Sito web responsive: cos’è e perché è cruciale per il tuo successo online
Mi è successo anche l’altro giorno: ero al supermercato, ho visto delle bellissime zucche e mi è venuta voglia di cucinarle. Non essendo una cuoca provetta ho pensato fosse meglio cercare online una ricetta. Così, parcheggiato il carrello, ho tirato fuori il cellulare ed ho fatto la mia ricerca. Tra i tanti c’era un sito che sembrava promettente: l’ho aperto ma, alla fine, ho rinunciato. La pagina era affollata di contenuti, con testi troppo piccoli e link difficilmente cliccabili: insomma, era chiaro che non era per nulla adatta alla navigazione da mobile.





Peccato! Io ho perso una ricetta (ma alla fine ne ho trovata un’altra, ottima, su un sito concorrente) e quel sito ha perso un lettore.
Sono sicura che qualcosa di analogo è successo anche a te. In effetti, lato utente non è mai piacevole incappare in un sito web che non supporta la navigazione da mobile. Ma dal punto di vista del possessore del sito web è un problema ben più serio dal momento che può avere conseguenze devastanti sul successo del suo progetto online.
La soluzione? Realizzare siti web responsive, ovvero in grado di adattarsi fluidamente alla visualizzazione su qualsiasi tipo di dispositivo, dal desktop, al Tablet allo smartphone.
Se non ti è chiaro cosa sia il responsive design o se vuoi approfondire l’argomento per rendere perfetto il tuo sito web, continua a leggere. In questa guida parleremo di:
- Cos'è un sito web responsive
- Differenze tra sito Responsive Web Design e Adaptive Web Design
- Perché è cruciale che un sito web sia responsive
- Quali sono i benefici di un sito web responsive
- Come si crea un sito web responsive
- Quali sono gli errori da evitare nella creazione di un sito responsive
Cos'è un sito web responsive
Capire se un sito web è responsive o meno è piuttosto semplice. Se sei su desktop, prova a rimpicciolire la finestra del browser: il sito continua a vedersi bene o tutto si rimpicciolisce al punto da rendere necessario lo zoom?
👍 Caso 1: il sito web è responsive. Ben fatto!
👎 Caso 2: il sito web NON è responsive. Qui c’è del lavoro da fare!

Detto in maniera semplice, un sito web responsive è un sito che si adatta automaticamente alle dimensioni dello schermo del dispositivo utilizzato per accedervi.
Questo significa che quando apri un sito web responsive su un desktop, uno smartphone o un Tablet, la disposizione e la dimensione del contenuto si regolano in modo dinamico per offrire un'esperienza ottimale in ogni situazione. In pratica, nel passaggio a risoluzioni inferiori, vedrai alcuni elementi di pagina ridimensionarsi, altri spostarsi e altri ancora (quelli non essenziali) sparire: ma il punto è che, al ridursi dello spazio, la pagina continuerà ad offrire tutti i contenuti necessari nel miglior modo possibile.
Differenze tra Responsive Design e Adaptive Design
Negli anni, mano a mano che gli smartphone e la possibilità di rimanere sempre connessi si sono diffusi, l’esigenza di rendere la navigazione su mobile agevole quanto quella su desktop è diventata sempre più impellente.
Così hanno preso piede due approcci alternativi che permettono di controllare l’aspetto dei siti web su schermi diversi:
- Responsive design
In questo caso si crea un unico sito web capace di adattare il contenuto alle dimensioni dello schermo. Questo design è basato sulla larghezza del dispositivo e offre una transizione fluida tra diverse dimensioni di schermo. Quando si accede al sito, il browser riconosce il tipo di dispositivo ed il template risponde con un design adatto. - Adaptive design
In questo caso, invece, si creano versioni diverse dello stesso sito, ognuna specifica per un dispositivo. Ad esempio, si potrebbe avere un layout separato per desktop, Tablet e smartphone. Quando si accede al sito da un dispositivo, il server rileva di che tipo è e carica la versione appropriata del sito.

I siti web adattivi offrono sicuramente un maggior controllo sull'aspetto e le funzionalità delle pagine ad ogni risoluzione gestita ma hanno alcuni limiti. Sono meno leggeri e sono anche più complicati da mantenere: qualsiasi aggiornamento, infatti, andrà ripetuto su ogni versione del sito e, se sul mercato arrivano nuovi device, sarà necessario valutare lo sviluppo di altrettante nuove versioni ad hoc. C’è poi da gestire il fatto che le varie versioni del sito presentano inevitabilmente del contenuto duplicato, cosa che - com'è risaputo - non piace a Google.
Per questi motivi, fatto salvo casi con esigenze molto specifiche, la realizzazione di un sito web responsive è la scelta più popolare ed ampiamente utilizzata: il risultato è più leggero e la gestione del sito web su diverse piattaforme è più semplice.
Perché è cruciale che un sito web sia responsivo
Per permetterti di valutare quanto sia rilevante per il successo della tua attività online poter contare su un sito web responsive, ecco alcuni dati che danno un’idea delle dimensioni del fenomeno.
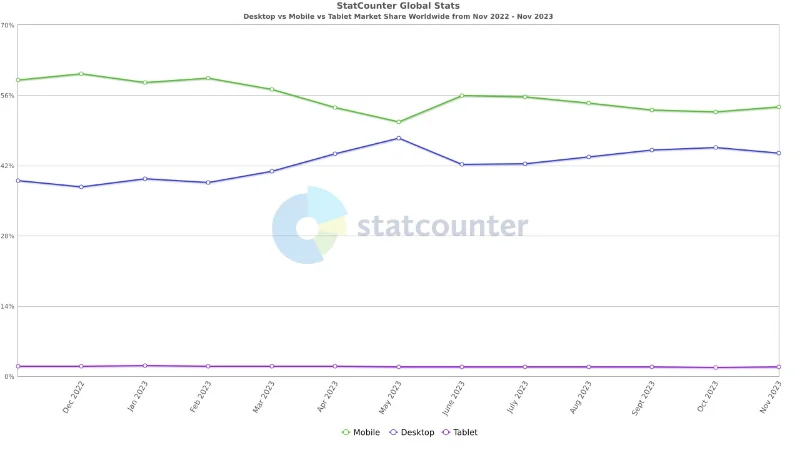
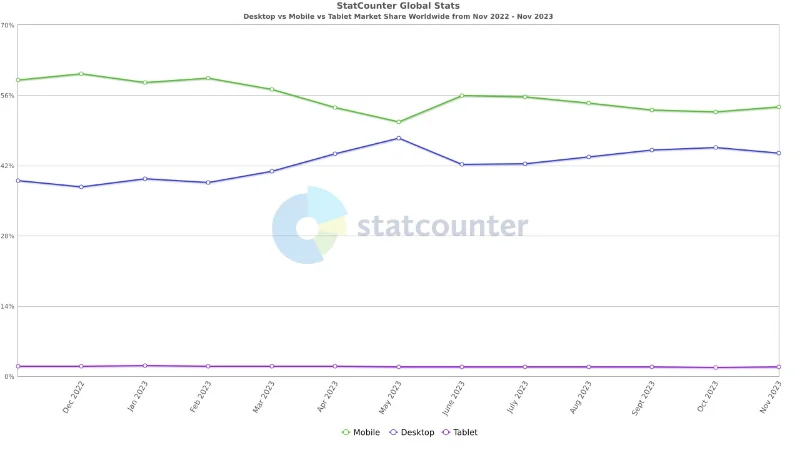
Il traffico da mobile ha ormai superato il traffico da desktop
Gli esperti lo avevano previsto e sembra che avessero ragione. Ad oggi, con alcune differenze di Paese in Paese, il 55% delle visite online in tutto il mondo proviene dal mobile, il 43% dal desktop e il 2% dai Tablet.

Il mobile-commerce è in costante ascesa
Se solo nel 2017 il 58,9% delle vendite online passava attraverso il mobile, nel 2021 il mobile-commerce aveva già raggiunto il 72.9% e la sua crescita non sembra volersi arrestare.
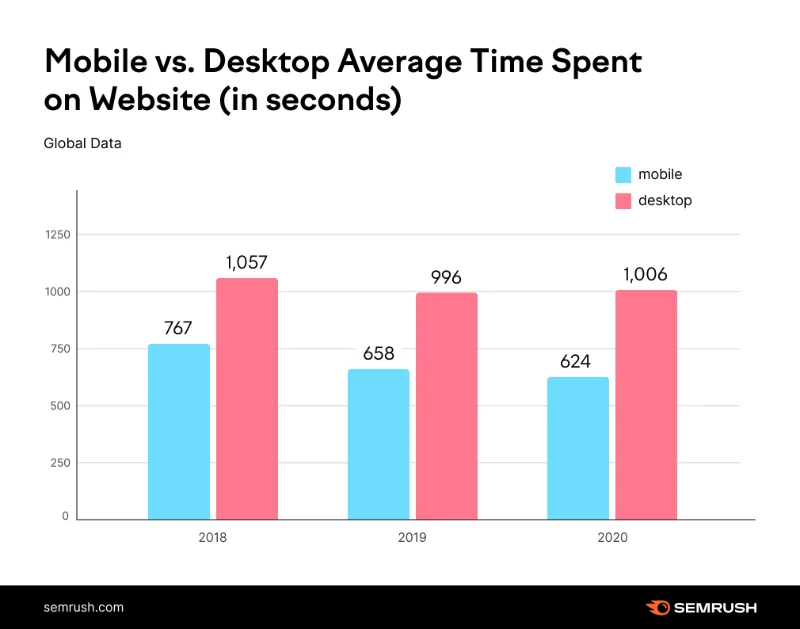
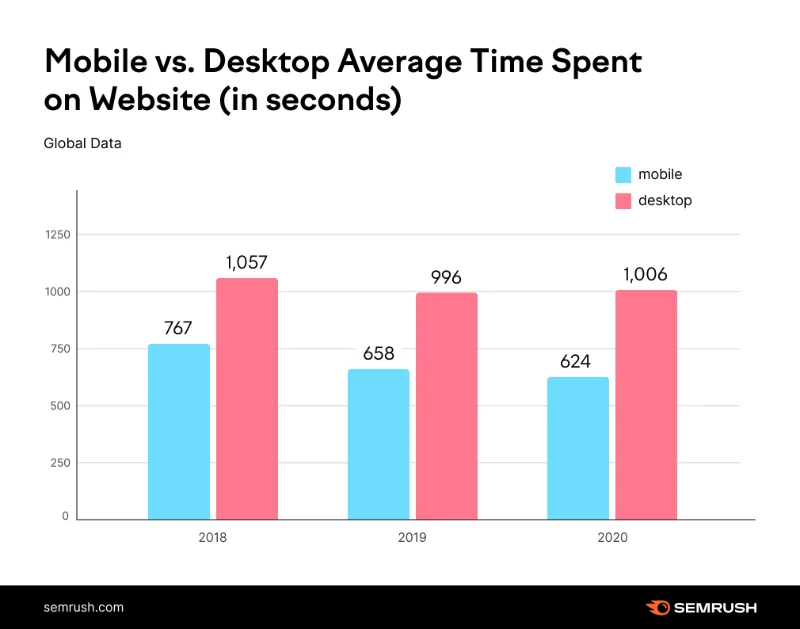
Gli utenti trascorrono meno tempo su un sito da mobile che da web
Bombardati di informazioni, il nostro livello di attenzione tende ad essere sempre più basso. Inoltre quando navighiamo da mobile tendiamo ad avere più fretta per cui il tempo che trascorriamo su un sito è mediamente del 40% in meno rispetto a quando navighiamo da web.

Gli utenti desktop passano più tempo su un sito rispetto agli utenti mobile - www.semrush.com
Cosa ricaviamo da questi dati? Un quadro in cui i dispositivi mobili sono sempre più pervasivi permettendoci di navigare, giocare e chattare in qualsiasi momento della giornata, a prescindere da dove ci troviamo. Avere un sito incapace di garantire una soddisfacente esperienza d’uso durante la navigazione da mobile, dunque, è un danno, soprattutto se al sito è collegato un e-commerce. Gli utenti si aspettano di poter navigare e di poter acquistare anche se stanno usando il loro smartphone e, in più, non sono disposti ad aspettare o a perdere tempo. Avere un sito o un e-commerce responsive, veloce nel caricamento ed efficace nel presentare le informazioni è, allora, un requisito essenziale per qualsiasi progetto preveda una presenza online.
Quali sono i benefici di un sito web responsive
A questo punto dovrebbe esserti chiaro perché è fondamentale che il tuo sito web sia responsive. Nel caso ti sia rimasto qualche dubbio, proviamo a fare un rapido elenco dei benefici più importanti che ne puoi ricavare:
- Ampio pubblico di destinazione: con un sito responsive, raggiungi utenti su dispositivi mobili, tablet e desktop. Questa diversificazione del pubblico può aumentare il traffico al tuo sito e, di conseguenza, le opportunità di conversione e vendita.
- Miglioramento dell'esperienza dell'utente: in un sito web responsive gli utenti non devono zoomare o scorrere orizzontalmente per visualizzare i contenuti, e i testi e le immagini sono sempre perfettamente leggibili e visualizzati in modo appropriato. Questo si traduce in visitatori più soddisfatti, in tempi di permanenza più lunghi e in un maggiore coinvolgimento complessivo.
- Riduzione del tasso di abbandono dei visitatori: nei siti web non responsive le persone incontrano spesso problemi di navigazione o di caricamento lento pertanto è probabile che lascino il sito e cerchino altrove. Un sito responsive, invece, riduce significativamente il rischio di perdere visitatori potenziali e mantiene gli utenti sul sito più a lungo.
- Miglior posizionamento sui Motori di Ricerca: i motori di ricerca, come Google, premiano i siti che offrono le migliori esperienze d‘uso ai visitatori e, di conseguenza, danno priorità ai siti web responsive nei risultati di ricerca. Questo significa che con un sito responsive hai maggiori possibilità di ottenere un posizionamento migliore nei risultati di ricerca, aumentando la visibilità del tuo sito e attirando più visitatori.
Mobilegeddon
Aprile 2015 - Google decide di penalizzare i siti non mobile-friendly abbassando il loro ranking. Da quel momento non si è più fermato giungendo a mettere a disposizione uno strumento per verificare se il tuo sito è mobile friendly o meno, per poi fornire suggerimenti su come fare per risolvere eventuali problemi.
- Economico, sostenibile e gestibile: un sito web responsive richiede meno risorse da gestire rispetto a un sito con versioni separate per dispositivi diversi. Inoltre, non è necessario creare e mantenere versioni multiple del sito, il che semplifica il processo e lo rende più sostenibile e di più facile gestione.
In sintesi, un sito web responsive non solo migliora l'esperienza dell'utente ma offre anche vantaggi tangibili in termini di visibilità sui motori di ricerca, coinvolgimento del pubblico e gestione più efficiente. Quindi, che tu gestisca un'azienda, un blog o un sito web personale, investire in un sito responsive è un passo essenziale per il tuo successo online.
Come si crea un sito web responsive
Probabilmente preferiresti non doverlo fare ma, per capire appieno cosa significa creare un sito web responsive, è necessario aver chiari alcuni concetti più tecnici. Però non ti preoccupare: questo non vuol dire che dovrai per forza imparare a programmare.
Sei pronto? Partiamo.
Il responsive design utilizza una combinazione di HTML e CSS e si basa su 3 elementi distintivi: un layout fluido, immagini e testi flessibili e media query.
L’HTML è il linguaggio utilizzato per controllare la struttura, gli elementi e i contenuti di pagina.
I CSS (Cascading Style Sheets) sono i fogli di stile impiegati per modificare il design e il layout degli elementi inclusi.
Il layout fluido presuppone che le dimensioni degli elementi non siano fisse e statiche: questo è ciò che consente al sito di apparire più grande o più piccolo a seconda delle dimensioni del dispositivo dell’utente.
Immagini e testi flessibili, ovvero non definiti in maniera statica, sono elementi che possono variare dimensione ma anche apparire o scomparire in base al dispositivo.
Le Media Query, infine, sono delle dichiarazioni che fanno in modo che il layout fluido, le immagini e i testi flessibili appaiano correttamente.
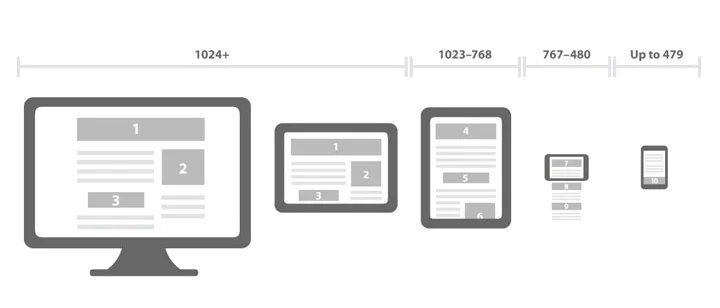
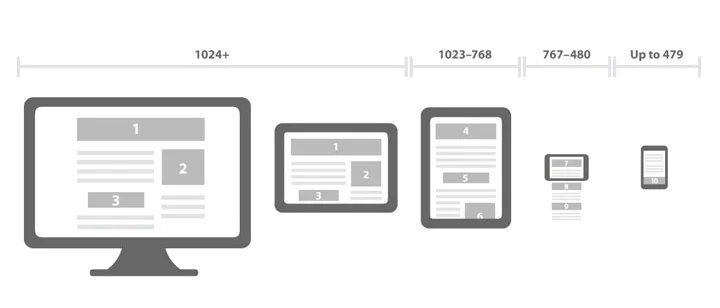
In pratica, nel design dei siti web responsive, il codice HTML rimane sempre lo stesso ma le media queries fanno in modo che vengano applicate parti diverse del CSS quando il sito viene visualizzato su schermi di dimensioni diverse. Per farlo, sfruttano i breakpoint che sono dei punti di interruzione stabiliti in base alle dimensioni più comuni degli schermi dei vari dispositivi. Ogni breakpoint, dunque, stabilisce una larghezza dello schermo per cui si utilizza una media query per implementare un determinato CSS.

È come dire: questa è la pagina web (costruita in HTML); per risoluzioni superiori a 1024 px (esempio di breakpoint per desktop) fai vedere il contenuto in questo modo (definito attraverso un dato CSS); per risoluzioni tra 768px e 1024px (esempio di breakpoint per tablet) cambia e usa quest’altra visualizzazione (altro CSS); infine per risoluzioni inferiori a 768px (esempio di breakpoint per mobile) cambia ancora (altro CSS). Con un codice unico e 3 istruzioni (le media queries), abbiamo ottenuto il risultato desiderato: un sito che si adatta alle dimensioni dello schermo del dispositivo.
Ora che in linea di principio ti è chiaro questo funzionamento, potrai comprendere meglio cosa fare quando, individuato lo strumento per sviluppare il tuo sito web, ti verrà richiesto di fare delle scelte su come gestire tutta la parte legata alla visualizzazione su mobile delle pagine.
In WebSite X5, per esempio, tutti i template sono già ottimizzazioni per il mobile e gestiscono i breakpoint più comuni. Tu sei comunque libero di modificare, aggiungere e rimuovere i breakpoint così come di personalizzare i modelli alle diverse risoluzioni. Quando, sempre lavorando in maniera visuale, inizierai ad inserire in contenuti nelle pagine, potrai poi gestire anche la loro visualizzazione nei diversi breakpoint, ordinandoli e nascondendoli quando non necessari alle risoluzioni inferiori.
Il bello di lavorare con un software come WebSite X5 è che risolve tutte le questioni legate allo sviluppo del codice, ti aiuta a gestire i breakpoint e a prendere le decisioni necessarie. Inoltre - cosa non da poco - si occupa, senza che tu faccia nulla di particolare, dell’ottimizzazione delle immagini e del codice in modo da consentirti di avere pagine leggere e veloci da caricare.
Ti interessa approfondire come si crea un sito responsive in WebSite X5? Abbiamo creato delle guide che ti spiegano tutto quello che c’è da sapere.
Quali sono gli errori da evitare nella creazione di un sito responsive
Per quanto uno si impegni, a volte l’errore scappa. Nella realizzazione di un sito web responsive ci sono degli errori piuttosto comuni che è fondamentale evitare al fine di garantire un’esperienza utente ottimale su tutti i dispositivi.
Ecco, allora, un elenco di errori che ti conviene tenere presente per cercare di non commetterli:
- Immagini troppo pesanti: immagini ad alta risoluzione e non ottimizzate per il web rallentano il caricamento delle pagine su dispositivi mobili. Assicurati che le immagini siano compresse e salvate in formati appropriati, come JPEG o PNG, per ridurre il carico del sito.
- Testo troppo piccolo o troppo grande: il testo deve essere leggibile su tutti i dispositivi. Evita di utilizzare caratteri troppo piccoli che richiedono lo zoom per la lettura o caratteri troppo grandi che costringono gli utenti a scorrere costantemente in orizzontale.
- Navigazione complessa: una navigazione troppo complessa o menu non ottimizzati per dispositivi mobili (hamburger menu) possono rendere difficile per gli utenti trovare ciò di cui hanno bisogno. Mantieni la navigazione chiara e user-friendly.
- Ignorare i pulsanti tattili: assicurati che i pulsanti siano abbastanza grandi e spaziati in modo da consentire una facile interazione anche tramite touch screen. Gli utenti dovrebbero poter selezionare i pulsanti senza problemi.
- Contenuto non essenziale: gli utenti odiano perdere tempo, quindi evita di sovraccaricare le pagine con elementi non necessari, come script pesanti o pubblicità invasive.
- Non testare su diversi dispositivi: i problemi di visualizzazione e di usabilità possono variare notevolmente tra diversi smartphone, Tablet e browser. Assicurati di testare su un'ampia gamma di dispositivi per garantire che il sito funzioni correttamente ovunque.
- Non monitorare le performance: un sito web responsive dovrebbe caricare rapidamente su tutti i dispositivi. Ignorare le prestazioni del sito è un errore comune. Utilizza strumenti di analisi delle prestazioni e ottimizza il codice per ridurre i tempi di caricamento.
Conclusioni
«Ma io ho già un sito web e, in base alle statistiche di accesso, so che solo un 10% delle visite arrivano da mobile. Perché dovrei preoccuparmi di renderlo responsive se tanto la maggior parte dei miei utenti lo vede comunque correttamente?»
Ottima domanda! Invece di concentrarti sui 90 utenti che vagano da desktop o su quei 10 che, nonostante una navigazione “traballante”, accedono lo stesso al tuo sito da mobile, prova a pensare a quante visite hai perso proprio perché il tuo sito non è responsive.
Quanti utenti navigando su mobile hanno rinunciato a visitare le tue pagine preferendo la concorrenza? Quanti, non hanno neanche trovato il tuo sito perché, non essendo mobile, si posiziona bene nei motori di ricerca?
Sono d’accordo: creare un sito responsive richiede uno sforzo in più ma, con uno strumento come WebSite X5, è un compito alla portata di tutti e, soprattutto, è un investimento assolutamente vantaggioso.
In conclusione, in un'epoca in cui l'accesso al mondo digitale avviene attraverso una molteplicità di dispositivi diversi, la creazione di un sito web responsive non è più una scelta, ma una necessità dal momento che, come abbiamo dimostrato, può fare la differenza tra il successo e l'insuccesso di un qualsiasi progetto online.