Web-Animationen: Was sind sie und warum sind sie wichtig?
Wahrscheinlich ist es uns gar nicht mehr bewusst, aber wir sind einem endlosen Strom visueller Reize ausgesetzt, die um unsere Aufmerksamkeit wetteifern.
 Wenn wir das Wort „Animation“ nachschlagen, erfahren wir, dass es vom lateinischen „animare“ abstammt, das soviel bedeutet wie „zum Leben erwecken“. Aus praktischer Sicht hingegen ist eine Animation die Anzeige einer Sequenz schnell aufeinander folgender Bilder, die die Illusion einer Bewegung erzeugt. Kombinieren wir nun diese beiden Definitionen, könnten wir sagen, wir erwecken unsere Vorstellungskraft zum Leben.
Wenn wir das Wort „Animation“ nachschlagen, erfahren wir, dass es vom lateinischen „animare“ abstammt, das soviel bedeutet wie „zum Leben erwecken“. Aus praktischer Sicht hingegen ist eine Animation die Anzeige einer Sequenz schnell aufeinander folgender Bilder, die die Illusion einer Bewegung erzeugt. Kombinieren wir nun diese beiden Definitionen, könnten wir sagen, wir erwecken unsere Vorstellungskraft zum Leben.





Beispiele für Ladeanimationen


WebAnimator 4
Und welchem Reiz können wir uns am wenigsten entziehen? Der Bewegung. Es ist praktisch in unserer DNA gespeichert: Selbst, wenn wir nur im Augenwinkel etwas registrieren, das sich schnell bewegt, reagiert unser Gehirn im Bruchteil einer Sekunde. Diese Reaktion ist ein Urinstinkt, der uns vor langer Zeit vor Gefahren warnen sollte, als solche Bewegungen noch fatale Gefahren darstellen konnten.
Wenn also ein Bild mehr sagt als tausend Worte, was sagt dann eine Animation? Damit beschäftigen wir uns in diesem Artikel, in dem es vor allem um Web-Animationen geht und wir folgende Fragen beantworten:
- Was ist eine Web-Animation?
- Welche Arten von Web-Animationen werden am häufigsten verwendet?
- Warum sollten Sie Web-Animationen nutzen?
- Wie werden Web-Animationen erstellt?
Was ist eine Web-Animation?
 Wenn wir das Wort „Animation“ nachschlagen, erfahren wir, dass es vom lateinischen „animare“ abstammt, das soviel bedeutet wie „zum Leben erwecken“. Aus praktischer Sicht hingegen ist eine Animation die Anzeige einer Sequenz schnell aufeinander folgender Bilder, die die Illusion einer Bewegung erzeugt. Kombinieren wir nun diese beiden Definitionen, könnten wir sagen, wir erwecken unsere Vorstellungskraft zum Leben.
Wenn wir das Wort „Animation“ nachschlagen, erfahren wir, dass es vom lateinischen „animare“ abstammt, das soviel bedeutet wie „zum Leben erwecken“. Aus praktischer Sicht hingegen ist eine Animation die Anzeige einer Sequenz schnell aufeinander folgender Bilder, die die Illusion einer Bewegung erzeugt. Kombinieren wir nun diese beiden Definitionen, könnten wir sagen, wir erwecken unsere Vorstellungskraft zum Leben. Vielleicht denken Sie jetzt an Mickey Mouse-Cartoons, aber hier geht es nicht um Trickfilme, sondern um Animationen für das Web.
Unter Web-Animationen werden viele verschiedene Dinge verstanden – angefangen von Buttons, die sich beim Anklicken bewegen, über Elemente, deren Transparenz oder Farben in andere übergehen, bis hin zu interaktiven Spielen, die auch komplex sein können. In ihrer einfachsten Form sprechen wir von einer Web-Animation, wenn sich die Eigenschaft eines Elements im Zeitverlauf ändert.
Welche Arten von Web-Animationen werden am häufigsten verwendet?
Wie gerade erwähnt, umfasst der Begriff der Web-Animation zahlreiche Animationen, die sowohl einfach als auch komplex sein können. Betrachten wir einige der beliebtesten und am häufigsten verwendeten Typen.
Animation bei Mauskontakt
Das ist ein Klassiker. Wenn Sie mit der Maus den Cursor über einen Button ziehen, leuchtet er auf, nimmt eine andere Form oder Farbe an oder es werden sonstige Effekte ausgelöst. Und wenn Sie den Button dann angeklickt haben, verändert er sein Aussehen erneut.

Animationen wie diese sind nützlich, weil sie ein visuelles Feedback geben. Sie zeigen aktive Elemente, die angeklickt werden können, erleichtern es uns, die Funktion zu verstehen, und signalisieren, ob die Aktion ausgeführt wurde oder nicht. Sie sind so nützlich, dass sie mittlerweile zur Standardausstattung jeder guten Web-Oberfläche geworden sind.
Scroll-Animationen
Auch dieser Typ präsentiert sich in zahlreichen Varianten: Beim Scrollen durch eine Seite werden zum Beispiel die Inhalte nach und nach eingeblendet, oder Sie simulieren eine Navigation in Blöcken, so als würde die Seite aus mehreren Karten bestehen, die sich überlagern, usw.

Die Grundidee ist jedoch immer dieselbe: Die Animation wird beim Scrollen der Seite und somit durch den Nutzer ausgelöst. So wird die Webseite interaktiv und dadurch ansprechender und interessanter.
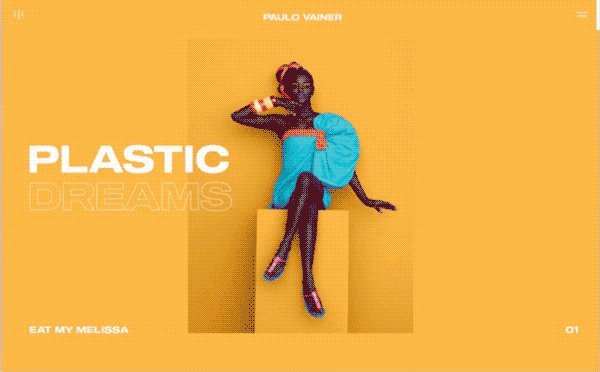
Hintergrundanimationen
Jeder weiß, wie wichtig der erste Eindruck ist. Darum wird oft versucht, auch die Header von Websites mit Animationen im Hintergrund einzigartig zu gestalten. Zu den beliebtesten Optionen zählen hier animierte geometrische Elemente, aber auch kurze Videos oder 2D- bzw. 3D-Animationen.

Manchmal haben diese Animationen interaktive Komponenten (zum Beispiel können kleine Elemente der Cursor-Bewegung folgen), aber im Allgemeinen dienen sie vor allem der Unterhaltung. Sie heißen Besucher willkommen und wecken ihre Neugier, sodass sie länger auf der Seite bleiben.
Animierte Inhalte
Wenn Animationen Teil des eigentlichen Inhalts von Websites sind, werden die Möglichkeiten geradezu unbegrenzt. Welche Inhalte können wir animieren? Praktisch alle. Die Möglichkeiten reichen von einfachen Werbebannern und Fotogalerien über interaktive Infografiken für Blog-Artikel bis hin zu 3D-Renderings eines Produkts für den Onlineshop.

In diesen Fällen besteht das Geschick darin, mit der Animation echten Mehrwert zu generieren. Natürlich ist eine statische Infografik schneller, fertig und kostengünstiger als eine animierte, aber mit der Interaktivität kann das Verständnis der präsentierten Daten erheblich erleichtert sowie die Nutzbarkeit und Reichweite erhöht werden.
Extra-Tipp: Eine witzige Animation eignet sich auch hervorragend für eine originelle 404-Fehlerseite und wird ihre Wirkung nicht verfehlen.
Ladeanimationen
Warten fällt immer schwer, erst recht, wenn wir darauf warten müssen, dass eine Seite oder gar ein einziger Inhalt geladen wird. Hier können wir zwei Dinge tun: zum einen versuchen, die Ladezeiten so kurz wie möglich zu halten, und zum anderen, die Wartezeit mit Ladeanimationen überbrücken, also animierten Elementen, die während der Ladezeit drehen, hüpfen, erscheinen und wieder verschwinden.

Beispiele für Ladeanimationen
Ladeanimationen unterhalten nicht nur die Besucher während der Wartezeit, sondern bestätigen ihnen auch, dass alles korrekt funktioniert und der gewünschte Inhalt in Kürze sichtbar wird.
Extra-Tipp: Sofern dies möglich ist, können Sie aus Ihrem Unternehmenslogo eine Ladeanimation erstellen, die nicht nur die Benutzeroberfläche Ihrer Website bereichert, sondern gleich auch Ihre Marke hervorhebt. Kennen Sie Unternehmen, die das umgesetzt haben?

Ladeanimationen von Google
Warum sollten Sie Web-Animationen nutzen?
Aus all den genannten Gründen liegt es auf der Hand, warum es sich lohnt, Web-Animationen zu verwenden. Hier fassen wir sie noch einmal kurz zusammen.
- Sie heben sich von der Masse ab.
Mit dem geschickten Einsatz von Animationen ist Ihre Website jenen Ihrer Wettbewerber immer einen Schritt voraus. - Sie lenken die Aufmerksamkeit auf das Wichtige.
Selbst mit kleinen Animationen lenken Sie die Aufmerksamkeit der Besucher auf das Element oder die Information, die Sie in den Vordergrund stellen möchten. - Sie liefern wichtiges Feedback
Ein Button, der sich nach dem Anklicken verändert oder ein Hinweis, dass ein Pflichtfeld in einem Formular nicht ausgefüllt wurde, sind nur zwei Beispiele für nützliche Informationen, die Besuchern helfen, ohne Missverständnisse mit unseren Seiten zu interagieren. - Sie geben Orientierung bei der Navigation
Buttons, Leisten, Tabs, Menüs... all dies sind Elemente, die, wenn sie animiert sind, Besucher unserer Websites noch besser durch die Seiten führen. - Sie unterhalten während Wartezeiten
Eine gut gestaltete Ladeanimation ist unterhaltsam, bietet aber Besuchern auch die Gewissheit, dass alles funktioniert, sodass sie weiter warten und die Seite nicht vorzeitig verlassen. - Sie erzählen Geschichten
Animationen bereichern statische Bilder um eine Zeitdimension. Es gibt ein Vorher und ein Nachher, außerdem können Besucher zur Interaktion eingeladen werden und Entscheidungen treffen. Wir alle lieben Geschichten und Animationen eröffnen uns fantastische Möglichkeiten, sie zu erzählen. - Sie vermitteln Emotionen
Animationen informieren, geben Gewissheit, unterhalten und verblüffen … Damit vermitteln sie Emotionen, die Lust machen, auf einer Website länger zu verweilen als vielleicht auf anderen.
Aber natürlich kann die Verwendung von Animationen im Kontrast zu all den genannten Vorteilen auch Nachteile haben.
- Sie können teuer sein
Vor allem komplexe Animationen sind natürlich kostenintensiver als ein einfaches statisches Bild. - Sie können ein erhebliches Datenvolumen haben
Auch Animationen müssen optimiert werden, damit nicht das Gegenteil von der gewünschten Wirkung eintritt, nämlich, dass sie die Besucher nicht unterhalten, sondern wegen endlos langer Ladezeiten in die Flucht schlagen. - Sie können ablenken und verwirren
Der Trick besteht darin, Animationen als Tools einzusetzen, ohne dass sie den eigentlichen Inhalten die Show stehlen.
Was also tun? Animationen verwenden oder nicht?
Die Antwort lautet: „Ja, aber clever.“ Verwenden Sie Web-Animationen sparsam, nur dort, wo sie einen Nutzen bringen und Ihnen helfen, das gewünschte Ziel zu erreichen.
Übertreiben Sie es nicht und fragen Sie sich jedes Mal, ob eine Animation den Nutzerkomfort steigert oder nicht. Dies ist die wichtigste Entscheidungshilfe.
Wie werden Web-Animationen erstellt?
Sie wissen nun, welche Web-Animationen es gibt und wie wir sie geschickt einsetzen, um die Aufmerksamkeit der Besucher zu wecken und ihnen einen optimalen Service zu bieten. Bleibt nur noch eine Frage: Wie erstelle ich Web-Animationen?
Für die Erstellung von Web-Animationen stehen diverse Lösungen zur Verfügung. Am Anfang gab es für kleine Bewegungen statischer Bilder nur GIFs, dann kam der Boom der Flash-Animationen, der zu einer Art „Barock“ des Web-Designs führte, in dem die Bildschirme mit (zu) vielen animierten Elementen überladen wurden.
Heute ist auch die Ära der Flash-Animationen beendet und wir haben Lösungen wie HTML5, CSS3, JavaScript und SVG, die viele Gestaltungs- und Interaktionsmöglichkeiten bieten und mit allen üblichen Geräten und Browsern kompatibel sind.
Aber muss man Programmierer sein oder zumindest mit Code und Libraries umgehen können, um Web-Animationen zu erstellen?
Keineswegs! Mit den richtigen Tools kann jeder ansprechende Animationen erstellen, um die Seiten von Websites zu bereichern.
Mit einer Software für die Erstellung von Websites wie WebSite X5 zum Beispiel können die meisten Animationen für Mikrointeraktionen, Scroll-Animationen und animierten Effekte bereits verwendet und verwaltet werden. Betrachten wir zum Beispiel einen Button: Bereits bei der Konfiguration bietet das Programm Optionen für die Personalisierung an und Sie können das Aussehen, Reaktionen und Effekte je nach Status festlegen.
Während Sie in WebSite X5 die einzelnen Seiten aufbauen, können sie direkt auch die Animationen konfigurieren und erhalten am Ende eine Website, die optimalen Nutzerkomfort bietet.
Falls Sie jedoch animierte Banner, interaktive Infografiken, Minispiele oder 2D/3D-Animationen erstellen möchten, benötigen Sie eine Software wie WebAnimator, die jetzt in der neuen Version 4 erhältlich ist.

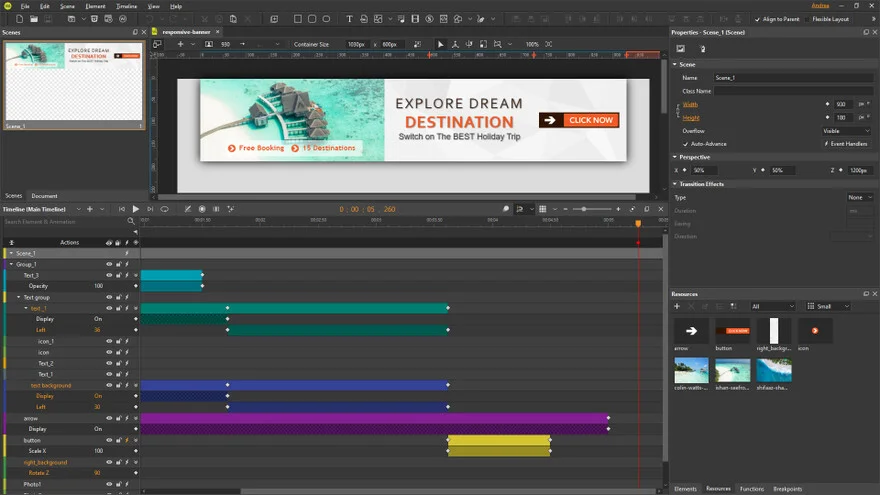
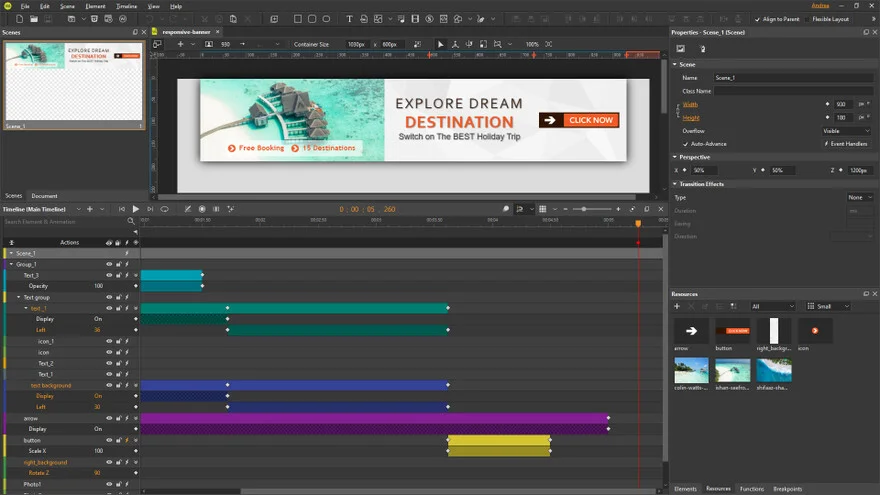
WebAnimator 4
Im Editor von WebAnimator können alle gewünschten Elemente eingefügt werden, es gibt eine Zeitachse für die Verwaltung der Keyframes sowie viele Bereiche, in denen die verfügbaren Funktionen und Eigenschaften übersichtlich geordnet sind.
Sie können ausschließlich im visuellen Modus arbeiten und die leistungsstarken Design- und Animations-Tools sowie die zahlreichen vorkonfigurierten Effekte nutzen, die Ihre Arbeit erheblich beschleunigen. Sobald die Animation fertig ist, können Sie sie in HTML5 exportieren, um sie im Web zu veröffentlichen, oder in ein gängiges Videoformat, zum Beispiel als Demo Ihrer Arbeit.
Und falls Sie selbst Programmierkenntnisse haben, bietet Ihnen WebAnimator auch einen entsprechenden Editor, in dem Sie direkt mit Code arbeiten können.
Fazit
Sicher bieten Web-Animationen nicht die Lösung für alles, aber Sie können in vielen Fällen nützlich sein: Sie geben Feedback, sie unterhalten, sie lenken die Aufmerksamkeit auf Wichtiges und mehr. Wenn sie geschickt eingesetzt werden, sind sie hervorragende Helfer und lassen sich unkompliziert erstellen, auch ohne Programmierkenntnisse.
Worauf warten Sie also? Entdecken Sie, welche Möglichkeiten eine Software wie WebAnimator bietet und lassen Sie Ihrer Kreativität freien Lauf.