5 tips for creating an effective 404 page
Published by Incomedia in Guides and Tips · Tuesday 29 Oct 2019
It's sure to help you out! You click a link or type in a URL, but instead of opening the page with the information you were looking for, you find yourself in front of a barren, white page with a brief message: Not Found. The requested document was not found on this server.


You've stumbled upon a 404 page: wouldn't you be a little less frustrated if this error page was a little nicer, and did provide some useful information about how to find what you're looking for?
Luckily, setting up a beautiful, useful 404 page is easier than you might think.
What is a 404 page
The 404 error (Not Found) is a standard code for HTTP protocol: it's what is displayed to let visitors know that the page they requested doesn't contain their desired content.
Unfortunately, this is a situation that can also befall your own website's visitors. If you don't want your visitors to see a curt error message and then flee, we recommend intervening now by preparing your own, personalized 404 page. You could even make it humorous, as long as it serves to reassure users instead of scaring them away.
Tips for creating an effective 404 page
Google also suggests creating a personalized 404 page and paying it the same attention as you do to your site's other pages. Here are Google's suggestions:
1. Be clear and entertaining - Let the user know right away that the page couldn't be found. You don't need to provide complicated technical explanations: it's best to be direct, and maybe try to be funny to defuse any potential frustration.


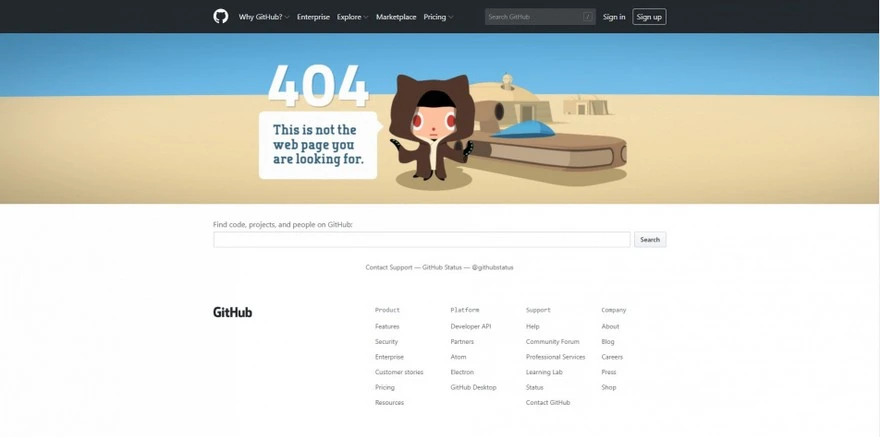
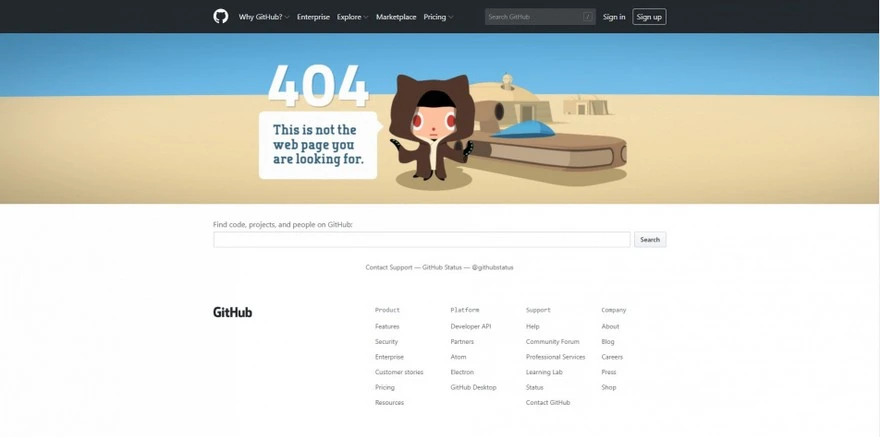
GitHub's 404 page pays homage to Star Wars and leaves users smiling.
2. Keep it stylistically consistent with the rest of your site - Users should understand that although they couldn't find the page they were looking for, they're still on the same website. If they see the navigation menu, they can easily click through to another page.

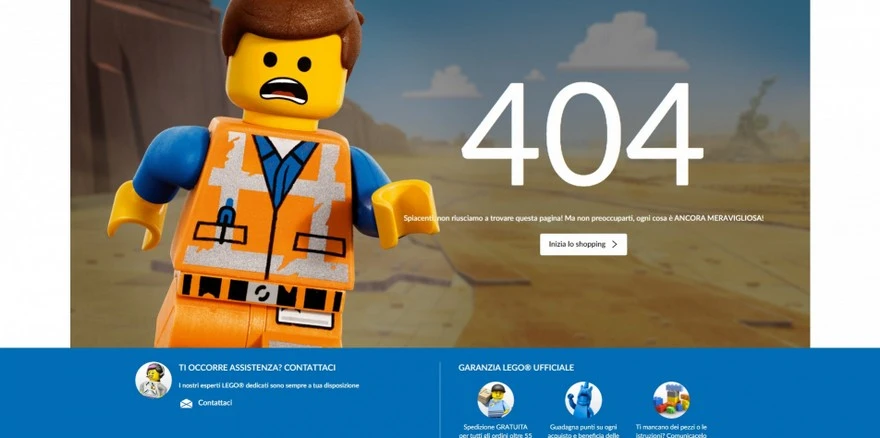
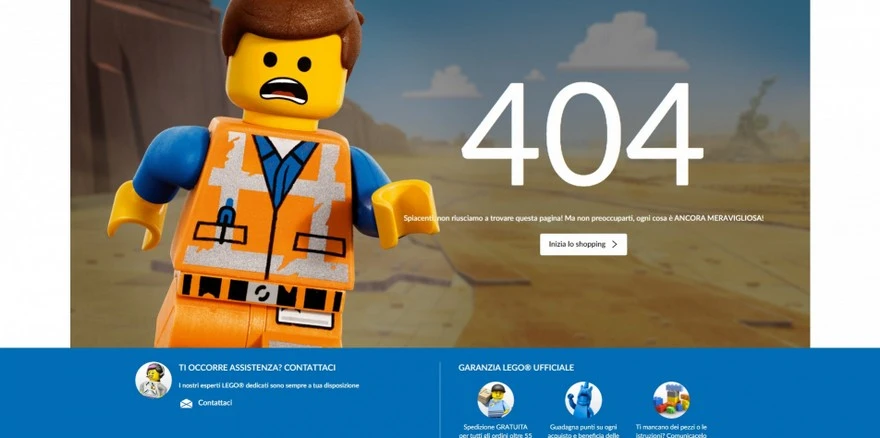
The iconic Lego men makes the page funny, while also serving as a great reminder of the company's identity.
3. Turn the 404 page into an opportunity - The goal is to keep users from leaving the website: adding a link to the home page and the site's most popular pages gives them suggestions for how to proceed.


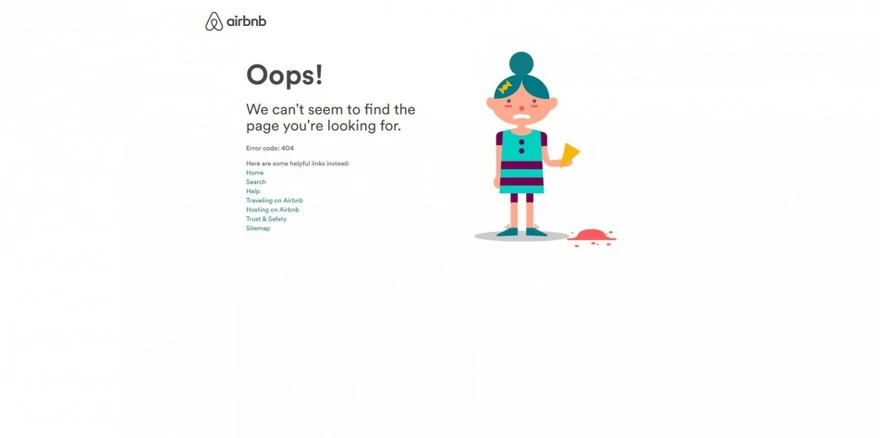
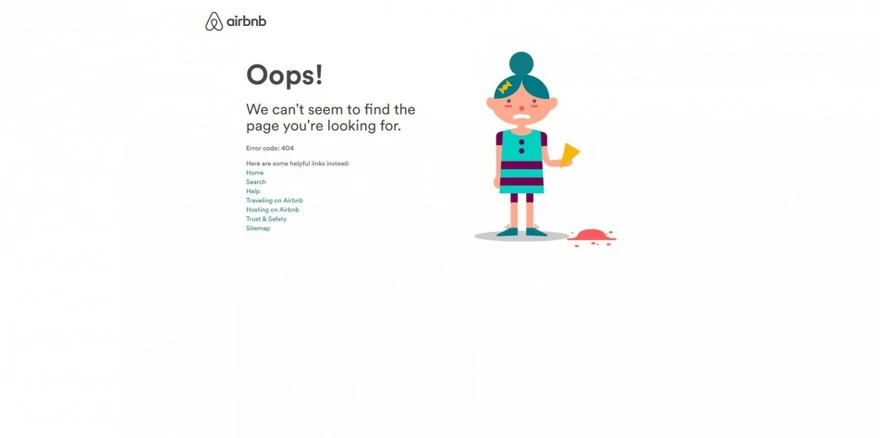
Airbnb's 404 page combines a cute animation with an extensive list of useful links.
4. Give users the option of sending a report - These users have found a problem that you're probably not aware of: giving them the option to notify you is useful for you, and lets the users know that you care about the way your site runs.

iStock's error page takes a friendly approach, and also invites you to contact their help desk to notify them of the 404 error.
5. Don't index your 404 page - No matter how satisfied you are with this page, you definitely don't want it to show up among your top Google search results.
Now it's your turn: find a funny idea and play around with the images and text. You can find beautiful, free images to use on your 404 page on 404 Illustration. If you're having trouble, try searching online: you'll find plenty of articles with various collections of original, funny, and most of all, effective 404 pages.
All it takes is a winning idea, and the rest pretty much takes care of itself, because you can create a 404 page with WebSite X5 in just a few clicks. Find out how by reading the guide.
In conclusion, even though the 404 page is only a service page, it isn't any less important than your other pages. It's like a black puzzle piece: it may not contribute to the drawing, but the picture isn't complete without it.