Responsive Website – was ist das und warum ist sie wichtig für Ihren Erfolg online?
Vor ein paar Tagen habe ich im Supermarkt Zucchini gesehen und hatte die Idee, etwas Leckeres damit zu kochen. Und da ich von Natur aus keine Meisterköchin bin, wollte ich erst einmal online nach einem Rezept suchen. Also habe ich den Einkaufswagen beiseite gestellt, das Handy gezückt und nachgeschaut. Eine Seite stach mir sofort ins Auge. Aber beim Versuch, sie zu öffnen, habe ich schnell wieder aufgegeben. Die Seite war vollgepackt mit Texten und Links, die viel zu winzig waren, um sie komfortabel lesen oder anklicken zu können. Das heißt, sie war nicht für die mobile Nutzung optimiert.





Schade! So habe ich womöglich ein gutes Rezept verpasst (aber dann auf einer anderen Seite ein weiteres gefunden) und der Anbieter der zuerst besuchten Seite hat eine Leserin verloren.
Ich wette, so etwas ist Ihnen auch schon passiert. Wenn wir mobil nach Informationen im Netz suchen, ist es immer enttäuschend, wenn Websites nicht dafür optimiert sind. Aus der Sicht des Betreibers ist das allerdings ein wesentlich größeres Problem, das verheerende Auswirkungen auf den Erfolg des gesamten Internetauftritts haben kann.
Was also tun? Ganz einfach: Gestalten Sie Ihre Website responsiv, sodass sich die Darstellung an Displays verschiedener Größen – vom Desktop-Computer bis zum Smartphone – anpasst.
Wenn Sie sich mit dem Responsive Design noch nicht auskennen, aber gern mehr darüber erfahren möchten, wie Sie damit Ihre Website optimieren können, sind Sie hier richtig. Themen dieses Artikels:
- Was ist eine responsive Website?
- Der Unterschied zwischen responsiven und adaptiven Websites
- Warum ist es so wichtig, dass eine Website responsiv ist?
- Welche Vorteile bietet eine responsive Website?
- Wie erstelle ich eine responsive Website?
- Welche Fehler sollte ich bei er Gestaltung einer responsiven Website vermeiden?
Was ist eine responsive Website?
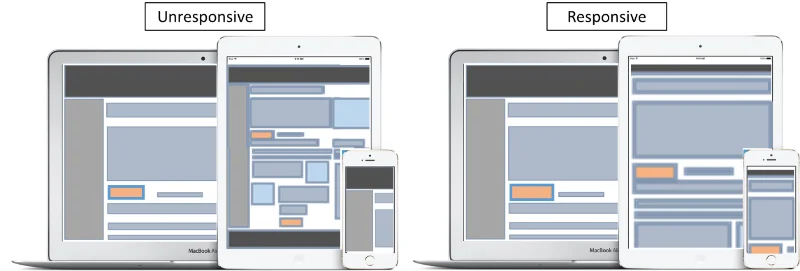
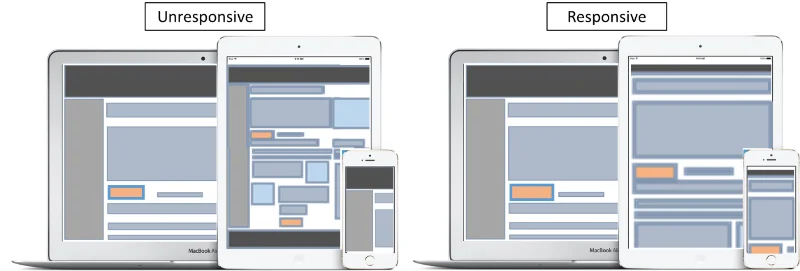
Ob eine Website responsiv ist, erkennt man sofort. Wenn Sie eine Website am Computer besuchen, probieren Sie einmal aus, Ihr Browserfenster zu verkleinern. Sehen Sie danach weiterhin alle Inhalte deutlich oder wird alles kleiner, sodass Sie hineinzoomen müssen, um den Text zu lesen?
Option 1: Die Website ist responsiv. Hier wurde alles richtig gemacht!
Option 2: Die Website ist NICHT responsiv. Hier gibt es etwas zu tun!

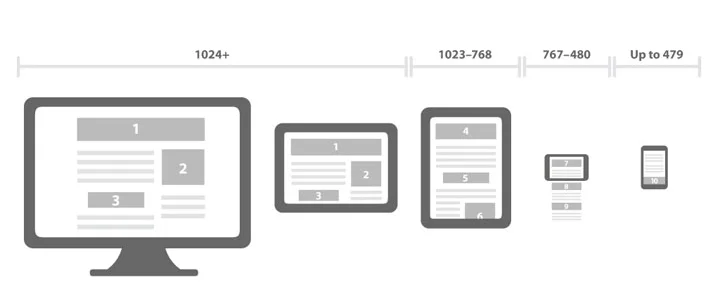
Einfach ausgedrückt ist eine Website responsiv, wenn sich ihre Darstellung automatisch an die verschiedenen Displaygrößen der Geräte anpasst, auf denen sie angezeigt wird.
Das bedeutet, wenn Sie dieselbe Website am Computer, Smartphone oder Tablet öffnen, passen sich die Anordnung und die Größe der Inhalte dynamisch an, sodass sie überall optimal dargestellt wird. Wenn Sie zu einer Darstellung mit geringerer Auflösung wechseln, wird Ihnen auffallen, dass bestimmte Seitenelemente ihre Größe ändern, andere ihre Position und weitere (weniger wichtige) möglicherweise ganz verschwinden. Aber dennoch finden Sie auf der Seite weiterhin alle Inhalte, die für ihre bestmögliche Nutzung erforderlich sind.
Der Unterschied zwischen responsiven und adaptiven Websites
Mit der Verbreitung von Smartphones und der Möglichkeit, permanent online zu sein, wurde es natürlich immer wichtiger, auch das Surfen mit Mobilgeräten komfortabel zu gestalten.
Dafür haben sich zwei verschiedene Methoden durchgesetzt, mit denen die Darstellung von Websites auf unterschiedlich großen Displays gesteuert werden kann:
- Responsives Design
Mit dieser Methode wird nur eine Website erstellt, deren Inhalt an die verschiedenen Displaygrößen angepasst wird. Dieses Design orientiert sich an der Bildschirmbreite und ermöglicht fließende Übergänge zwischen verschiedenen Displaygrößen. Wenn Sie die Website öffnen, erkennt der Browser den Gerätetyp und das Template reagiert mit der entsprechenden Darstellungsform. - Adaptives Design
Bei dieser Methode werden mehrere Versionen derselben Website – eine für jeden Gerätetyp – erstellt. So können Sie zum Beispiel unterschiedliche Layouts für die Anzeige am Computer, am Tablet oder am Smartphone erstellen. Beim Öffnen der Website erkennt auch hier der Browser den Gerätetyp und öffnet die entsprechende Layout-Variante.

Adaptive Websites bieten zweifellos eine genauere Kontrolle über das Aussehen und die Funktionen der Seiten in jeder Auflösung, haben aber auch einige Nachteile. Sie haben ein größeres Datenvolumen und sind etwas komplexer in der Verwaltung. So müssen Sie Aktualisierungen an jeder Version einzeln vornehmen und, wenn neue Geräte auf den Markt kommen, jedes Mal die Entwicklung weiterer Varianten in Betracht ziehen. Außerdem ist es unumgänglich, dass die Versionen der Websites duplizierte Inhalte haben, was bekanntlich Google nicht gefällt.
Falls Sie also nicht sehr spezielle Anforderungen haben, ist das Responsive Design die praktischere Alternative und daher weit verbreitet. Die Website hat weniger Volumen und ihr Management für die verschiedenen Plattformen wesentlich einfacher.
Warum ist es so wichtig, dass eine Website responsiv ist?
Damit Sie sich vorstellen können, welche Bedeutung eine responsive Website für den Online-Erfolg Ihres Unternehmens hat, hier einige Zahlen und Fakten.
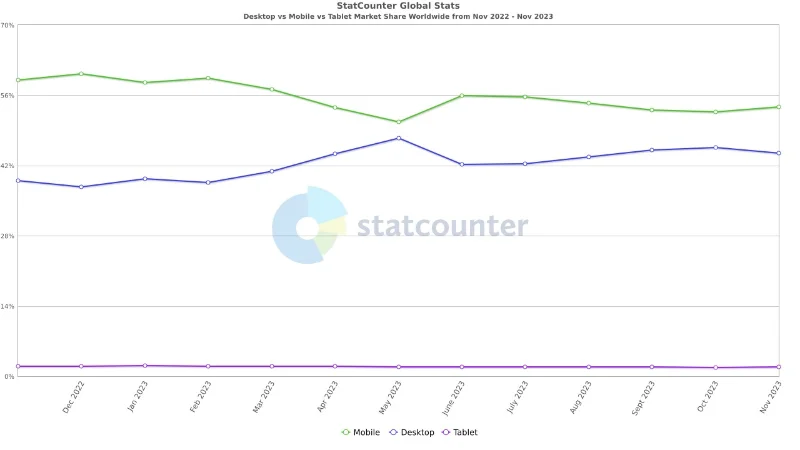
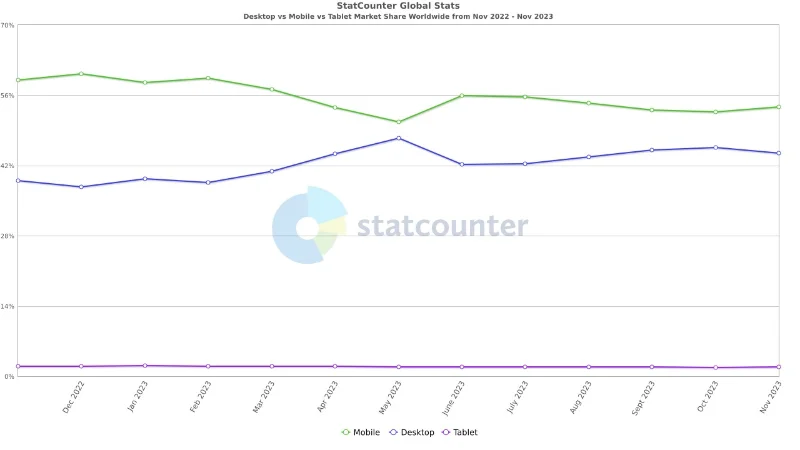
Der Internet-Traffic von Mobilgeräten hat den von Computern mittlerweile übertroffen.
Experten hatten dies vorhergesehen und offenbar sollten sie Recht behalten. Mit geringfügigen Unterschieden von Land zu Land kommen 55 % des Traffics von Mobilgeräten, 43 % von Computern und 2 % von Tablets.

Der mobile E-Commerce verzeichnet stetigen Zuwachs.
Im Jahr 2017 wurden 58,9 % der Online-Einkäufe von Mobilgeräten aus getätigt. 2021 waren es schon 72,9 % und das Wachstum scheint sich ungebremst fortzusetzen.
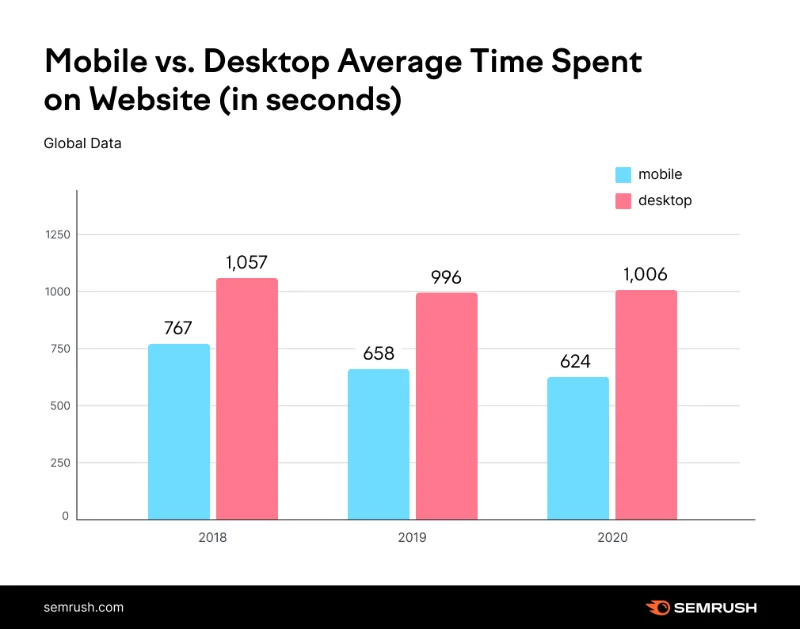
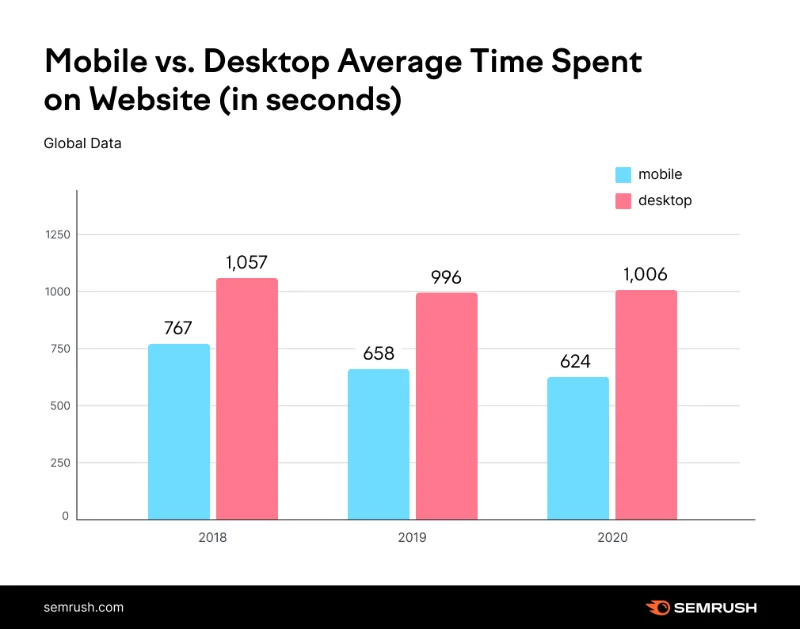
Bei mobiler Nutzung ist die Verweildauer auf Websites geringer als bei Besuchen am Computer.
Durch den Informationsüberfluss scheint unsere Aufmerksamkeitsspanne immer kürzer zu werden. Außerdem haben wir es beim mobilen Surfen meistens eiliger, daher ist unsere Verweildauer auf Websites um 40 % kürzer als beim Surfen im Web.

Computernutzer verweilen länger auf Websites als Mobilnutzer - www.semrush.com
Was sagen uns diese Daten? Allem voran zeigen sie uns, dass Mobilgeräte sich immer stärker durchsetzen, weil sie uns die Möglichkeit geben, überall und jederzeit zu surfen, zu spielen und zu chatten. Das heißt, eine Website, die die Voraussetzungen für die mobile Nutzung nicht erfüllt, richtet Schaden an, insbesondere, wenn über diese Website Online-Handel betrieben wird. Nutzer gehen heute selbstverständlich davon aus, dass sie auch über ihr Smartphone einkaufen können, und obendrein sind sie auch nicht mehr bereit, Zeit zu verlieren. Ein responsiver Onlineshop, dessen Seiten schnell geladen und in dem die Informationen effizient präsentiert werden, ist somit die Grundvoraussetzung für jeden Online-Handel.
Welche Vorteile bietet eine responsive Website?
Ihnen dürfte nun klar sein, warum an einer responsiven Website kein Weg vorbeiführt. Für alle, die noch letzte Zweifel haben, fassen wir hier die wichtigsten Vorteile noch einmal kurz zusammen:
- Größere Reichweite: Mit einer responsiven Website erreichen Sie Nutzer von Smartphones, Tablets und Computern. Diese Vergrößerung der Zielgruppe kann den Traffic zu Ihrer Website erhöhen und damit die Chancen, Conversions und Umsatz zu erzielen.
- Höherer Nutzerkomfort: Auf einer responsiven Website müssen Besucher nicht hineinzoomen und horizontal scrollen, um alle Inhalte zu sehen. Sowohl Texte als auch Bilder sind immer perfekt sichtbar und werden angemessen dargestellt. Das heißt, die Besucher sind zufriedener, verweilen länger und können besser involviert werden.
- Geringere Abbruchrate: Auf nicht responsiven Websites treten häufiger Probleme bei der Navigation auf oder das Laden der Seiten dauert zu lange. Das führt dazu, dass Besucher die Seiten verlassen und die gewünschten Informationen woanders suchen. Mit einer responsiven Website hingegen verringern Sie das Abbruchrisiko hingegen erheblich 7und Besucher verweilen länger.
- Bessere Positionierung in Suchmaschinen: Suchmaschinen wie Google belohnen Websites mit hohem Nutzerkomfort, daher erhalten responsive Websites in den Suchergebnissen höhere Ränge. Das wiederum bedeutet, dass Sie mit einer responsiven Website bessere Chancen haben, sich auf den Ergebnisseiten der Suche gut zu positionieren, Ihre Sichtbarkeit zu erhöhen und so mehr Besucher anlocken.
Mobilegeddon
April 2015 – Google beschließt, Websites, die nicht mobil-freundlich sind, in den Rankings herabzusetzen. Dies ist bis heute so und es gibt sogar ein Tool, mit dem Sie ermitteln können, wie mobil-freundlich Ihre Website ist und das Ihnen Empfehlungen gibt, wie eventuelle Probleme behoben werden können.
- Wirtschaftlich, nachhaltig und leicht zu verwalten: Die Pflege einer responsiven Website erfordert weniger Ressourcen als die einer Website mit separaten Versionen für jeden Gerätetyp. Außerdem müssen Sie nicht mehrere Versionen verwalten, was den gesamten Prozess vereinfacht, nachhaltiger macht und das Management erleichtert.
Kurz, eine responsive Website steigert nicht nur den Nutzerkomfort, sondern bietet auch erhebliche Vorteile in Bezug auf die Sichtbarkeit in Suchmaschinen, die Erreichbarkeit der Zielgruppen und die Effizienz der Verwaltung. Ob Sie also ein Unternehmen führen, einen Blog betreiben oder einfach einen persönlichen Internetauftritt haben, die Investition in eine responsive Website ist ein wichtiger Faktor für Ihren Erfolg online.
Wie erstelle ich eine responsive Website?
Wahrscheinlich würden Sie es vorziehen, nicht in die technische Materie einsteigen zu müssen, aber einige Grundaspekte müssen Sie kennen, wenn Sie eine responsive Website erstellen möchten. Aber keine Sorge, das bedeutet nicht, dass Sie jetzt das Programmieren erlernen müssen.
Bereit? Los geht's.
Für das Responsive Design wird eine Kombination aus HTML und CSS verwendet und es basiert auf drei Grundelementen: Fluid Layouts, flexiblen Bildern und Texten sowie Media Queries.
HTML ist die Sprache für die Steuerung der Struktur, der Elemente und der Seiteninhalte.
CSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, mit der das Design und Layout der enthaltenen Elemente geändert werden kann.
Bei einem Fluid Layout sind die Maße der Elemente nicht starr. Dadurch kann die Website je nach Displaygröße des verwendeten Endgeräts größer oder kleiner dargestellt werden.
Flexible – also nicht statisch definierte – Bilder und Texte sind Elemente, deren Größe variabel ist und die bei Bedarf auch ausgeblendet werden können.
Media Queries sind Parameter für die Stylesheets, die gewährleisten, dass das Fluid Layout sowie die flexiblen Bilder und Texte korrekt dargestellt werden.
Beim Responsive Design bleibt praktisch der HTML-Code immer derselbe und mithilfe der Media Queries werden verschiedene Bestandteile des CSS abgerufen, wenn die Website an Geräten mit unterschiedlich großen Displays geöffnet wird. Dafür werden Breakpoints verwendet, also Grenzwerte, die für allgemein übliche Displaygrößen festgelegt werden und bei deren Überschreiten zu einem anderen Layout gewechselt wird. Jeder Breakpoint definiert eine bestimmte Bildschirmbreite. Wird diese Breite erkannt, ruft eine Media Query das entsprechende CSS ab.

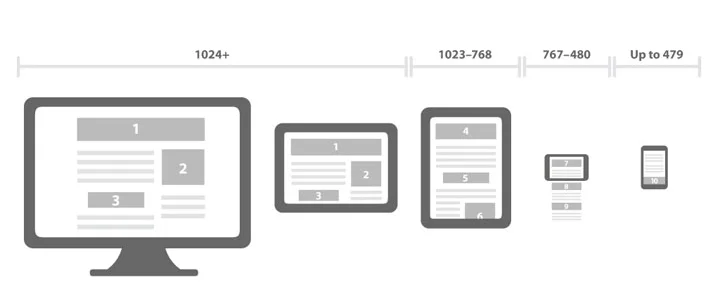
Der Befehl lautet dann in etwa so: Dies ist die Web-Ansicht (erstellt in HTML); für Auflösungen von mehr als 1024 px (Beispiel-Breakpoint für einen Desktop) zeige die Inhalte auf diese Weise (definiert im CSS); für Auflösungen von 768 px bis 1024 px (Beispiel-Breakpoint für Tablets) zeige dieses andere Layout (anderes CSS); und für Auflösungen unter 768 px (Beispiel-Breakpoint für Smartphones) verwende dieses dritte CSS. So haben wir mit nur einem Code und drei Regeln (den Media Queries) das gewünschte Ergebnis erzielt – eine Website, die sich an die Displaygrößen verschiedener Geräte anpasst.
Mit diesem Verständnis des Grundprinzips können Sie sich besser vorstellen, was zu tun ist, wenn Sie das Tool für die Erstellung Ihrer Website gewählt haben und Sie aufgefordert werden, zu entscheiden, wie Sie die Darstellung der Seiten für Mobilgeräte anpassen wollen.
In WebSite X5 zum Beispiel sind alle Templates bereits für Mobilgeräte optimiert und mit häufig verwendeten Breakpoints ausgestattet. Natürlich können Sie diese aber auch ändern, weitere hinzufügen oder andere löschen sowie die Vorlagen frei an die gewünschten Auflösungen anpassen. Wenn Sie dann damit beginnen – natürlich komplett visuell – Ihre Inhalte in die Seiten einzufügen, können Sie deren Darstellung an den verschiedenen Breakpoints festlegen, sie neu anordnen oder auch ausblenden, sollten sie auf kleineren Bildschirmen nicht notwendig sein.
Das Praktische an einer Software wie WebSite X5 ist, dass sie das Schreiben des Programmiercodes komplett übernimmt sowie Sie beim Festlegen der Breakpoints und den dafür notwendigen Entscheidungen unterstützt. Außerdem erledigt sie eine weitere wichtige – nicht zu unterschätzende – Aufgabe. Sie optimiert ohne, dass Sie etwas Besonderes tun müssten, die Bilder und den Code, sodass die fertigen Seiten sauber programmiert sind und schnell geladen werden.
Möchten Sie mehr darüber erfahren, wie Sie in WebSite X5 eine responsive Website erstellen können? Hier haben wir einige Tutorials für Sie ausgewählt, in denen alles Wichtige erläutert wird.
Welche Fehler sollte ich bei er Gestaltung einer responsiven Website vermeiden?
So sorgfältig wir auch arbeiten, Fehler können passieren. Bei der Gestaltung responsiver Websites gibt es Fehler, die relativ häufig unterlaufen. Daher möchten wir sie hier gleich benennen, damit Sie nicht in die Falle tappen und Ihre Seiten direkt für alle Geräte richtig optimieren.
Häufige Fehler, die es zu vermeiden gilt:
- Zu große Bilder: Bilder mit hoher Auflösung, die nicht für das Web optimiert sind, verlangsamen das Laden der Seiten auf Mobilgeräten. Achten Sie darauf, dass Ihre Bilder komprimiert und in geeigneten Formaten, wie JPEG oder PNG, gespeichert sind, um das Datenvolumen so gering wie möglich zu halten.
- Zu kleiner oder zu großer Text: Die Texte sollten auf allen Geräten gut lesbar sein. Vermeiden Sie daher zu kleine Texte, die gezoomt werden müssen, aber auch zu große, für die Besucher horizontal scrollen müssen, um sie zu lesen.
- Zu komplexe Navigation: Wenn die Navigation zu komplex oder die Menüs nicht für Mobilgeräte optimiert sind (Dreistrich-Menü), ist es für Besucher schwieriger, die gewünschten Informationen zu finden. Halten Sie die Navigation daher einfach und mobil-freundlich.
- Zu kleine Schaltflächen: Achten Sie darauf, dass Ihre Schaltflächen groß genug sind, sodass sie auch an kleinen Touchscreens gut angetippt werden können. Besucher sollten sie beim ersten Versuch problemlos bedienen können.
- Unwichtige Inhalte: Website-Besucher möchten keine Zeit verschwenden. Vermeiden Sie es daher, Ihre Seiten mit unnötigen Elementen, wie komplizierten Scripts oder aufdringlicher Werbung, zu überladen.
- Keine Tests mit verschiedenen Geräten: Probleme mit der Darstellung und Nutzbarkeit können an verschiedenen Smartphones, Tablets und in verschiedenen Browsern erheblich variieren. Testen Sie daher Ihre Website auf möglichst vielen Geräten, um sich zu vergewissern, dass sie überall gut funktioniert.
- Die Performance nicht überwachen: Eine responsive Website sollte auf allen Geräten schnell geladen werden. Häufig wird aber der Fehler gemacht, die Performance nicht zu messen. Nutzen Sie daher Analysetools und optimieren Sie bei Bedarf den Code, um das Laden der Seiten zu beschleunigen.
Fazit
„Aber ich habe doch schon eine Website und meinen Statistiken zufolge kommen nur 10 % der Besuche von Mobilgeräten.“ Warum sollte ich sie responsiv gestalten, wenn sie von den meisten meiner Besucher korrekt angezeigt werden kann?“
Gute Frage! Anstatt sich auf die 90 Desktop-Nutzer oder die 10 zu konzentrieren, die trotz augenscheinlicher Darstellungsprobleme Ihre Seite trotzdem mobil nutzen, überlegen Sie sich doch einmal, wie viele Besucher Sie nicht haben, weil Ihre Seiten nicht responsiv sind.
Wie viele Mobilnutzer haben Ihre Seite nicht besucht und stattdessen die Ihrer Wettbewerber? Wie viele haben Ihre Website noch nicht einmal gefunden, weil sie nicht mobil-freundlich ist und daher im Ranking der Suchmaschinen viel weiter unten angezeigt wird?
Zugegeben, die Gestaltung einer responsiven Website ist etwas aufwändiger, aber mit einem Tool wie WebSite X5 dennoch eine Aufgabe, die jeder bewältigen kann, vor allem mit einer wirklich erschwinglichen Investition.
In der heutigen Zeit, in der über so viele verschiedene Geräte auf das Netz zugegriffen wird, ist eine responsive Website keine Option mehr, sondern ein Muss. Denn wie wir hier gezeigt haben, kann diese Eigenschaft entscheidend für den Erfolg oder Misserfolg eines jeden Internetauftritts sein.