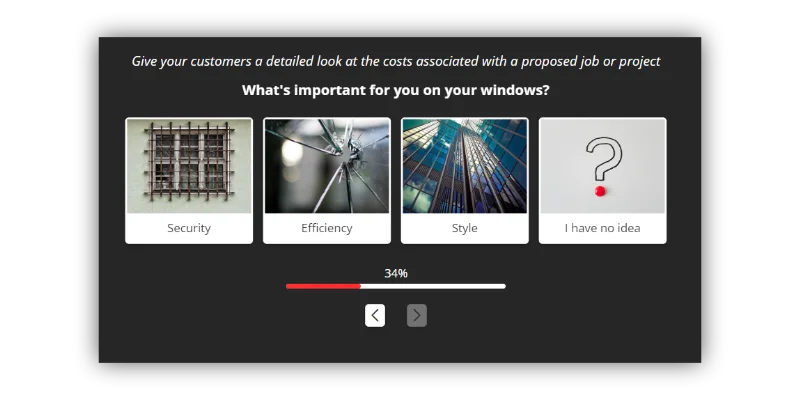
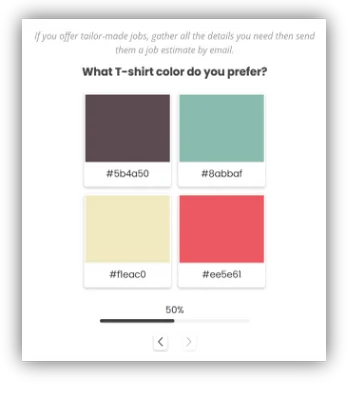
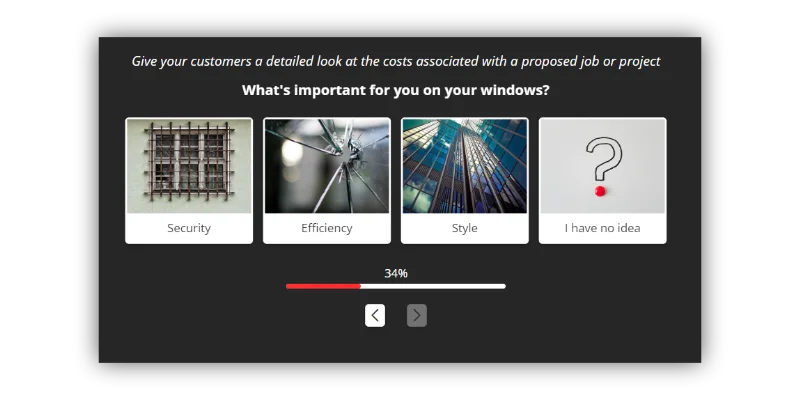
C’è un’alternativa originale ed efficace ai soliti campi. Con l’Oggetto Image Form puoi creare brevi questionari con domande chiuse e risposte visuali, raccogliere le risposte e i dati degli utenti e rispondere con offerte e preventivi personalizzati. Guardalo in azione e scopri come utilizzarlo al meglio.

Dai un feedback a chi ha compilato la form
Hai ottenuto quello che volevi: l’utente ha compilato la form e ti ha inviato i suoi dati. Anche solo per educazione dovresti ringraziarlo per il tempo e l’attenzione che ti ha dedicato e il modo migliore che hai per farlo è indirizzandolo a un’apposita pagina di ringraziamento.
Tramite la pagina di ringraziamento, in più, puoi:
- confermare all’utente che l’invio dei dati è avvenuto con successo;
- rassicurare l’utente sui tempi di un’eventuale tua risposta;
- guidare l’utente su come proseguire la navigazione nel sito;
- impostare un tracciamento in modo da monitorare le conversioni.
Rispetta il GDPR
Dal momento che le form sono strumenti attraverso i quali vengono raccolti e inviati dei dati degli utenti, è necessario che rispettino il GDPR, ovvero il regolamento generale sulla protezione dei dati.
Il consiglio è, ovviamente, quello di informarti bene sulle normative applicabili in modo da fare tutto per bene e non correre il rischio di incappare in sanzioni.
In linea generale, la normativa europea prevede che:
- se vengono trattati dei dati personali, l’utente venga informato delle attività di trattamento effettuate attraverso una privacy policy;
- per procedere alla raccolta dei dati attraverso un modulo di iscrizione, si ottenga prima il consenso informato dell’utente.
Il consenso deve essere esplicito e verificabile e all’utente deve essere garantita la possibilità di revocarlo: per questo devi sempre prevedere un link di cancellazione.
Creando la tua form con WebSite X5 hai la possibilità di linkare la privacy policy e di inserire il link per la cancellazione direttamente in calce ai campi. Inoltre puoi agevolmente prevedere il duble opt-in in modo da assolvere a tutti gli obblighi. Leggi le guide disponibili sull’Oggetto Modulo di contatto
Usa gli A/B test per migliorare sempre
Infine, ricordati che tutto è perfettibile e che non si finisce mai di imparare. Pertanto, dopo che avrai creato la tua form, l’avrai pubblicata online e avrai iniziato a raccogliere contatti, non ti adagiare sugli allori ma prova a chiederti cosa puoi fare per migliorarla ancora.
Un A/B test è un esperimento in cui metti a confronto due varianti per verificare quella che performa meglio. Metti in competizione tra loro CTA alternative, posizioni, colori e studia cosa funziona e cosa no: i risultati non tarderanno ad arrivare.
Conclusioni
A questo punto, sai cosa devi fare per creare una form capace di convincere gli utenti a lasciarti i loro dati. Ben presto avrai a disposizione una lista di e-mail e potrai iniziare ad inviare newsletter informative, preventivi, offerte commerciali o qualsiasi altro genere di comunicazione tu abbia in programma.
Hai già scritto la tua prima newsletter? Se non lo hai ancora fatto e hai le idee un po’ confuse, troverai utile questo articolo: Come realizzare una newsletter efficace: trucchi e best practice.
Buona lettura!