Animazioni Web: cosa sono e perché ne hai bisogno
Probabilmente non ce ne rendiamo neanche conto ma viviamo immersi in un flusso infinito di stimoli visivi, tutti in gara per vincere il premio sempre più ambito della nostra attenzione.
 Se invece consideriamo il lato pratico, l’animazione è la visualizzazione in rapida successione di una sequenza di immagini così da creare l’illusione del movimento. Se mettiamo insieme le due cose, l’animazione è il modo che abbiamo di dare vita alla nostra immaginazione.
Se invece consideriamo il lato pratico, l’animazione è la visualizzazione in rapida successione di una sequenza di immagini così da creare l’illusione del movimento. Se mettiamo insieme le due cose, l’animazione è il modo che abbiamo di dare vita alla nostra immaginazione.





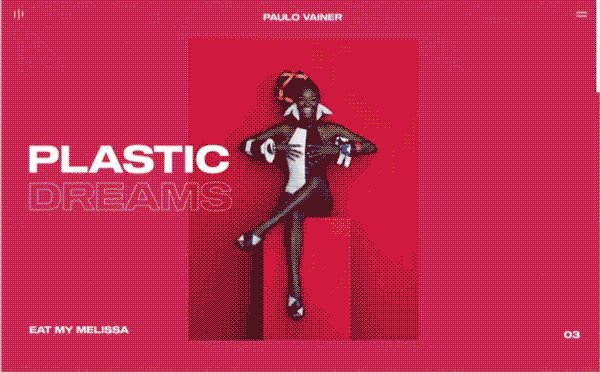
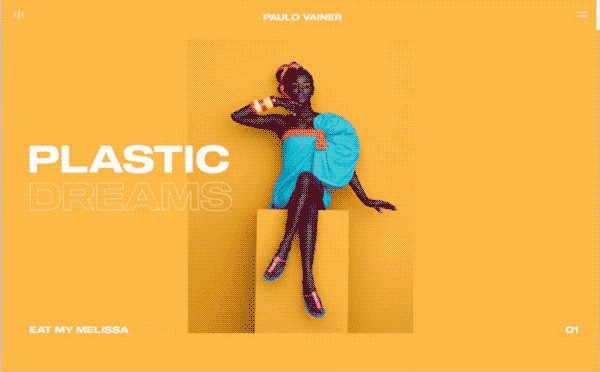
Esempi di animazioni di loading

Animazione di loading di Google

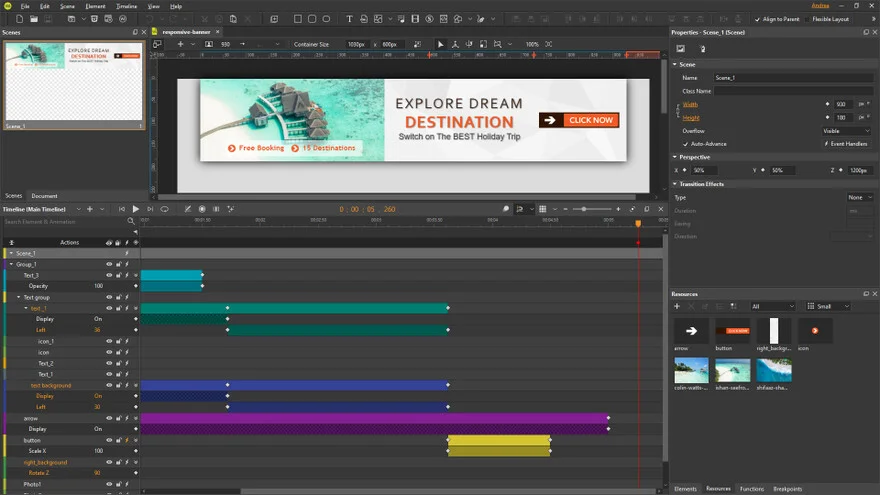
WebAnimator 4
E qual è uno degli stimoli a cui non possiamo sottrarci? Il movimento. È scritto nel nostro DNA: quando con la coda dell’occhio registriamo qualcosa che si muove velocemente, il cervello ci avverte in una frazione di secondo. Reagiamo in maniera istintiva, perché il movimento potrebbe significare pericolo e, in altri tempi e in altri luoghi, una disattenzione poteva rivelarsi fatale.
Quindi, se un’immagine statica vale più di mille parole, quanto può valere un’animazione? È quello che cercheremo di capire in questo articolo in cui parleremo, in particolare, di animazioni web cercando di rispondere alle seguenti domande:
- Cos’è un’animazione web?
- Quali sono i tipi di animazione web più usati?
- Perché conviene usare le animazioni web?
- Come si creano le animazioni web?
Cos’è un’animazione web?
Se cerchiamo nel dizionario, la parola “animazione” deriva dal verbo latino “animare” che significa “vivificare, dar vita”.
 Se invece consideriamo il lato pratico, l’animazione è la visualizzazione in rapida successione di una sequenza di immagini così da creare l’illusione del movimento. Se mettiamo insieme le due cose, l’animazione è il modo che abbiamo di dare vita alla nostra immaginazione.
Se invece consideriamo il lato pratico, l’animazione è la visualizzazione in rapida successione di una sequenza di immagini così da creare l’illusione del movimento. Se mettiamo insieme le due cose, l’animazione è il modo che abbiamo di dare vita alla nostra immaginazione.So che ora starete già pensando ai cartoni di Topolino ma non è di animazioni cinematografiche che parleremo: ci concentreremo, piuttosto, sulle animazioni web.
Le animazioni web includono tantissime cose diverse: spaziano dal pulsante che si agita quando viene cliccato, alla transizione che agisce sull’opacità o sul colore di un elemento, fino ad arrivare a giochi interattivi anche complessi. Nella sua forma più semplice, comunque, un’animazione web consiste nel cambio di una proprietà di un elemento nel tempo.
Quali sono i tipi di animazione web più usati?
Come abbiamo già detto sotto il cappello di “animazione web” ricadono tanti tipi diversi di animazioni, dai più semplici ai più complessi. Vediamo insieme quali sono alcuni dei più comuni e diffusi.
Animazioni su passaggio del mouse
È un classico: passi con il puntatore del mouse sopra ad un pulsante e ti accorgi che si illumina o si colora o cambia forma o fa qualcos’altro ancora di diverso. E poi, dopo che hai cliccato, il pulsante assume l’aspetto di premuto.

Animazioni come queste sono utili all’utente perché danno un feedback visivo: rendono facilmente riconoscibili gli elementi cliccabili, aiutano a comprenderne la funzione e informano se le azioni eseguite hanno avuto successo o meno. Sono talmente utili che sono diventate un elemento standard di una buona interfaccia web.
Animazioni sullo scroll della pagina
Anche in questo caso le variazioni sul tema sono molteplici: scorrendo la pagina, si possono vedere gli elementi comparire uno dopo l’altro con delle transizioni, oppure si può simulare una navigazione a blocchi, come se la pagina fosse composta da schede diverse che si sostituiscono una sull’altra, e così via.

L’idea di base è, però, sempre la stessa: l’animazione è collegata allo scroll della pagina e, dunque, è sotto il controllo dell’utente. Questo rende la pagina web interattiva e, di conseguenza, più coinvolgente e attraente.
Animazioni di sfondo
Si sa quanto sia importante fare subito una buona impressione: per questo spesso si cerca di rendere unico e memorabile l’header dei siti web aggiungendo un’animazione come sfondo. Fra le soluzioni più gettonate ci sono le animazioni di particelle o di elementi geometrici ma anche brevi video, o animazioni 2D/3D.

A volte queste animazioni hanno delle componenti interattive (per esempio, le particelle possono seguire il movimento del mouse) ma, in generale, la loro funzione è di intrattenimento: servono ad accogliere e a ben disporre l’utente perché prosegua nella navigazione.
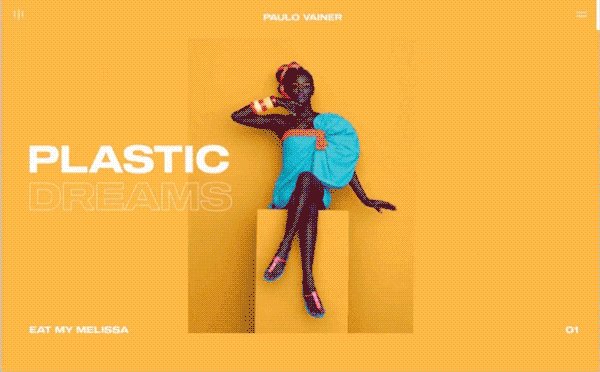
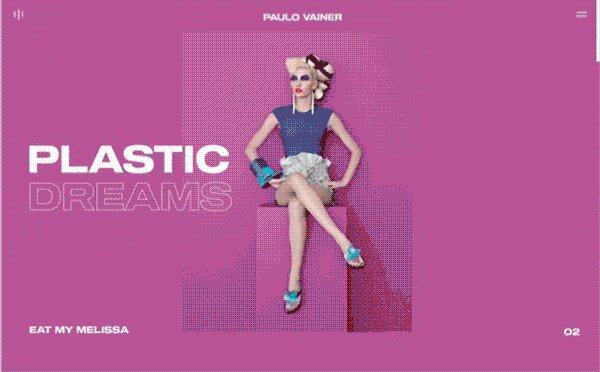
Animazioni come contenuto
Quando le animazioni diventano un contenuto vero e proprio di una pagina web, le declinazioni possibili sono veramente infinite. Cosa possiamo creare come contenuto animato? Praticamente tutto: potremmo realizzare un semplice banner promozionale o una fantastica galleria con le nostre fotografie più belle; un’infografica interattiva per l’articolo del blog o un render 3D del nostro prodotto di punta da inserire nella scheda dell’e-commerce.

In questi casi l’intelligenza sta nel sfruttare l’animazione per creare del reale valore aggiunto. Per intenderci: realizzare un’infografica statica è meno oneroso in termini di tempo e costi rispetto a creare un’infografica animata ma l’interattività della seconda può aumentare significativamente la comprensibilità dei dati e rendere il contenuto più fruibile e virale.
Un’idea in più - Un’animazione spiritosa potrebbe essere un ottimo contenuto per una pagina 404 originale e memorabile.
Loading
Mal sopportiamo l’attesa eppure a volte è necessario aspettare che la pagina o un singolo contenuto si carichi. Gli accorgimenti necessari sono due: fare di tutto perché questo tempo di attesa sia il più breve possibile; prevedere un loading, ovvero una di quelle animazioni di caricamento che girano, saltano o scompaiono.

Esempi di animazioni di loading
I loading non servono solo a intrattenere l’utente mentre aspetta ma anche a rassicurarlo del fatto che tutto sta funzionando correttamente: pochi attimi e potrà vedere ciò che desidera.
Un’idea in più - Se te lo consente, puoi lavorare sul tuo logo aziendale per creare un loading che non solo arricchisce la UI del tuo sito ma rafforza anche il tuo brand. Ti viene in mente qualcuno che lo fa?

Animazione di loading di Google
Perché conviene usare le animazioni web?
A questo punto, i motivi per cui dovresti impiegare un’animazione web dovrebbero essere abbastanza chiari. A scanso di equivoci, riassumiamo i più importanti.
- Ti permettono di distinguerti.
Usa bene le animazioni e il design tuo sito web avrà una marcia in più rispetto a quelli della concorrenza. - Aiutano a focalizzare l’attenzione
Una piccola animazione è in grado di spostare l’attenzione dell’utente proprio sull’elemento o l’informazione che vuoi portare in primo piano. - Offrono feedback essenziali
Un pulsante che assume uno stato diverso o un alert per la mancata compilazione di un campo sono esempi dei messaggi che occorre fornire agli utenti perché riescano ad interagire facilmente con le nostre pagine senza provare confusione. - Guidano nella navigazione
Pulsanti, barre, tab, menu: sono tutti elementi che se animati diventano ancora più funzionali nel guidare gli utenti nella navigazione attraverso le pagine di un sito Web. - Intrattengono durante le attese
Un buon loading è divertente e rassicurante: fa in modo che l’utente continui ad aspettare con fiducia senza abbandonare il sito irritato. - Raccontano storie
L’animazione aggiunge una dimensione temporale all’immagine statica: ci può essere un prima e un dopo e, in più, l’utente può essere chiamato a interagire attivamente facendo delle scelte. Tutti amiamo le storie e le animazioni possono essere un modo fantastico per raccontarle. - Trasmettono emozioni
In fin dei conti, le animazioni ci informano, rassicurano, intrattengono, divertono, stupiscono, meravigliano, ecc…: ci trasmettono emozioni che possono portarci a voler prolungare l’esperienza su un sito piuttosto che su un altro.
È giusto ricordare che, a fronte di tutti questi aspetti positivi, usare le animazioni web può comportare anche degli svantaggi.
- Possono essere costose
Soprattutto se parliamo di animazioni complesse, è facile capire che sono più costose da realizzare rispetto a una semplice immagine statica. - Possono essere pesanti
Anche le animazioni vanno ottimizzate, altrimenti rischiano di ottenere l’effetto contrario e, invece di intrattenere e coinvolgere gli utenti, potrebbero allontanarli spaventati da tempi di caricamento eccessivi. - Possono distrarre e confondere
Il trucco è utilizzare le animazioni come degli strumenti e non permettere che rubino la scena.
Alla fine, quindi, sì o no all’uso delle animazioni sul web?
La risposta è: “Sì ma con furbizia”. Usa le animazioni web solo quando servono e, comunque, per ottenere lo scopo che ti sei prefissato.
Non farti prendere la mano e chiediti sempre se usare un’animazione migliora o no l’esperienza dell’utente. Questo è il fattore che ti aiuterà a decidere in ogni frangente.
Come si creano le animazioni web?
Ora abbiamo un’idea del tipo di animazioni web che possiamo utilizzare e sappiamo anche come impiegarle per attrarre e coinvolgere gli utenti, offrendo loro un’esperienza d’uso ricca e soddisfacente. Rimane solo un punto da affrontare: come si crea un’animazione web?
In realtà, le soluzioni per creare animazioni per il web sono diverse. All’inizio a movimentare un po’ pagine altrimenti statiche c’erano solo le GIF poi c’è stato il boom di Flash che ha portato a un periodo “barocco” del web design con tanti (troppi) elementi animati ad affollare gli schermi.
Oggi, decretato che Flash è diventato obsoleto, abbiamo soluzioni come HTML5, CSS3, JavaScript e SVG che permettono ampie possibilità di espressione e di interattività oltre a garantire compatibilità su tutti i principali dispositivi e browser.
Quindi per creare un’animazione web è necessario essere uno sviluppatore professionista o, comunque, saper maneggiare codici e librerie?
No, con gli strumenti opportuni chiunque può creare bellissime animazioni per arricchire le pagine del proprio sito web.
Con un software per la creazione di siti web come WebSite X5, per esempio, gran parte delle animazioni legate alle micro-interazioni, allo scroll di pagina e alla visualizzazione degli effetti sono già previste e gestite. Prendiamo il caso di un pulsante: nell’impostarlo il programma ti offre tutte le opzioni di personalizzazione e, così facendo, tu ne definisci aspetto, comportamento ed effetti in tutti i suoi diversi stati.
In pratica in WebSite X5, mano a mano che costruisci le pagine, definisci anche le animazioni e alla fine avrai un sito web capace di garantire un’ottima esperienza d’uso ai tuoi utenti.
Se però il tuo scopo è creare un banner animato, un’infografica interattiva, un piccolo gioco o un’animazione 2D/3D allora hai bisogno di un software come WebAnimator, ora disponibile nella nuova versione 4.

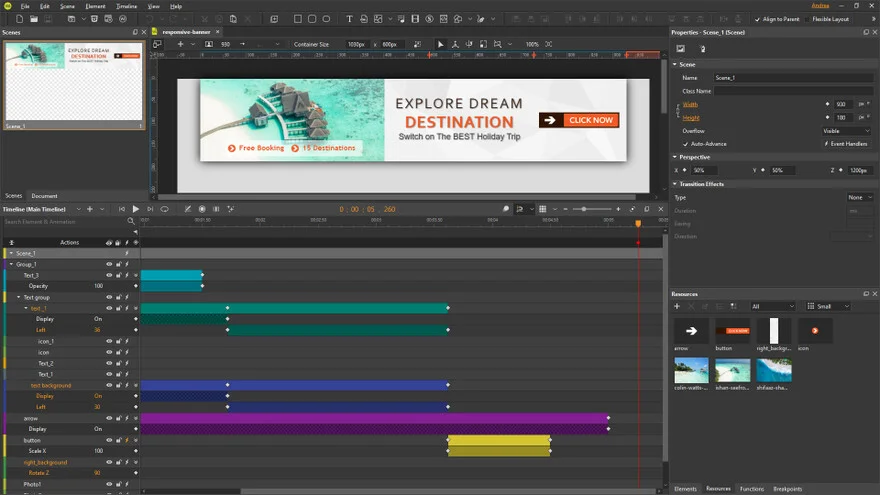
WebAnimator 4
In WebAnimator hai un Canvas su cui inserire tutti gli elementi che ti occorrono, una timeline per gestire i keyframe e tanti pannelli in cui sono organizzate in maniera chiara e intuitiva le numerose funzioni e proprietà che puoi gestire.
Puoi lavorare in maniera completamente visuale sfruttando i potenti strumenti di disegno e di animazione, oltre che i numerosi effetti già preimpostati che ti permetteranno di accelerare ancor di più il tuo lavoro. E alla fine, potrai esportare la tua animazione in HTML5, per pubblicarla sul web, o in alcuni dei più diffusi formati video, per dare a tutti una dimostrazione di quello che hai realizzato.
Se poi sei un esperto, con WebAnimator hai anche a disposizione un editor per aggiungere del codice.
Conclusioni
Alla fine le animazioni web non saranno la soluzione a tutti i mali ma certamente possono aiutarti in mille occasioni: per dare un feedback, per intrattenere, per attirare l’attenzione, ecc. Abbiamo visto che, se utilizzate correttamente, sono uno strumento fantastico e che, alla fine dei conti, non sono neanche così difficili da realizzare, neppure se sei poco esperto.
A questo punto, cosa aspetti? Scopri tutto quello che puoi fare con un software come WebAnimator e dai vita alla tua immaginazione.