Web animations: What are they, and why do you need them?
Published by Incomedia in Web design · Monday 26 Sep 2022
We probably don't even realize it, but we live in an endless stream of visual stimuli, all competing to win the ever-coveted prize of our attention.
 If we look it up in the dictionary, the word "animation" comes from the Latin verb "animare", which means "to vivify, to give life". If, on the other hand, we consider the practical side, animations are the display of a sequence of images in rapid succession to create the illusion of motion. If we put the two together, animations are the way we give life to our imagination.
If we look it up in the dictionary, the word "animation" comes from the Latin verb "animare", which means "to vivify, to give life". If, on the other hand, we consider the practical side, animations are the display of a sequence of images in rapid succession to create the illusion of motion. If we put the two together, animations are the way we give life to our imagination.





Examples of loading animations

Google's loading animation

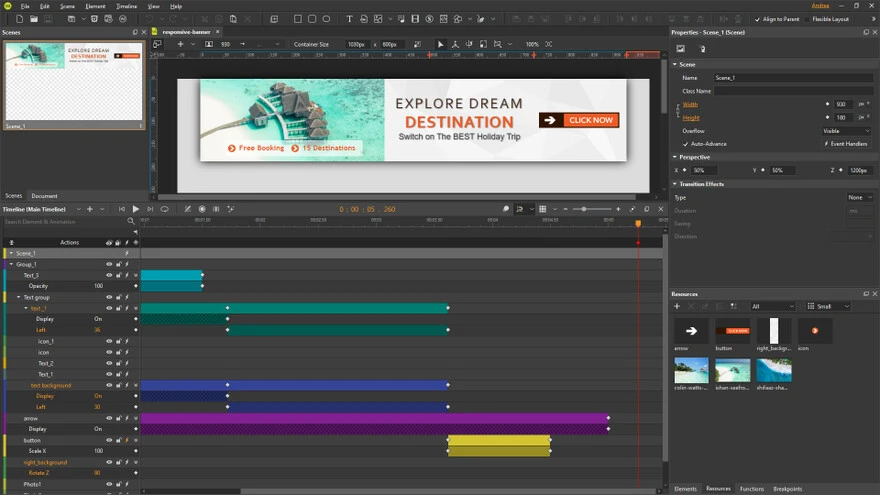
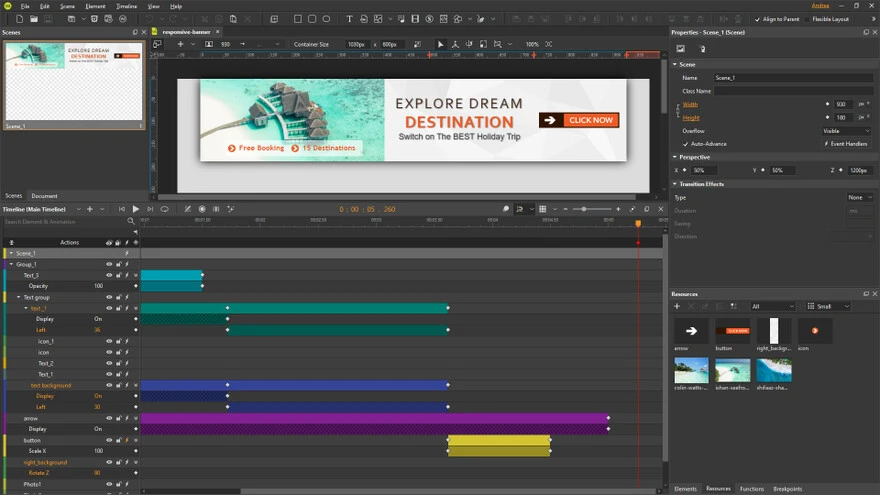
WebAnimator 4
And what's one of the stimuli that we cannot escape? Movement. It's written in our DNA. When we catch something moving quickly out of the corner of our eye, the brain alerts us in a split second. We react instinctively because movement can mean danger and, in other times and places, not paying attention can prove fatal.
So if a static picture is worth a thousand words, how much would an animation be worth? This is what we'll try to understand in this article. We'll discuss web animations in particular, and we'll try to answer the following questions:
What are web animations?
 If we look it up in the dictionary, the word "animation" comes from the Latin verb "animare", which means "to vivify, to give life". If, on the other hand, we consider the practical side, animations are the display of a sequence of images in rapid succession to create the illusion of motion. If we put the two together, animations are the way we give life to our imagination.
If we look it up in the dictionary, the word "animation" comes from the Latin verb "animare", which means "to vivify, to give life". If, on the other hand, we consider the practical side, animations are the display of a sequence of images in rapid succession to create the illusion of motion. If we put the two together, animations are the way we give life to our imagination. I know you're already thinking of Mickey Mouse cartoons, but it's not movie animation that we'll be talking about. Instead, we'll be focusing on web animations.
Web animations include so many different things, ranging from a button that jiggles when clicked to a transition that acts on the opacity or color of an element or even complex interactive games. In its simplest form, however, a web animation consists of changing a property of an element in time.
What are the most popular types of web animations?
As we've already mentioned, many different types of animations fall under the umbrella term "web animation", from the simplest to the most complex ones. Let's take a look at some of the most common and widely-used animations.
Hover animations
It's a classic. You hover your mouse pointer over a button, and you notice that it lights up or changes colors, shape, or it does something different. And then, after you click, the button changes its appearance, so it is clear you have just clicked it.

Animations like these are beneficial to the user because they provide visual feedback, making clickable elements easily recognizable, helping to understand its function and indicating whether the actions performed were successful or not. They're so useful that they've become a standard element of a good web interface.
Page scrolling animations
Again, there are many variations on this theme. As you scroll down the page, you can see elements appear one after the other with transitions, or you can simulate block navigation, as if the page were made up of different sheets replacing one another, and so on.

However, the basic idea is still the same. The animation is linked to the page scroll and, therefore, is under the user’s control. This makes the web page interactive and, as a result, more engaging and attractive.
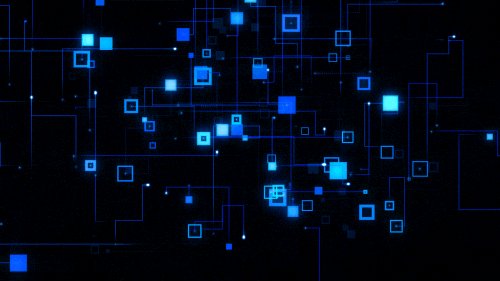
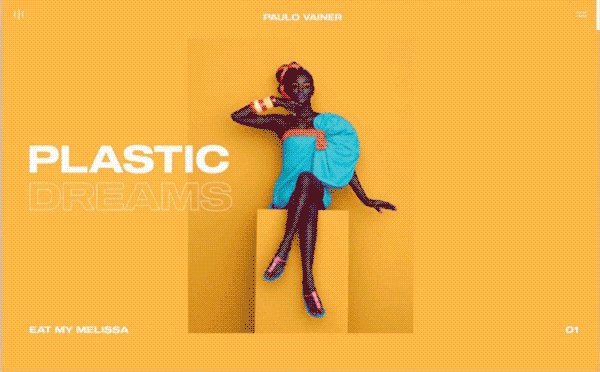
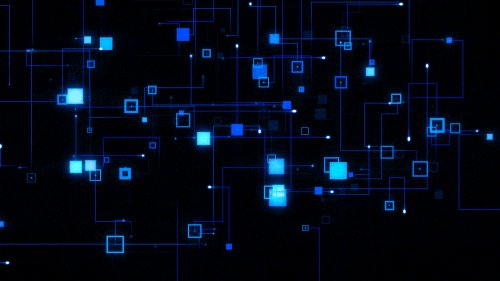
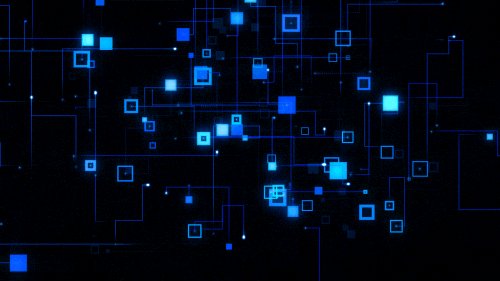
Background animations
We already know how important it is to make a good impression right away. This is why people often try to make the header of websites unique and memorable by adding animation to the background. Among the most popular, we find animations of particles or geometric elements, as well as short videos and 2D/3D animations.

Sometimes these animations have interactive components (for example, particles can follow the movement of the mouse) but, in general, their function is entertainment. They serve to welcome and accommodate the user, so they continue on with their navigation.
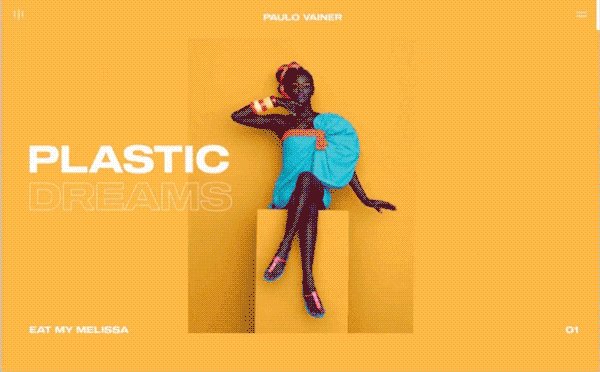
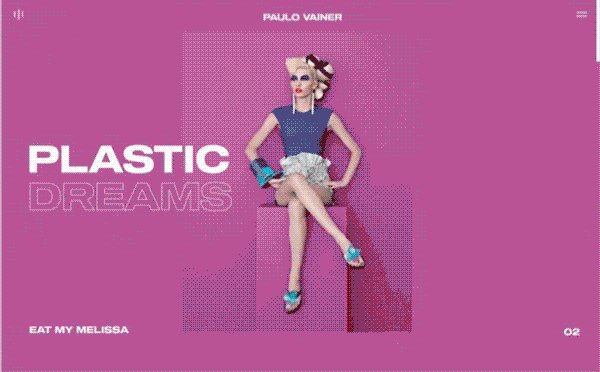
Animations as content
When animations become the actual content of a web page, the options are truly endless. So, what can we produce as animated content? Practically anything. We can make a simple promotional banner or a fantastic gallery with our most beautiful photographs, an interactive infographic for a blog article or a 3D rendering of our flagship product to be included in our online shop.

In these cases, the ability lies in harnessing the animation to create actual added value. To illustrate: creating a static infographic takes less time and is less costly than creating an animated infographic, but the interactivity of the latter can significantly increase the understandability of the data and make the content more usable and viral.
Another idea - a humorous animation could be great content for a unique and memorable 404 page.
Loading
We hate waiting, but sometimes we need to wait for a page or an individual piece of content to load. Two tricks are necessary. You can do everything you can to make this wait time as short as possible, or you can provide one of those loading animations that spins, skips or disappears for loading.

Examples of loading animations
Loading animations are not only for entertaining the user while they wait, but also for reassuring them that everything is working properly: a few moments, and they'll be able to see what they're looking for.
Another idea - You could possibly work on your company logo to create a loading animation that not only enriches your site's UI, but also reinforces your brand. Can you think of anyone who does this?

Google's loading animation
Why is it worth using web animations?
At this point, the reasons why you should use web animations should be quite clear. Just to make sure, let's summarize the most important ones.
- They allow you to stand out.
Use animations effectively and your website design will have an edge over those of your competitors. - They help focus attention
A bit of animation can shift the user's attention to the very element or information you want to bring to the foreground. - They offer essential feedback
A button that assumes a different state or an alert for a failure to fill in a field are examples of messages that need to be provided to users, so they can easily interact with our pages without getting confused. - They guide navigation
Buttons, bars, tabs and menus are all elements that, when animated, become even more useful in guiding users through the pages of a website. - They entertain people while they wait
An effective loading animation is fun and reassuring. It makes the user continue to wait patiently without getting irritated and abandoning the site. - They tell stories
Animation adds a dimension of time to a static image. There can be a before and an after. Additionally, the user can be called upon to actively interact by making selections. We all love stories, and animations can be a great way to tell them. - They convey emotion
After all, animations inform us, reassure us, entertain us, amuse us, amaze us, etc. and convey emotions that may lead us to want to prolong the experience on one site rather than on another.
It's fair to mention that, despite all these positive aspects, using web animations can also have disadvantages.
- They can be costly
Especially when we're talking about complex animations, it's easy to see that they're costlier to create than a simple static image. - They can be heavy
Animations should also be optimized. Otherwise, they risk having the opposite effect and, instead of entertaining and engaging users, they might drive them away with excessive loading times. - They can distract and confuse
The trick is to use animations as tools and not allow them to steal the show.
So, in the end, do we say yes or no to the use of web animations?
The answer is, "Yes, but in a smart way." Use web animations only when they are needed to achieve your intended purpose.
Don't get carried away. Always ask yourself if using an animation improves the user experience. This is what will always help you take the right decision.
How to create web animations?
We now know what kinds of web animations we can use, and we also know how to employ them to attract and engage users, offering them a rich and satisfying user experience. Only one question still needs to be answered: How do you create a web animation?
In reality, the solutions for creating web animations are diverse. In the beginning, to liven up some otherwise static pages, there were only GIFs. Then the Flash boom occurred, which led to the "baroque" period of web design, with so many (too many!) animated elements crowding everyone's screens.
Today, having decreed that Flash has become obsolete, we have solutions like HTML5, CSS3, JavaScript and SVG that allow ample opportunities for expression and interactivity in addition to ensuring compatibility on all major devices and browsers.
So, when it comes to creating web animations, do you need to be a professional developer or, at any rate, know how to work with coding and libraries?
No, with the proper tools, anyone can create great looking animations to enrich the pages of their website.
With website creation software such as WebSite X5, for example, many of the animations related to micro-interactions, page scrolling and display effects are already provided for and managed by the tool itself. Let's consider the case of a button. In setting it up, the program gives you all the customization options for you to define its appearance, behavior and effects in all its various states.
Basically, when building your pages in WebSite X5, you're also defining the animations, and eventually you'll have a website that's capable of providing a great user experience for the visitors.
However, if your purpose is to create an animated banner, an interactive infographic, a small game or a 2D/3D animation, you'll need a tool such as WebAnimator, now available in its Version 4.

WebAnimator 4
With WebAnimator, you have a canvas on which you can place all the elements you need, a timeline for managing keyframes along with numerous panels in which the many functions and properties you manage are clearly and intuitively organized.
You can work visually by taking advantage of the powerful drawing and animation tools, as well as numerous preset effects which allow you to speed up your work even more. And, at the end, you can export your animation to HTML5 to publish it on the Web or to some of the more popular video formats to give everyone a demonstration of what you've created.
WebAnimator also offers an editor for adding code, which is perfect for more expert users.
Conclusion
At the end of the day, web animations may not be the solution to every problem, but they certainly can help you on many occasions, such as giving feedback, entertaining and garnering attention, etc. We've seen that, when used properly, they can be fantastic tools that aren't even that difficult to create, even if you're inexperienced.
Now, what are you waiting for? Discover all you can do with a tool like WebAnimator, and boost your imagination!