7 consigli per creare un header capace di farti dire: “WOW!”
Come si dice, non è possibile avere una seconda possibilità per fare una prima buona impressione. Per questo dobbiamo farci trovare pronti e giocarci il tutto per tutto in quella manciata di millisecondi - 50, stando a uno studio di Google - sufficienti perché un utente si faccia un’opinione del nostro sito web.










Ma nello spazio di 50 ms cosa riuscirà a vedere chi atterra sulla nostra Home Page? Quasi sicuramente l’header e poco altro. Ecco allora perché l’header è così importante per il successo del tuo sito e, soprattutto, cosa dovresti fare per crearne uno davvero efficace.
Che cos’è l’header
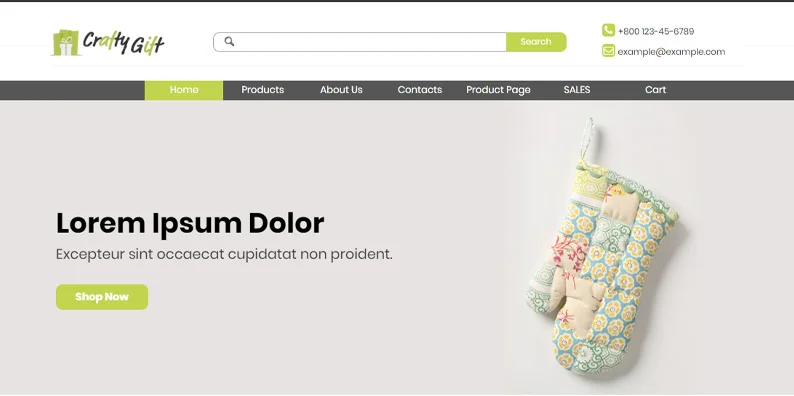
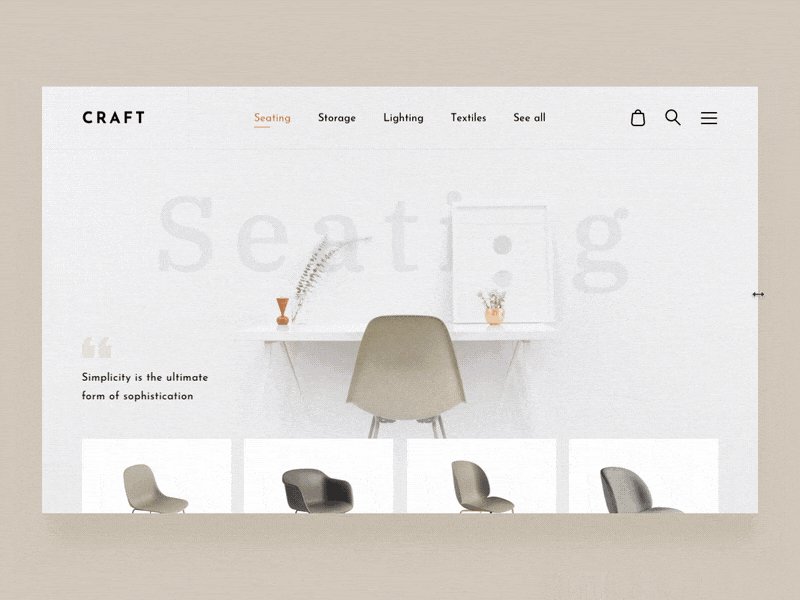
L’header, o intestazione, è la parte superiore di una pagina web, quella che l’utente vede per prima, senza dover fare alcuno scroll.

Lo puoi considerare come una sorta di biglietto da visita che offri a chi atterra sulle tue pagine: se piace, interessa o incuriosisce, la visita continuerà; in caso contrario, l’utente abbandonerà il tuo sito e tu avrai perso un contatto a favore della concorrenza.
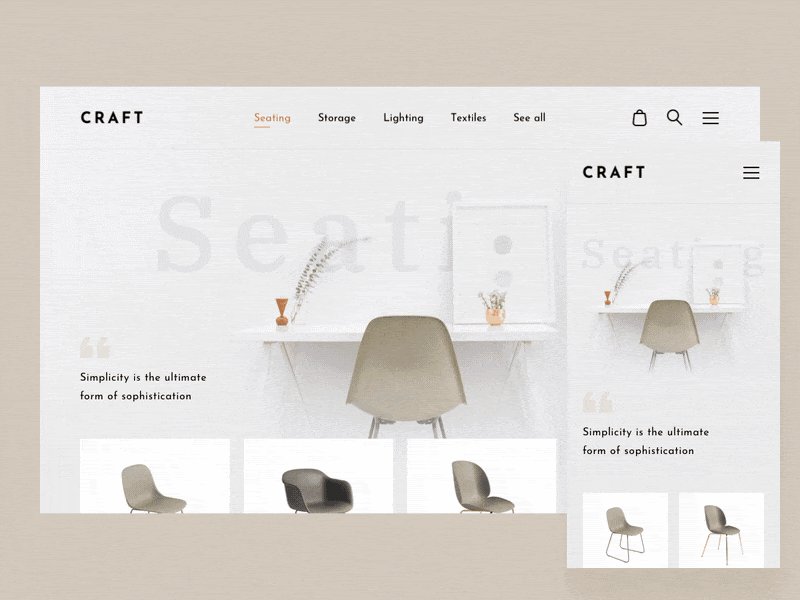
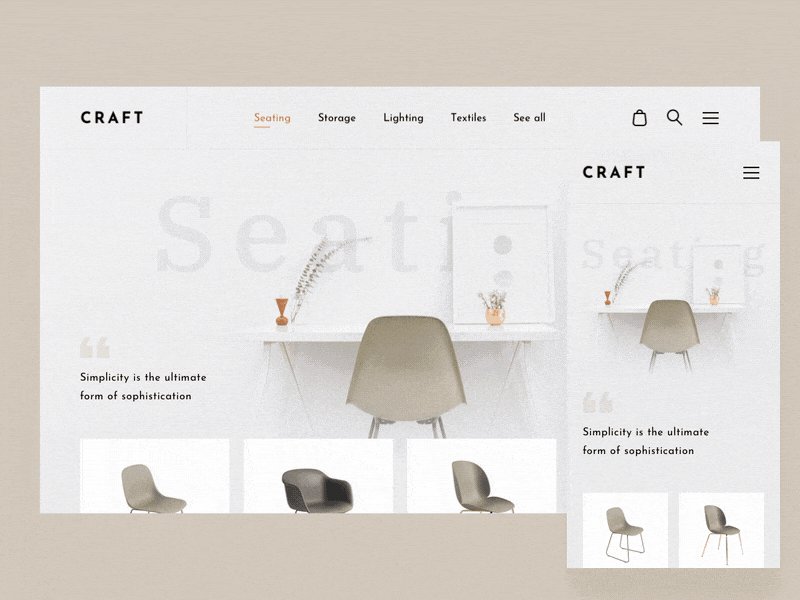
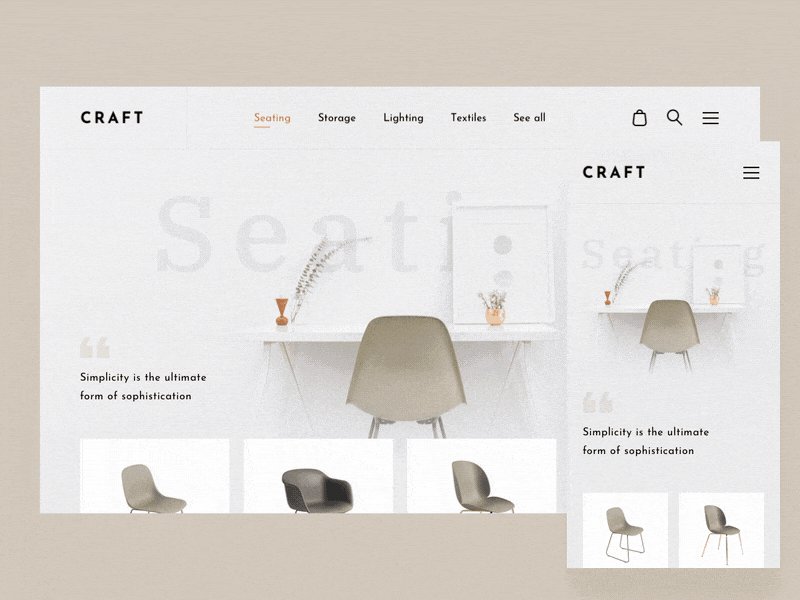
L’header, dunque, ha un ruolo strategico. Crea per la tua Home Page un header importante, capace di dire chi sei e di riassumere efficacemente cosa offri. Per le pagine interne, invece, crea un header separato, magari ridotto nelle dimensioni e nei contenuti, ma sempre consistente con quello della Home Page. In questo modo, potrai accogliere nel migliore dei modi anche gli utenti che iniziano la visita del tuo sito da una pagina interna piuttosto che dalla Home Page.
Perché l’header è importante
Una delle evidenze più lampanti sulla centralità dell’header ci viene dagli studi sull’usabilità di siti web condotti dal Nielsen Norman Group.
Secondo questi studi, quando gli utenti atterrano su una pagina web, soprattutto la prima volta, non la esplorano con attenzione e nei dettagli: si accontentano, piuttosto, di scansionarla velocemente alla ricerca di appigli che attirino la loro attenzione e li convincano a spendere altro tempo sullo stesso sito.
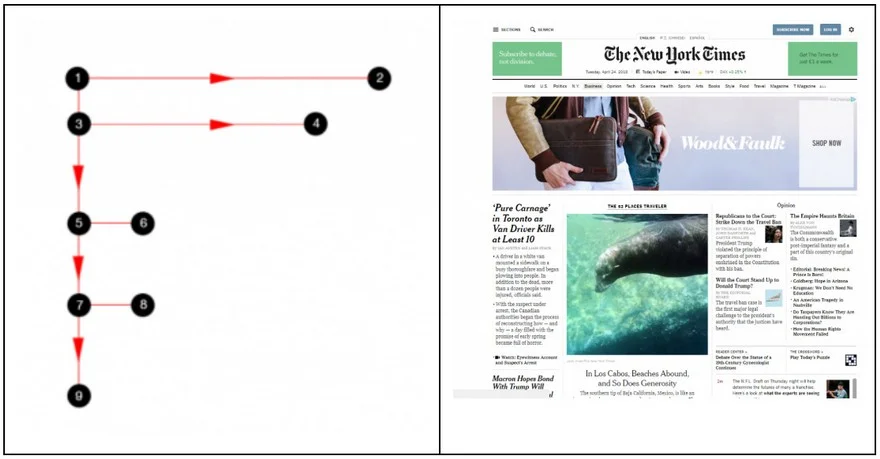
La scansione delle pagine web avviene, in genere, in base a uno dei seguenti modelli:
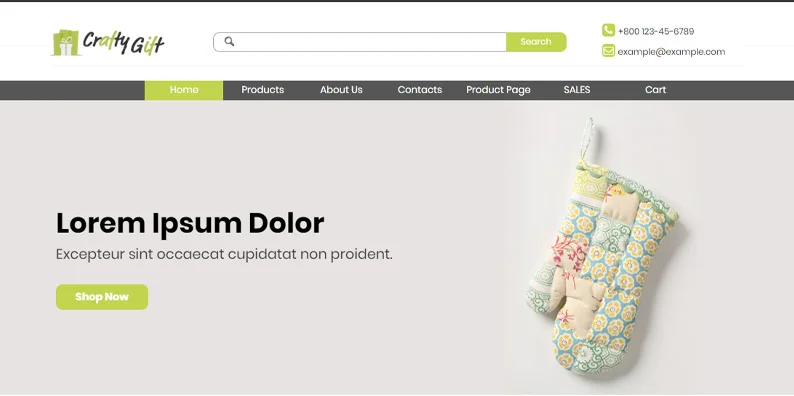
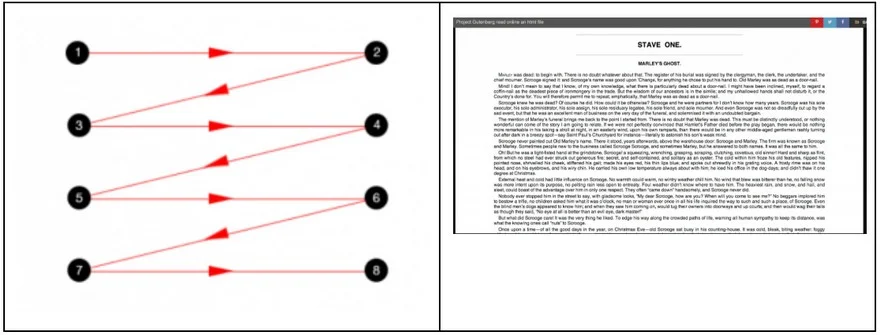
Gutenberg o zig-zag pattern: solitamente viene impiegato per pagine ricche di contenuto. Gli occhi del lettore partono dall’angolo in alto a sinistra e scendono verso il basso con una serie di movimenti orizzontali.

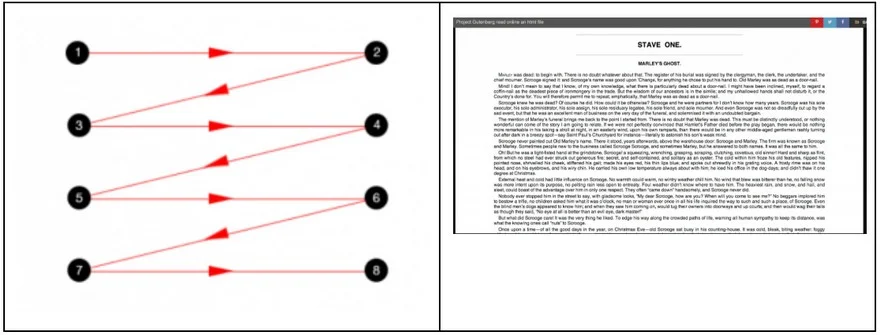
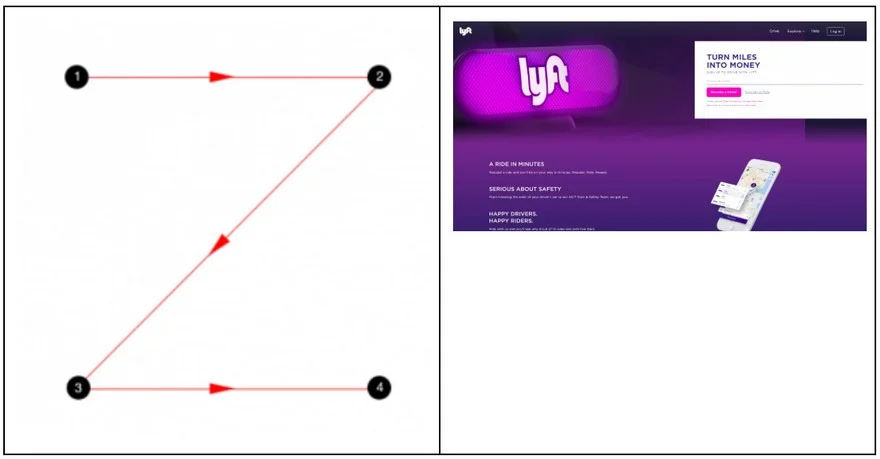
Z pattern: è tipico di molte pagine web in cui la gerarchia dei contenuti non è molto forte. Il percorso seguito dagli occhi dei lettori descrive una Z in cui 2 delle 4 zone attive sono sulla linea dell’intestazione.

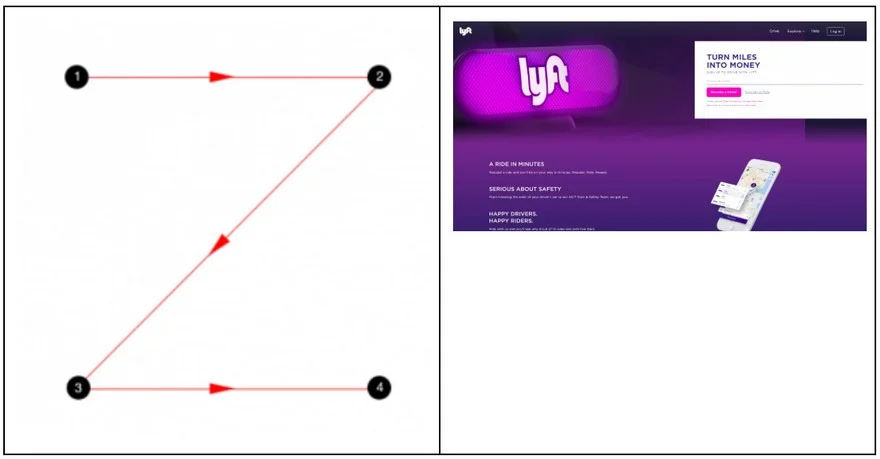
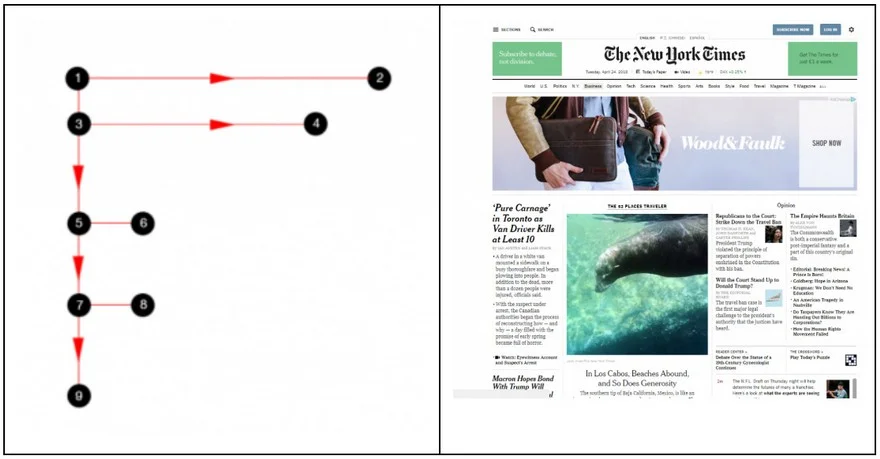
F pattern: è il più usato per la scansione delle pagine web. Gli occhi dei lettori compiono un percorso a F in cui, spostandosi verso il basso, l’ampiezza della riga scansionata in orizzontale si riduce sensibilmente.

Non occorre addentrarsi ulteriormente nello studio di questi modelli per capire che, qualunque sia quello adottato, l’unica area della pagina ad essere sempre scansionata è quella superiore, proprio quella che ospita l’header.
Forti di queste considerazioni possiamo concludere che un header ben progettato è un vantaggio per:
- i tuoi utenti → troveranno in un punto solo tutte le informazioni necessarie per capire con un colpo d’occhio se il sito è bello o brutto, interessante o no, meritevole o meno di ulteriori approfondimenti.
- te, in qualità di proprietario del sito → riuscirai a convincere più persone a restare sul tuo sito, potrai farti conoscere, presentare i tuoi servizi/prodotti e realizzare i tuoi obiettivi di business.
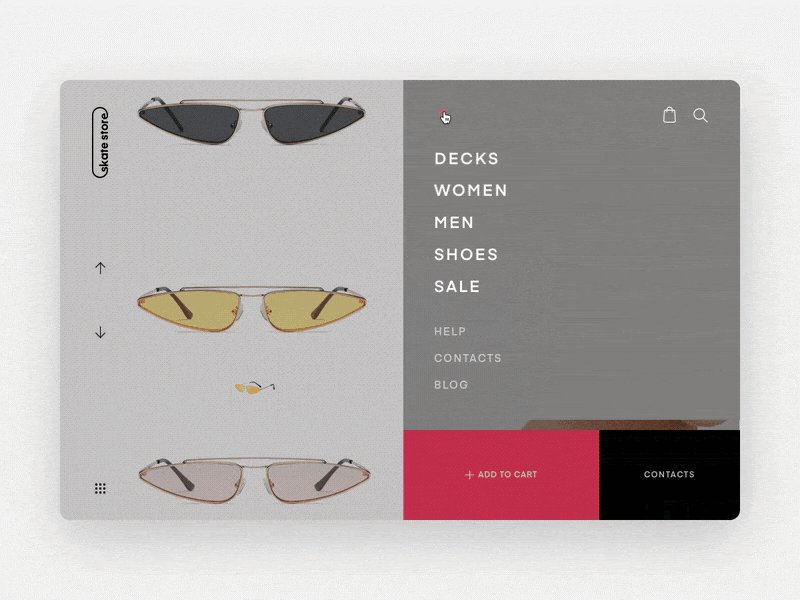
Che cosa contiene l’header
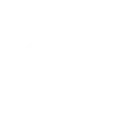
Come abbiamo detto, l’header ha il compito di dire tutto l’essenziale in pochissime parole in modo da dare la possibilità all’utente di farsi un’idea in un colpo d’occhio e, possibilmente, di convincerlo a restare.
Gli elementi che, per questo, generalmente si trovano in un header sono:
- logo e/o altri elementi identificativi del marchio
- menu di navigazione
- testo e/o titolo che introduce il tema/servizio/prodotto proposto
- pulsante (CTA) che spinge l’utente a compiere l’azione desiderata (acquista, registrati, esplora, ecc.)
- link ai profili Social
- informazioni di contatto (numero di telefono, e-mail, ecc.)
- selettore per la lingua (nel caso di siti multi-lingua)
- campo di ricerca
- campo per l’iscrizione
Ovviamente non devi necessariamente includerli tutti nel tuo header. Alcuni, come i logo e la barra di navigazione non possono mancare ma gli altri puoi decidere se inserirli o meno in base alle tue esigenze e ai tuoi obiettivi. Header troppo pieni o troppo vuoti sono ugualmente poco funzionali: sta a te trovare un giusto compromesso.
Consigli
L’header è una di quelle sezioni di un sito web in cui meglio si può esprimere la tua creatività ma, come abbiamo visto, è anche un elemento che gioca un ruolo cruciale. Quindi, non farti prendere la mano e incanala la tua energia creativa in soluzioni originali ma efficaci.
Ecco alcuni consigli utili per creare un header memorabile.
Definisci le dimensioni
Che dimensioni deve avere l’header? Non esiste una risposta definitiva: molto dipende dagli obiettivi del sito e dal tuo gusto estetico.
Il buon senso suggerisce che l’header dovrebbe avere un’altezza tale da non interferire con la percezione del contenuto. Per siti di carattere più informativo un piccolo header potrebbe essere un’ottima scelta; per un sito vetrina o un e-commerce, invece, header più importanti potrebbero risultare più efficaci.
Se decidi per un header di grandi dimensioni, fai comunque in modo che non occupi tutto lo spazio della finestra del browser: è bene che l’utente possa intravedere cosa viene dopo in modo da essere stimolato a scrollare la pagina addentrandosi, così, nella navigazione.
Come dicevamo, potresti creare un header di grandi dimensioni in Home Page e crearne una variante, analoga ma di dimensioni inferiori, per le pagine interne.
#ToDo: Header grande o piccolo? Scegliere in base a obiettivi e layout complessivo.
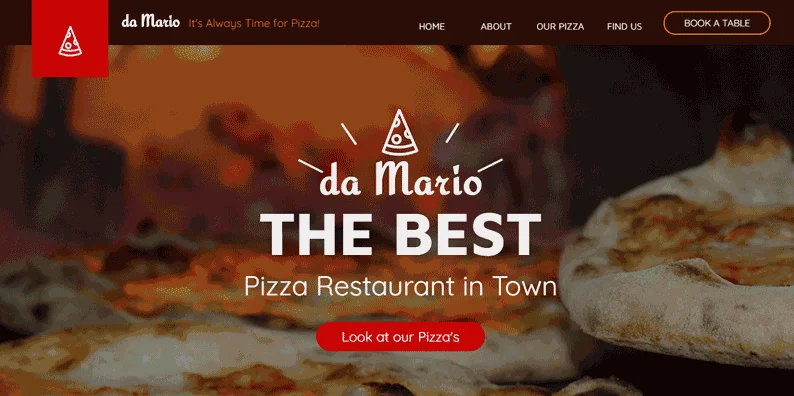
Inserisci il logo per far sapere chi sei
Il logo è uno degli elementi più importanto fra quelli che concorrono a determinare la tua identità. Le persone si aspettano di trovare un logo nell’header di un sito web e, più precisamente, si aspettano di trovarlo in alto a sinistra.
Secondo un altro studio del Nielsen Norman Group, inoltre, gli utenti ricordano più facilmente i brand i cui loghi sono posizionati in alto a sinistra piuttosto che al centro o a destra.
#ToDo: inserire il logo possibilmente nell’angolo in alto a sinistra.
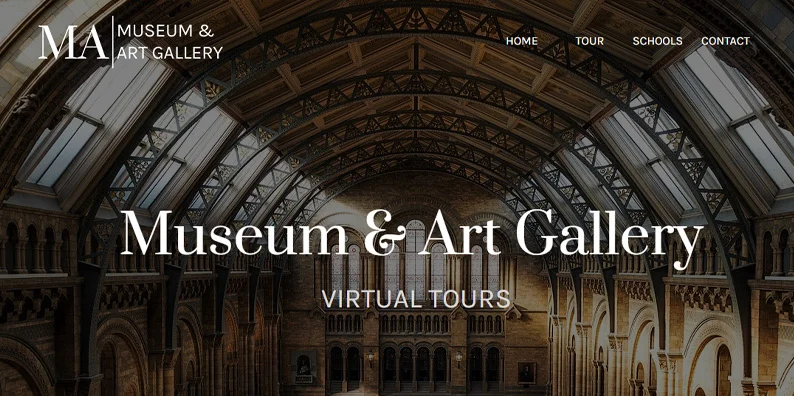
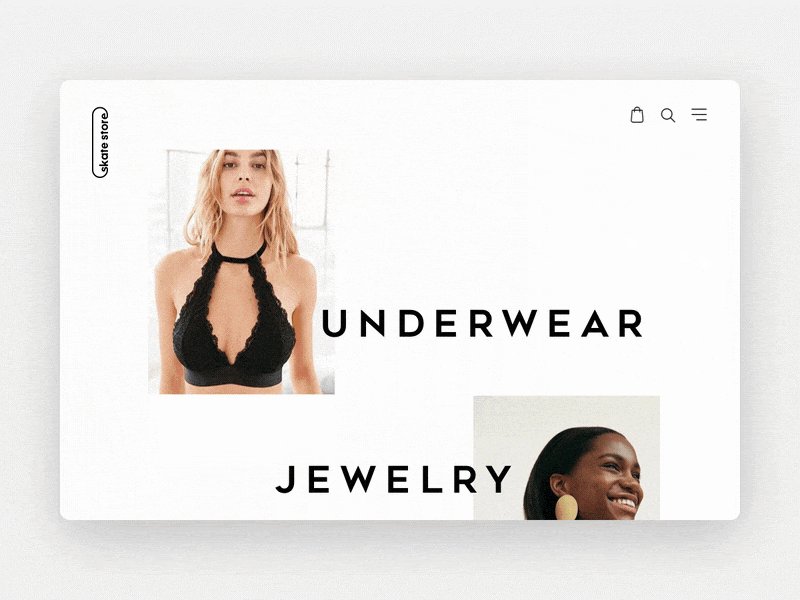
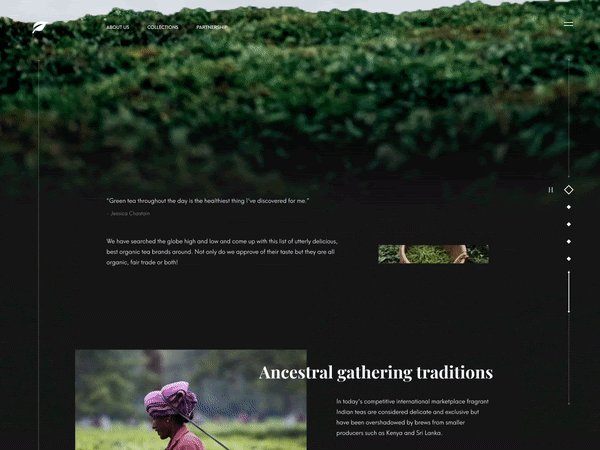
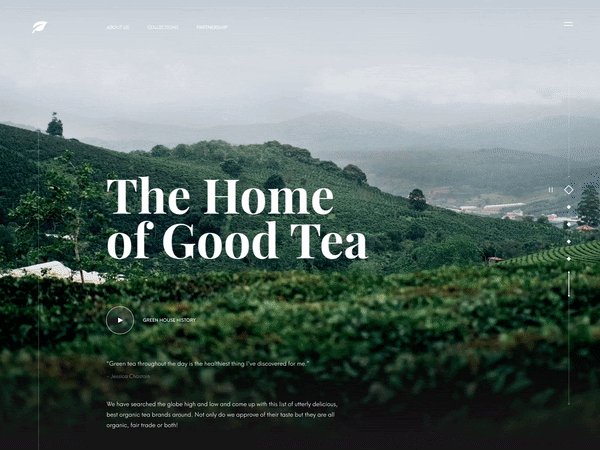
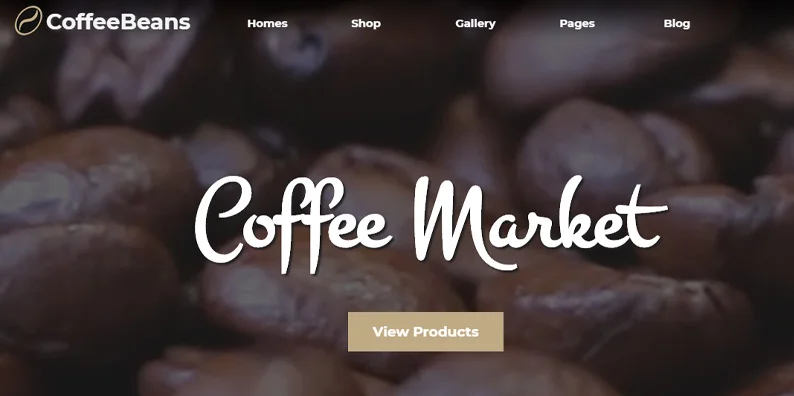
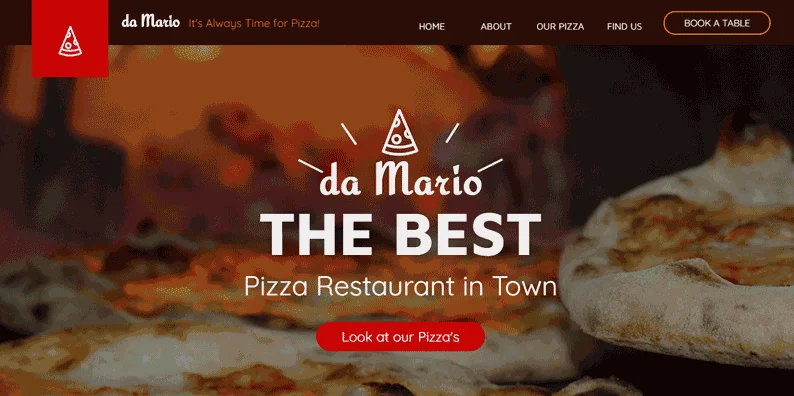
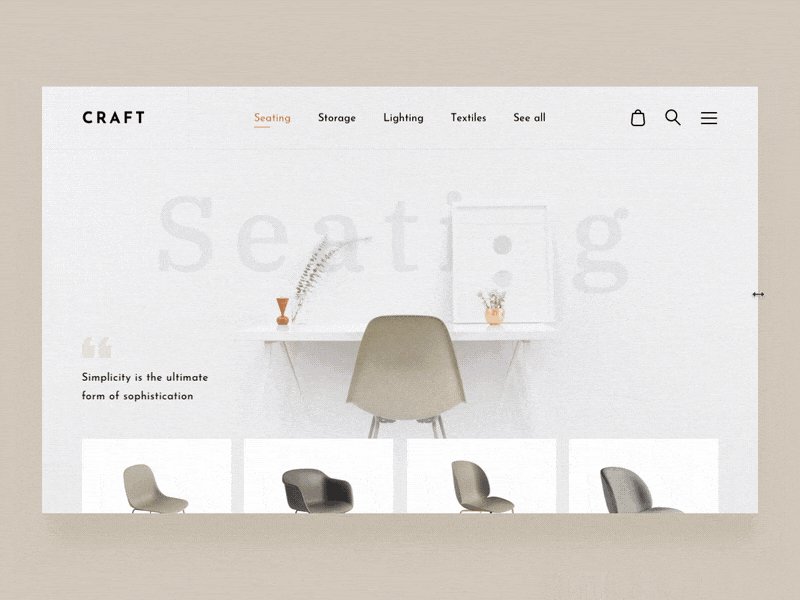
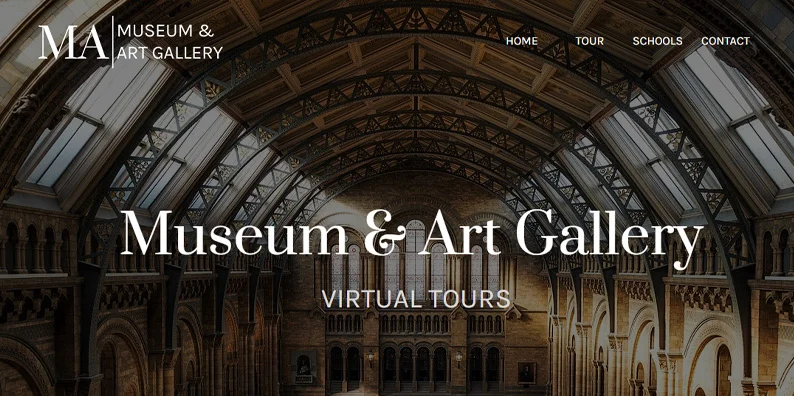
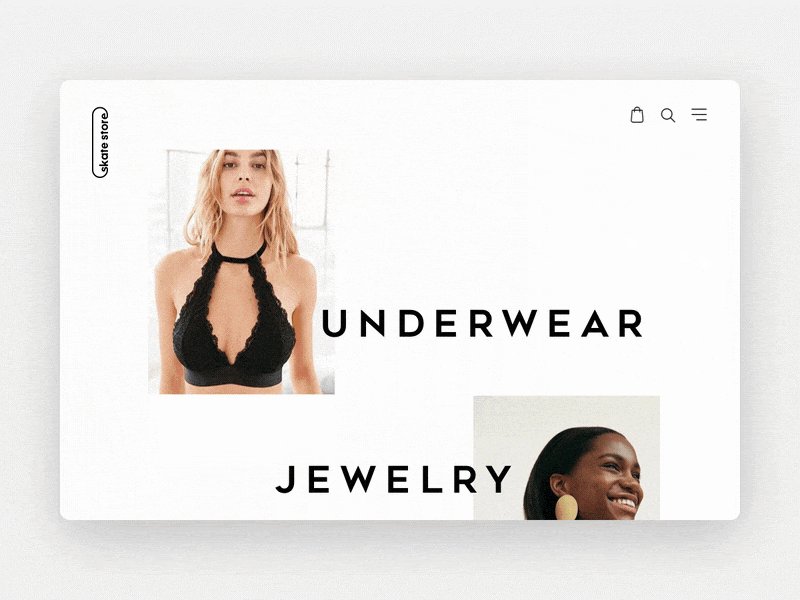
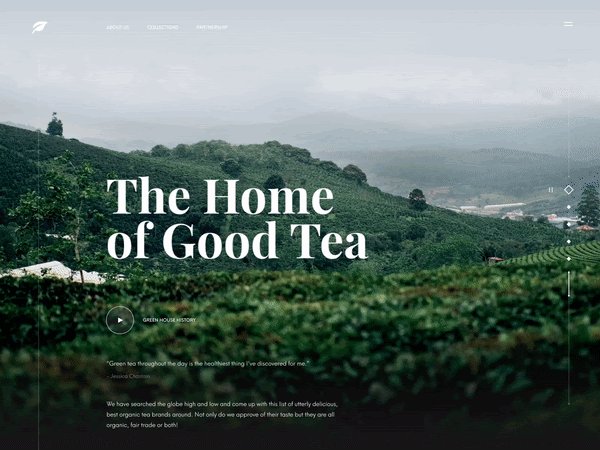
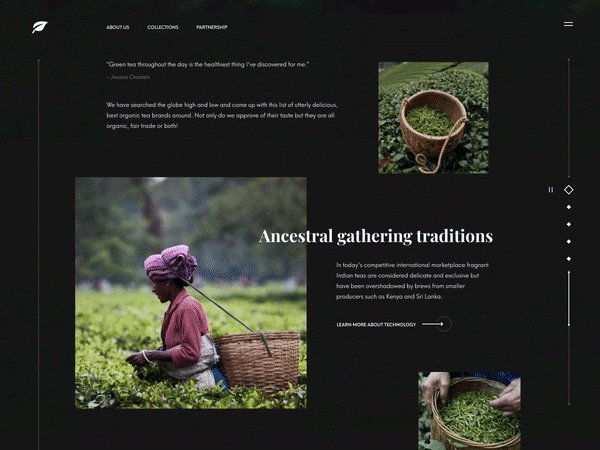
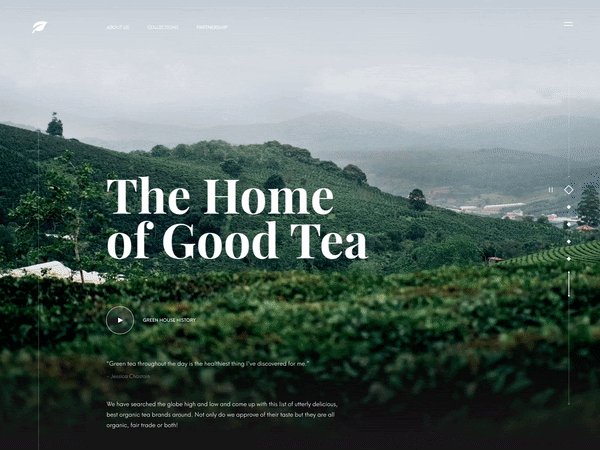
Scegli un’immagine sbalorditiva
Una bella immagine è essenziale per fare subito una buona impressione. Scegli con cura cosa posizionare nell’header: puoi optare per una foto o un’illustrazione, oppure, se punti a qualcosa di più attraente, per un video o un’animazione. In qualsiasi caso, deve essere qualcosa che colpisca l’immaginario dei visitatori, evochi delle sensazioni positive e racconti qualche cosa di te.

Considera anche che l’immagine non sarà da sola nell’header: dovrà armonizzarsi con tutti gli altri elementi a partire da logo, CTA e copy introduttivo. Scegli quindi un’immagine nitida, ad alta risoluzione, in grado di assicurare il giusto contrasto a tutto il resto.
Un consiglio. Tutti noi adoriamo le storie e adoriamo vedere le persone in faccia: scegli delle foto con dei volti per stimolare maggior coinvolgimento e interazione.
#ToDo: Scegliere con cura un’immagine di qualità.
#InWebSiteX5 - Se al posto di una singola immagine vuoi di inserire una galleria di immagini, ciascuna accompagnata da un titolo e una CTA, usa l’Oggetto Content Slider. Scopri come devi fare.
Incorpora gli strumenti di navigazione
Alla base di un buon menu di navigazione c’è una buona struttura ad albero delle pagine del sito. I visitatori devono capire facilmente dove si trovano e come si devono muovere per trovare subito le informazioni che desiderano.
Fai in modo che il menu non sia sovraffollato e scegli etichette chiare: non cercare di essere originale, diciture standard sono più immediate e comprensibili.
#ToDo: strutturare bene il sito per avere un menu funzionale: percorsi semplici per permettere agli utenti di trovare velocemente ciò che cercano .
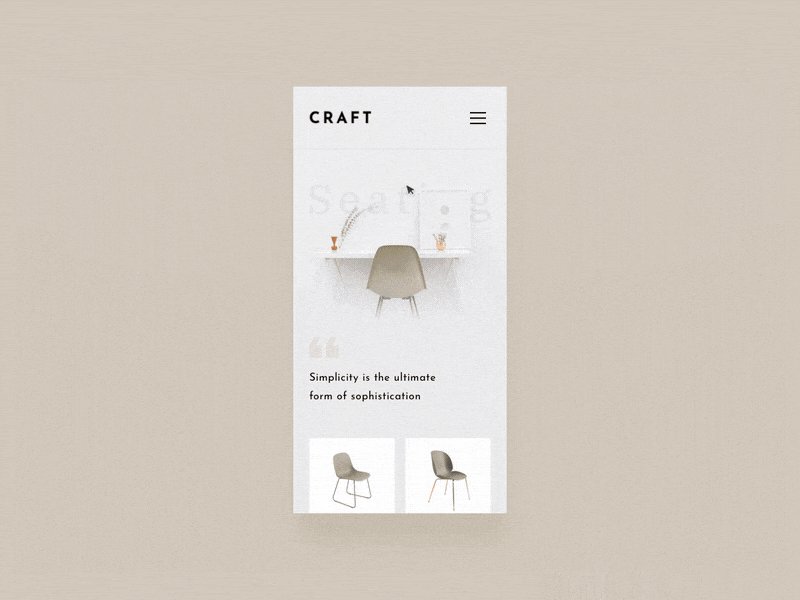
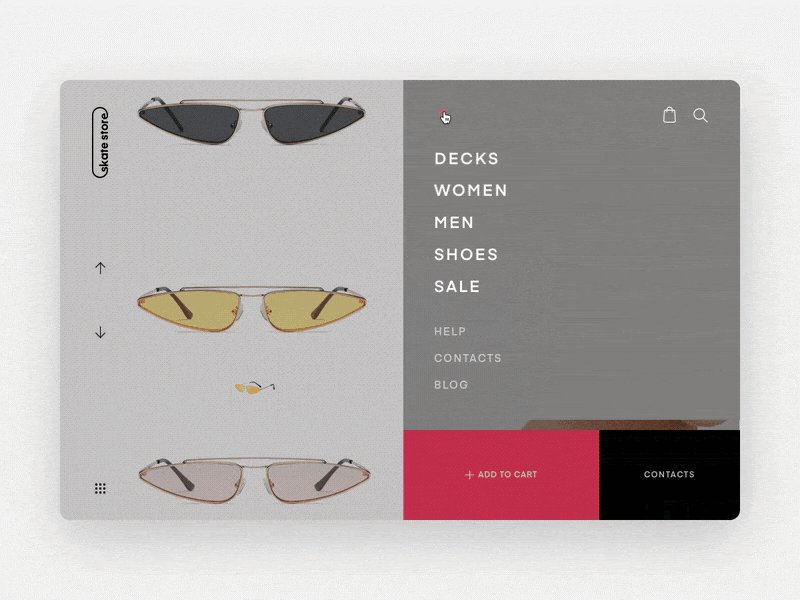
Se desideri dare particolare enfasi ai contenuti, magari mettendo in primo piano delle immagini o un video, oppure se sei alla ricerca di uno stile minimale e moderno, puoi sostituire la tradizionale barra di navigazione con un hamburger menu: quel piccolo pulsante con tre linee che visualizza il menu completo quando viene cliccato.

L’hamburger button è sicuramente una soluzione interessante soprattutto su mobile dove lo spazio a disposizione è risicato e va sfruttato al meglio. Potrebbe, invece, essere meno indicato per gli e-commerce dato che, in questi casi, per i clienti è importante poter accedere velocemente a prodotti, carrello e strumenti di ricerca.
#ToDo: Hamburger button: sì per una grafica minimal e moderna; meglio di no per un e-commerce.
Altra soluzione interessante è lo sticky menu: in pratica il menu viene “appiccicato” alla parte alta della finestra del browser in modo che rimanga sempre visibile, anche quando gli utenti fanno scorrere la pagina.

Lo sticky menu è perfetto sia per siti desktop che su mobile perché da a chi naviga la possibilità di avere sempre sottomano gli strumenti necessari per muoversi tra le pagine, acquistare, ricercare o contattare l’azienda.
#ToDo: Attivare sticky menu per migliorare l’esperienza di navigazione degli utenti.
#InWebSiteX5 - Non sai come fare? Te lo spieghiamo noi. Abbiamo preparato una guida su come si lavora con il menu e sviluppato l’Oggetto Overlay Menu. In più puoi leggere la guida su come si crea uno sticky menu.
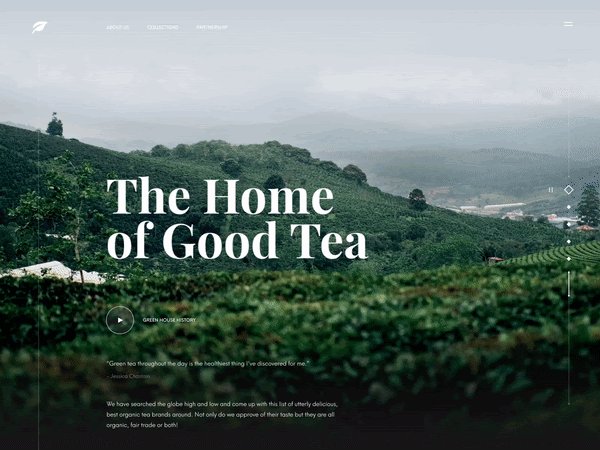
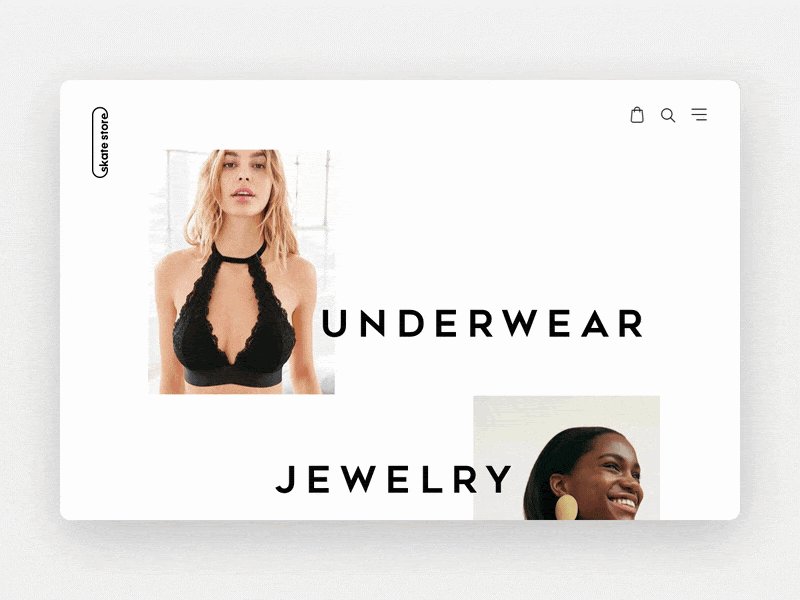
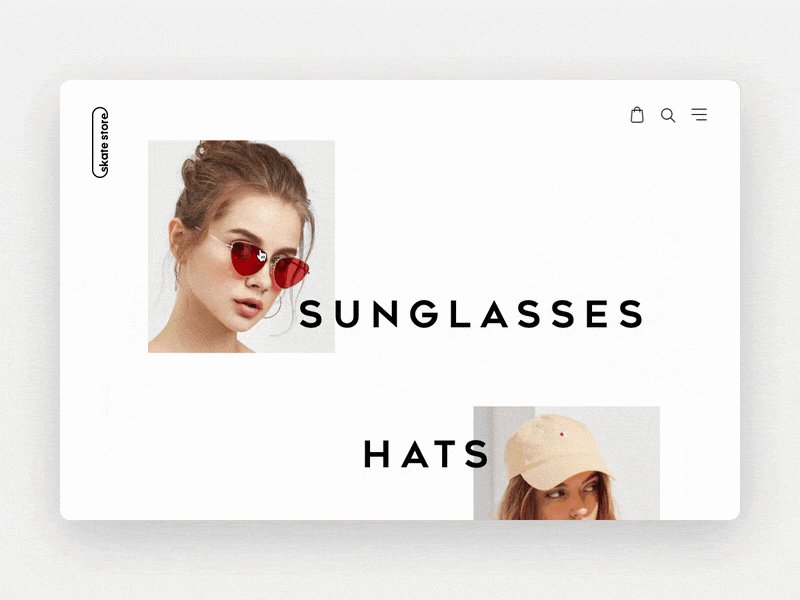
Scrivi un messaggio forte
Una bella immagine è importante ma da sola non basta: la devi accompagnare con un testo, breve e incisivo, che chiarisca a chi arriva nel tuo sito cosa aspettarsi o cosa fare.

Punta su un messaggio semplice da capire e facile da leggere. Puoi provare con un titolo in primo piano seguito da un sottotitolo esplicativo. Per un header di grandi dimensioni puoi utilizzare scritte in grassetto con font più audaci capaci di attirare l’attenzione. In caso contrario è meglio non scegliere font fantasiosi che possono rivelarsi difficili da leggere.
In genere una scritta sovradimensionata è un ottimo modo per dare enfasi a un titolo e attirare l’attenzione sulla parte superiore dello schermo prima che l’utente inizi a leggere altre informazioni presenti nella pagina.
#ToDo: scrivere un titolo d’effetto: poche parole ma quelle giuste.
Crea una Call To Action efficace
Se hai un sito web o se ne stai creando uno è perché hai un obiettivo. Vuoi proporre un servizio, vendere prodotti, raccogliere iscritti? Non importa: quello che conta è che nell’header hai l’occasione perfetta per chiedere ai tuoi utenti di fare ciò che per te è importante.

Costruisci con cura la tua CTA (Call To Action, letteralmente “chiamata all’azione”):
- fai in modo che tutti gli elementi della tua grafica facciano convergere l’attenzione sulla CTA;
- rendi il pulsante evidente: forma, colori, dimensioni devono far capire subito che quello è l’elemento su cui cliccare;
- scegli bene cosa scrivere nel pulsante: sii chiaro, diretto e conciso. Se l’azione porta a un beneficio per l’utente, mettilo in luce. Se puoi fare leva su principi come quello dell’urgenza o della scarsità, meglio.
Non è detto che la CTA del tuo header debba essere sempre la stessa. Intanto puoi testare varianti di una stessa CTA per capire quale funziona meglio; in secondo luogo, puoi aggiornare l’header in base, per esempio, al calendario delle tue promozioni.
#ToDo: Creare una CTA che spinga gli utenti a cliccare subito.
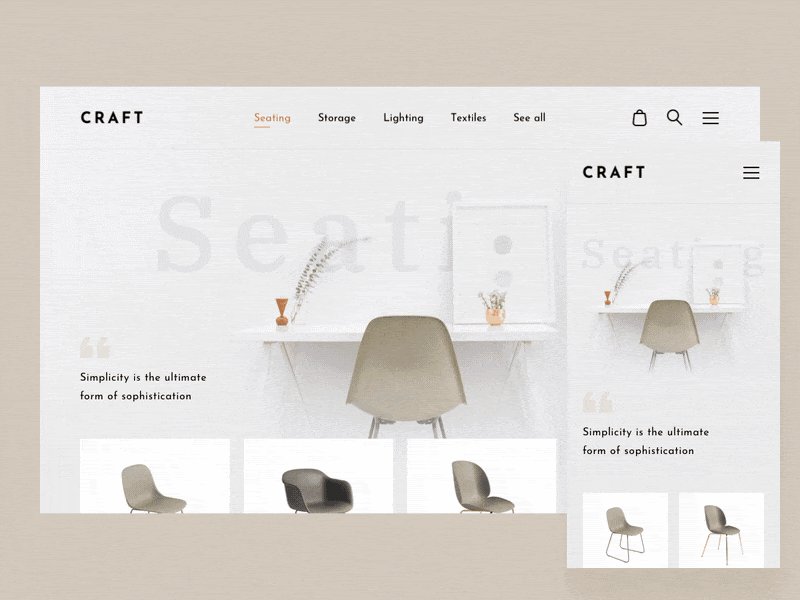
Assicurati che funzioni tutto anche su mobile
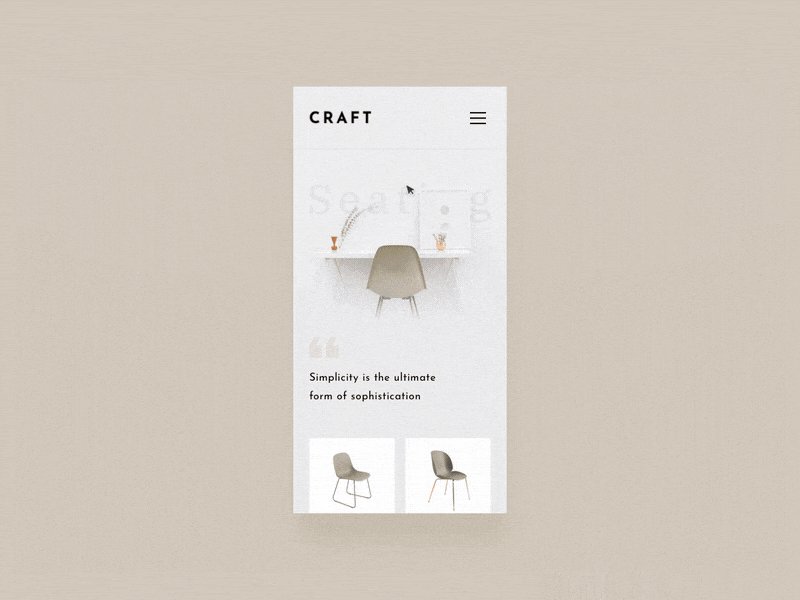
L’header, come qualsiasi altro elemento del tuo sito, deve funzionare perfettamente anche quando la navigazione avviene da tablet e smartphone. Per questo deve essere responsive e capace di adattarsi bene a qualsiasi dispositivo.

Verifica dunque che, al diminuire dello spazio disponibile, ogni elemento che hai inserito nel tuo header subisca un ridimensionamento adeguato e ritrovi una giusta collocazione. Ricorda che, passando a risoluzioni inferiori, alcuni elementi possono trasformarsi (per esempio la barra di navigazione può diventare un hamburger button) o addirittura scomparire.
#ToDo: Verificare che l’header sia perfetto anche su mobile.
In conclusione
Come dice il detto: “Chi ben comincia è a metà dell’opera.” Sicuramente un header ben fatto è un elemento cruciale per il successo del tuo sito web. È la prima cosa che un utente vede quando atterra sulla tua Home Page e, molto probabilmente, è ciò che lo convincerà a restare o ad andarsene verso la concorrenza.
Quindi, progetta con cura l’header del tuo sito, sia della Home Page che delle pagine interne. E continua a seguirci perché prossimamente vedremo anche come realizzare un footer altrettanto spettacolare ed efficace.