Website under construction: how and why you should create a "Coming Soon" page
Published by Incomedia in Guides and Tips · Wednesday 29 Jan 2020
People often think they should wait for their site to be online before promoting it. Wrong! Don't repeat this common mistake: you'll only be losing valuable time.






It makes sense if you think about it. If you start telling people right away that the website for your new store, upcoming event, or your start-up will be online soon, you can lay the groundwork and generate interest and anticipation, so that when your site finally goes live, you'll already have an audience waiting for it.
In the meantime - from the moment you tell everyone a new website is coming until it actually goes online - you'll need a "Coming Soon" page.
But take care! That doesn't mean making a sad little page with a timid "Coming Soon" in the center: this approach won't do much for you.
Keep reading to find out:
- Why you need a page that tells visitors your site is under construction.
- Which elements are key for a perfect "Coming Soon" page.
- Which tools you can use to create your website's "Coming Soon" page.
We'll show you plenty of practical examples to help you understand what we mean right away.
Why you need a "Coming Soon" page
We already mentioned the first reason for having a "Coming Soon" page: it lets you immediately start to promote your website, without having to wait for it to be finished and published.
The "Coming Soon" page also allows you to start sharing information about your project: for example, you can tell people what your online store will sell, what your blog will discuss, or what your start-up is all about.
What's more, you can also use your "Coming Soon" page to post a newsletter sign-up form: this is a valuable tool for collecting subscribers and building an audience.
A "Coming Soon" page also has advantages for your SEO: it allows you to index your domain before publishing your website.
Finally, a well-made "Coming Soon" page piques people's curiosity and generates anticipation, encouraging visitors to return. This allows you to lay the groundwork for a successful launch: once your website is ready, it won't go unnoticed, because you'll already have an audience waiting and you'll start to see results immediately.
But what's the best way to create a winning "Coming Soon" page? Let's find out.
Which elements are key for a perfect "Coming Soon" page?
Your "Coming Soon" page should serve to pique viewers' curiosity, generate anticipation, and encourage people to come back once the site is ready.
So here are the most important elements for your "Coming Soon" page.
Logo
Your "Coming Soon" page is your official introduction to the world: so start by telling us who you are. If you don't have one yet, now is the time to design a logo.
As we discuss in the article, How to Design a Successful Logo, it's best to choose a logo that's simple and original, which represents your work and can be adapted to fit the various contexts you may use it in. Your logo helps people associate your name with an image, and therefore makes you more memorable. Logos are a key element for building brand awareness and beginning to grow your presence, so design it carefully.
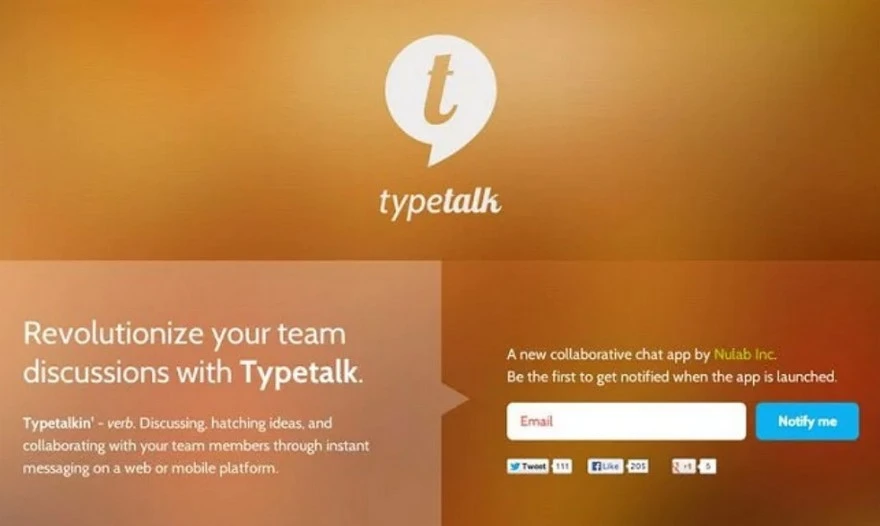
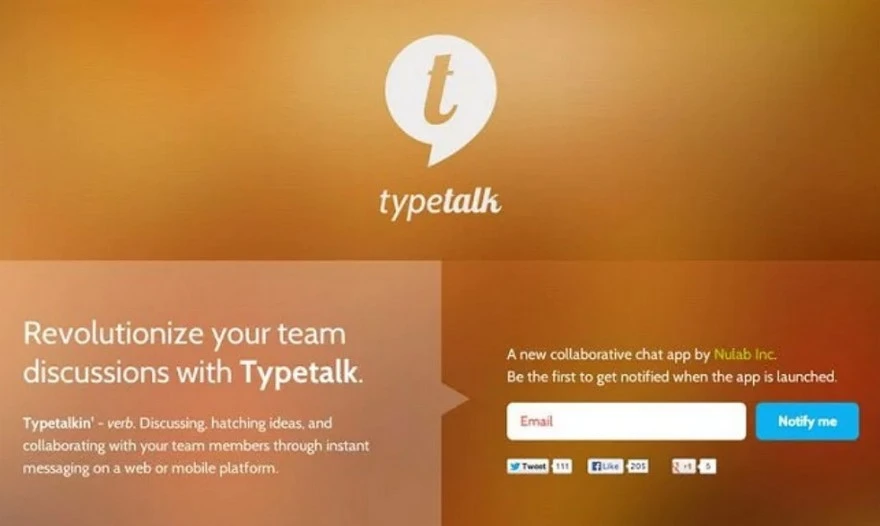
#Let's learn with an example

Typetalk's "Coming Soon" page not only features a logo, it centers around the logo, making it very clear who this page is about. Then the rest follows: the description, form, and contacts.
Presentation
In addition to logos, you should include a short introduction about your company, your product, or your blog. People rarely return to a website if they don't understand what it's about.
Try to be clear. Your text should explain:
- what your website is for;
- why it's a useful resource;
- what needs it serves.
But above all, try to be concise: don't write more than 2 paragraphs and don't reveal too much, otherwise you're removing a reason for people to come back.
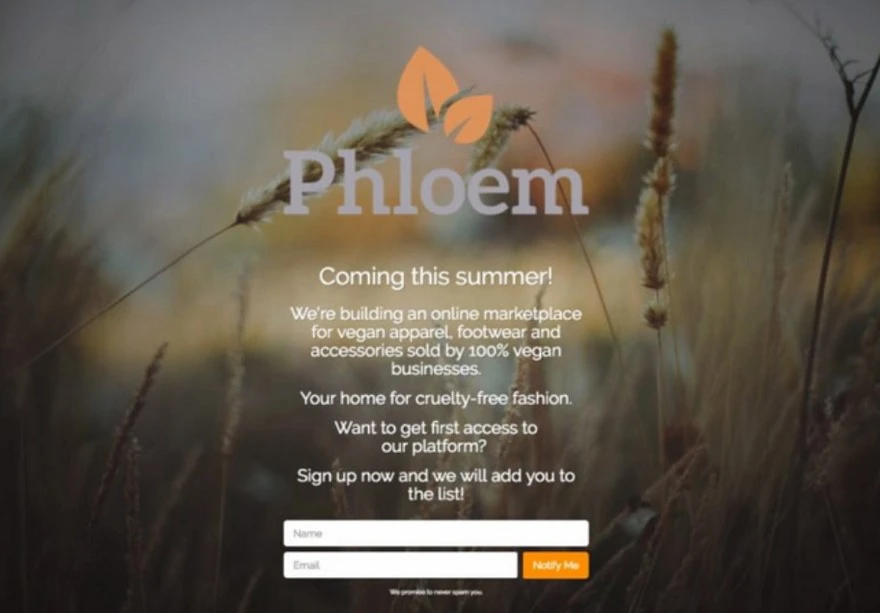
#Let's learn with an example

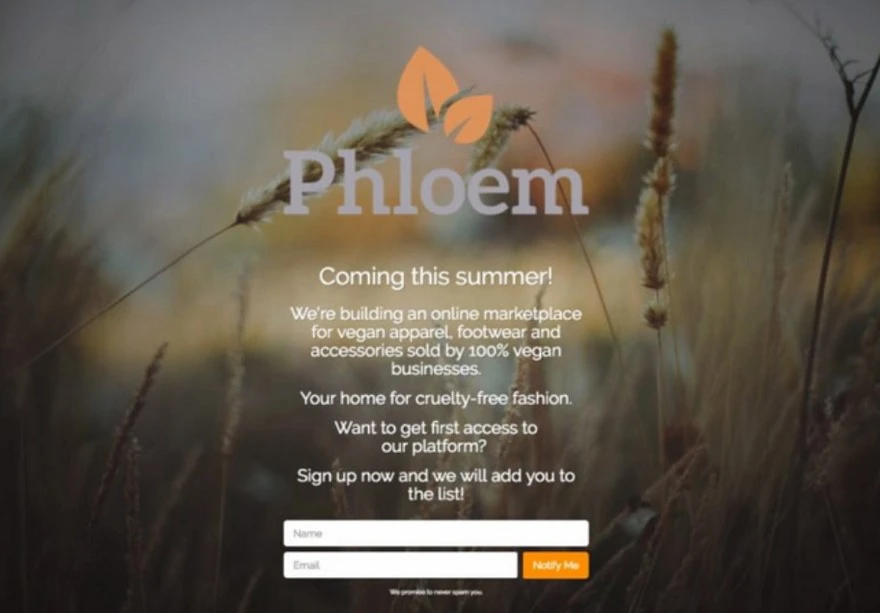
Phloem does a great job in clearly and concisely explaining who they are, what they do, and what value they add. Straight to the point, without being overly wordy.
Sign-up form
Even if your "Coming Soon" page is amazing, there's always a risk that people will forget about you and your website. That's why you should include a sign-up form: this allows you to get back in touch with people when your site is finished.
It's also an important tool for beginning to understand how many people are truly interested in what you offer, and for keeping their attention with interesting content and updates, invitations to exclusive events, and coupons for their first purchases.
Two tips for creating a successful sign-up form:
- minimize the amount of fields to fill out: in most cases, usernames and e-mail addresses are all you need. People hate wasting time.
- write a clear and direct call to action, and highlight the benefits to signing up.
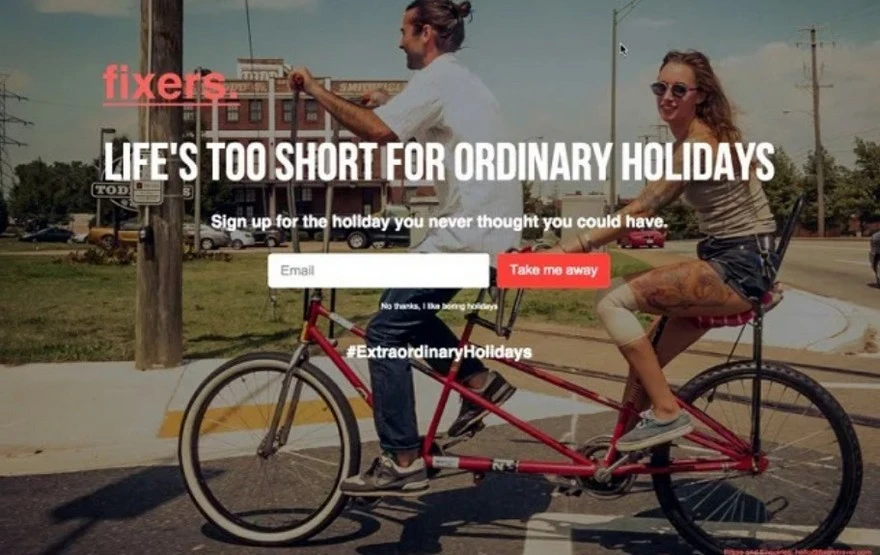
#Let's learn with an example

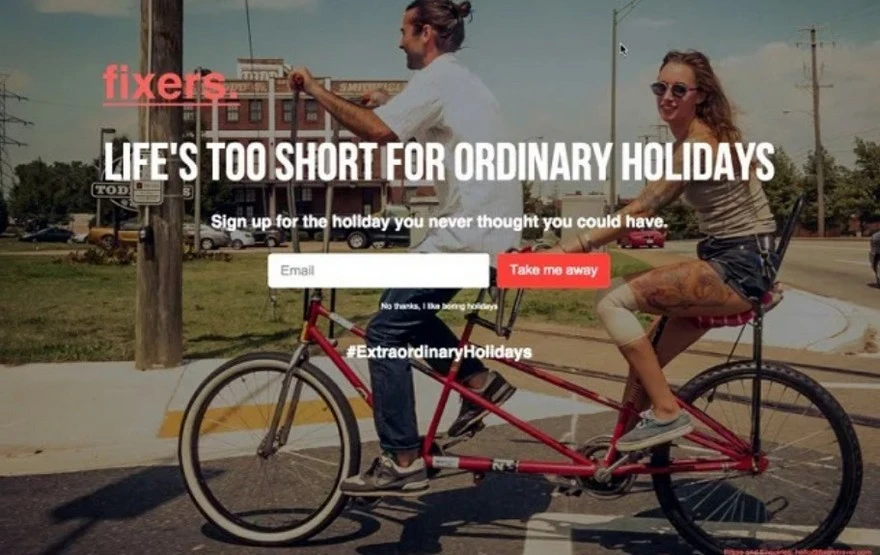
In its "Coming Soon" page, Fixers uses a sign-up field with a single field and a particularly catchy CTA. Instead of the usual "Sign up" CTA, they wrote "Take Me Away", which catches readers' attention and promises something much more enticing: "The vacation you never thought you could have."
Countdown
A countdown is a powerful way to let people know when your project will go live, as well as for generating that sense of anticipation and excitement that will incite people to come back.
However, a countdown can also be a double-edged sword: if you do give people a date for your launch, you'll have to meet that deadline or disappoint your audience and start off on the wrong foot.
So if you're not 100% sure that you can keep that deadline, don't add a countdown, or at least set it to display the month or year to give yourself some margin and avoid missing the target launch date.
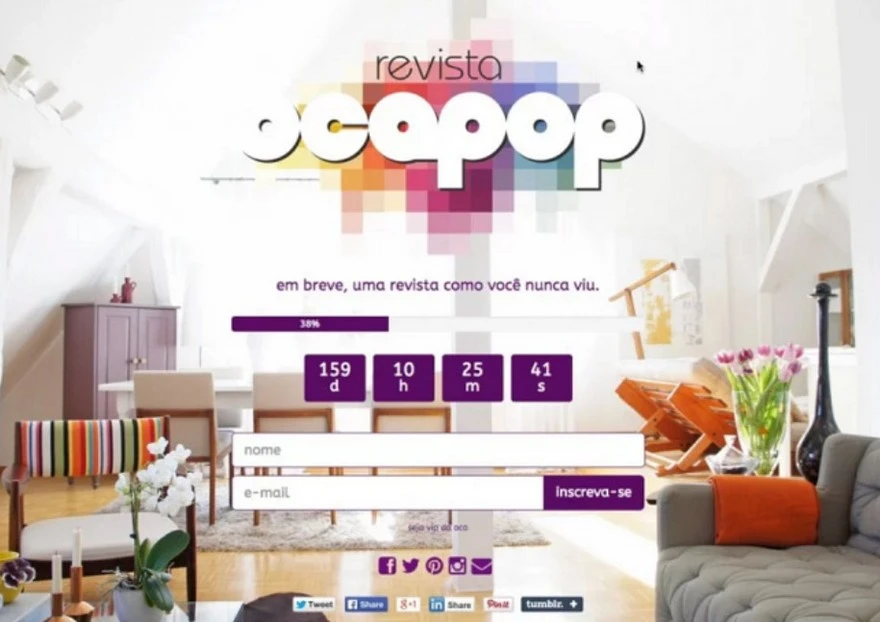
#Let's learn with an example

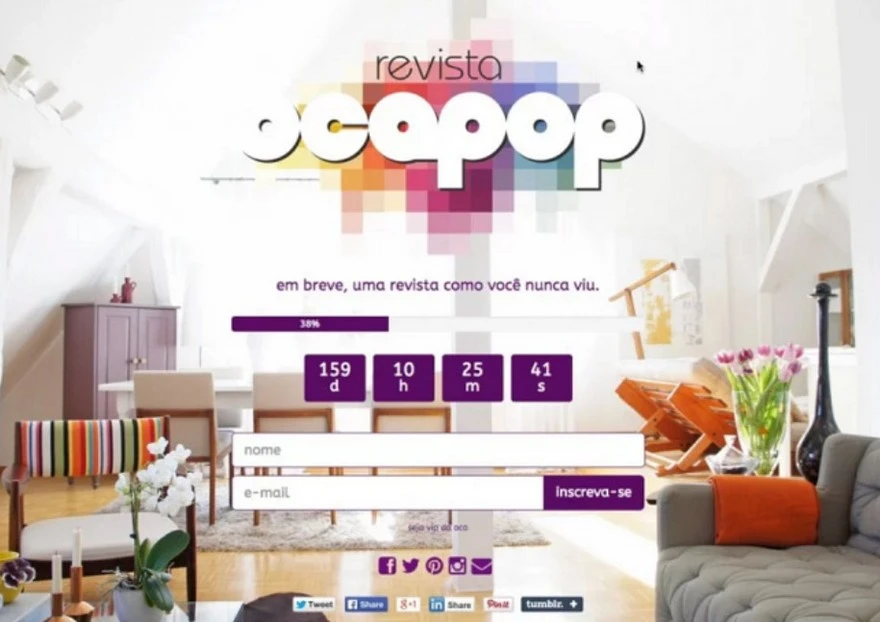
Revista's "Coming Soon" page embraces that risk, and uses a countdown as the central element of the page.

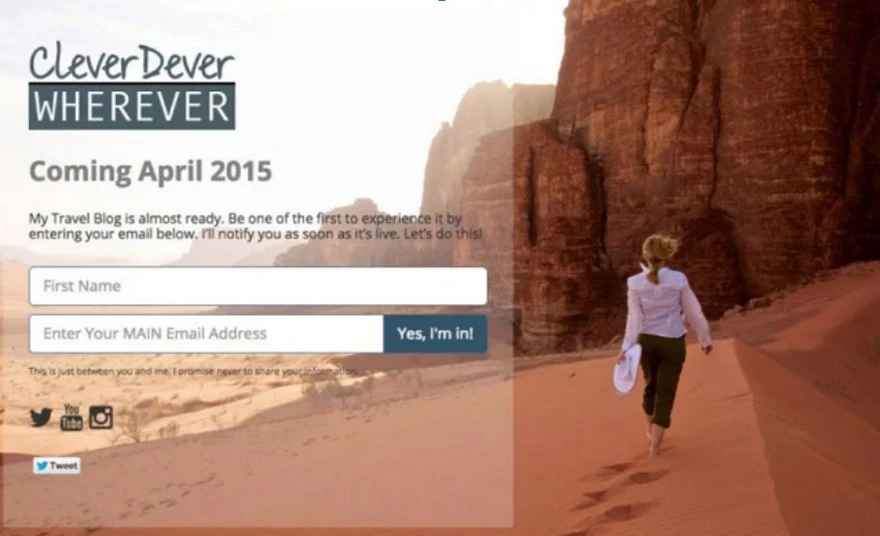
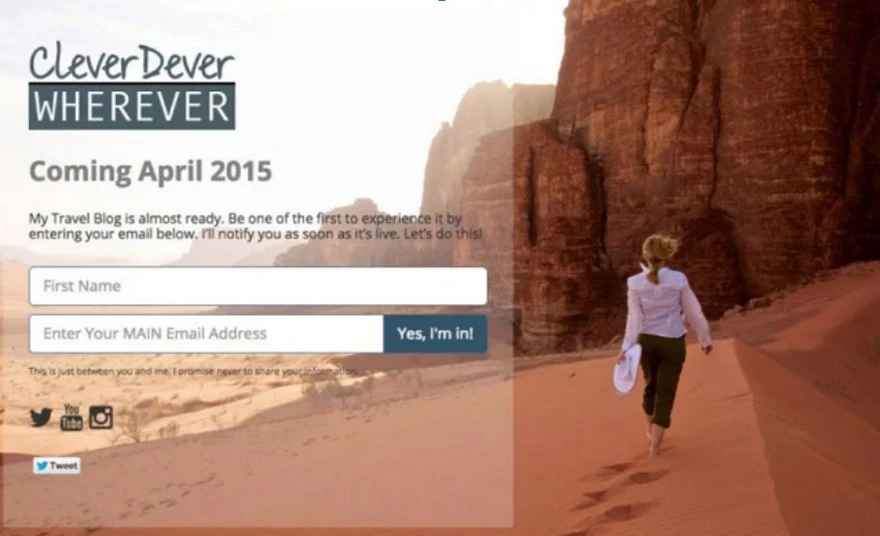
Meanwhile, CleverDever Wherever uses a softer approach: rather than a countdown, they use a more general time frame. This changes the sense of urgency, but it's still an effective means of communication.
Contact information and social media profiles
Think of your "Coming Soon" page as a calling card which people will use to find you again. This page must have all the information they'll need to contact you: e-mail, address, telephone number. This information makes you look available and professional, in addition to allowing interested visitors readers to request more information.
Don't forget to link to your main online profiles: they can also become important channels for keeping people up to date about your project's progress, and keeping them interested in your work.
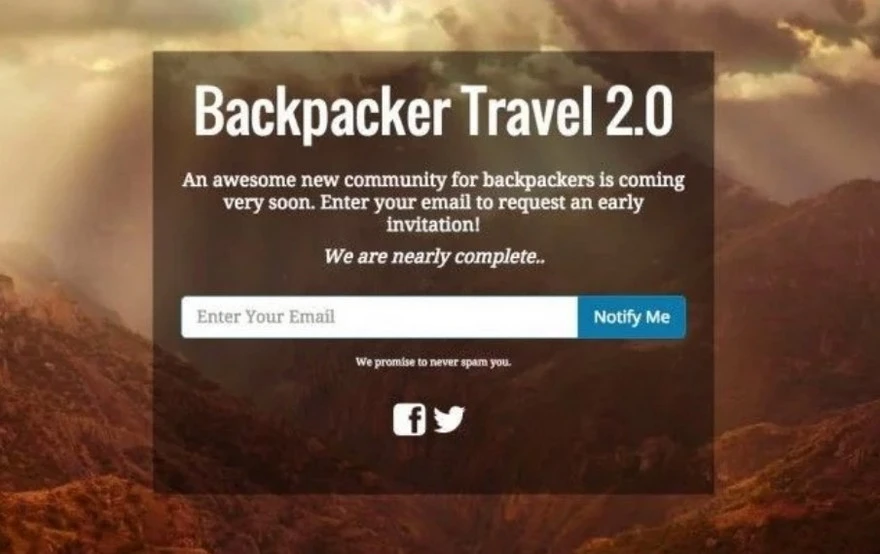
#Let's learn with an example

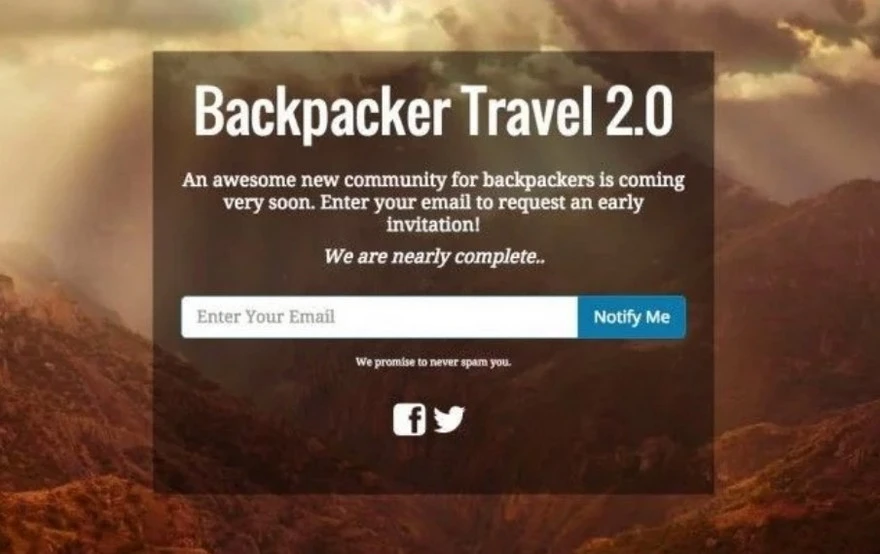
Blackpacker Travel relies on Facebook and Twitter, and displays these buttons clearly on its web page. You don't need to be on every single social network: choose the ones that are most relevant to your target audience, and use them wisely. It's better to have a good presence on a few channels than to haphazardly use too many.
... don't forget design.
Although it's not a single page element, design is also crucial for a successful "Coming Soon" page, of course.
If you look back at our previous examples, or search the web for more inspiration, you'll notice that no design element is left up to chance. Choose your photos or illustrations, color palettes, and font families to suit the type of communication you're aiming for, or the kind of emotions you're looking to create.
Often, the page's final layout is a careful compromise between the graphic designer's creativity and the brand's guidelines. Because in the end, the "Coming Soon" page is a preview of the website itself, and maintaining a certain consistency between them is often the best decision.
Which tools you can use to create your website's "Coming Soon" page
"Coming Soon" pages aren't just a preview of a website under construction, as we discussed above; they can also be used in websites that are already online, to tell visitors that a new section will be available soon.
To help you handle all these different circumstances, we've prepared six different layouts which you can use for pages under construction, and which we've bundled into the Website Tuning Pack. Plus, the guide includes all the instructions you'll need for creating your best "Coming Soon" page ever with WebSite X5.
Ready to get to work? Unleash your creativity, and with some luck, your "Coming Soon" page might go viral and ensure great visibility and free publicity.