The importance of speed
Published by Incomedia in Guides and Tips · Thursday 12 Mar 2020
It's now clear that how fast a web page loads is an increasingly important parameter for Google.






The latest news on this subject came from a short post on the Mountain View-based company's official blog, in which Google's engineers explained that future versions of Chrome will use specific badges to let users know that a site is loading slowly.
This may be done using design solutions very similar to the one reproduced below: faster pages will have a green load bar; slower ones will be penalized in visitors’ eyes because they'll be preceded with a warning.

“Badging is intended to identify when sites are authored in a way that makes them slow generally, looking at historical load latencies,” Google states on its blog, Chromium. “Further along, we may expand this to include identifying when a page is likely to be slow for a user based on their device and network conditions.”
For now, it seems that this new solution will only be adopted for mobile devices at first, before extended to desktop computers.
Of course, the classification of slow and fast sites will take place gradually. While we wait to find out when this system will come into effect, Google continues to recommend that webmasters seek to improve their sites’ performances, perhaps by taking advantage of Chromium’s own learning platform.
You're probably asking yourself:
"What exactly does a site's load time refer to?
“Why is a site's loading time so important for Google?”
“How can I check my site's load time?”
“What can I do to make my site load faster?”
Read on to find all the answers to these questions, so you can avoid having a “slow” stamp slapped on your pages.
What “load time” means
Let's start by clearing a few things up. The expression ”page speed” basically refers to the amount of time needed for a web page to be downloaded from the site's host server and displayed in the web browser that requested it. In other words, a page's load time is the time that passes between the moment the user clicks on the link to the full display of the page in their browser.
That means that a page's speed is assessed according to:
- the time it takes for the browser to receive the requested resources and the associated HTML code;
- the time it takes for the browser to respond to the pages’ load requests;
- the user's perception when the requested page finally displays in their browser.
Don't underestimate this issue. As we'll discuss later, a website's performance influences the user experience, and therefore its ranking among search engines. While developing your website, make sure to include fast load times among your objectives, and look for the best compromise between style and performance for each page you build.
Why a website's speed matters
A lot of website creators tend to invest a lot in its appearance and personalization, but overlook one of the users’ main goals: finding what they're looking for as quickly and easily as possible.
A website that loads quickly means happy users, which makes Google happy too. In fact, search engines place a lot of emphasis on user experience and rewards sites that excel at this with higher rankings. Plus, if we consider how many users navigate the web on mobile devices with spotty internet connections, there's all the more reason to focus on creating lightweight, fast web pages.
Let's take a closer look at each of these 3 points.
1. Fast websites are especially popular among users
This is something we all know from experience: the faster our Internet connections become, the less patience we have. We don't like waiting, and if a page takes too long to display, we abandon it and try another one; after all, the web is full of resources!
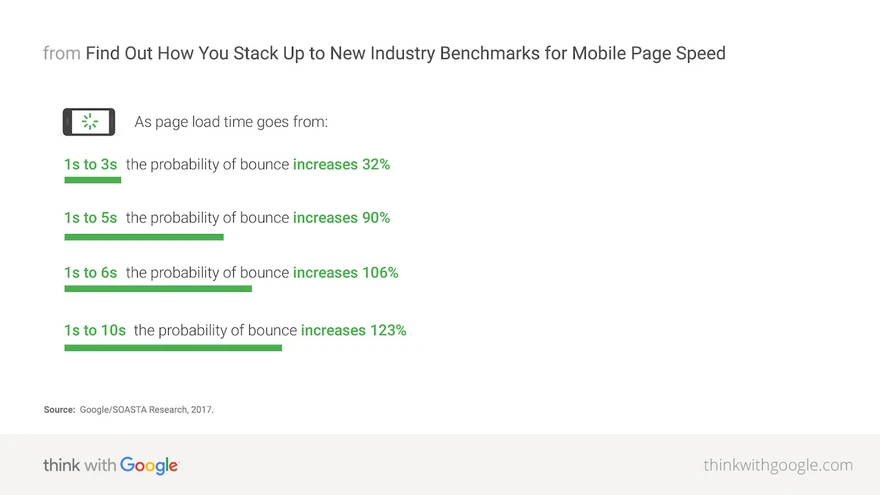
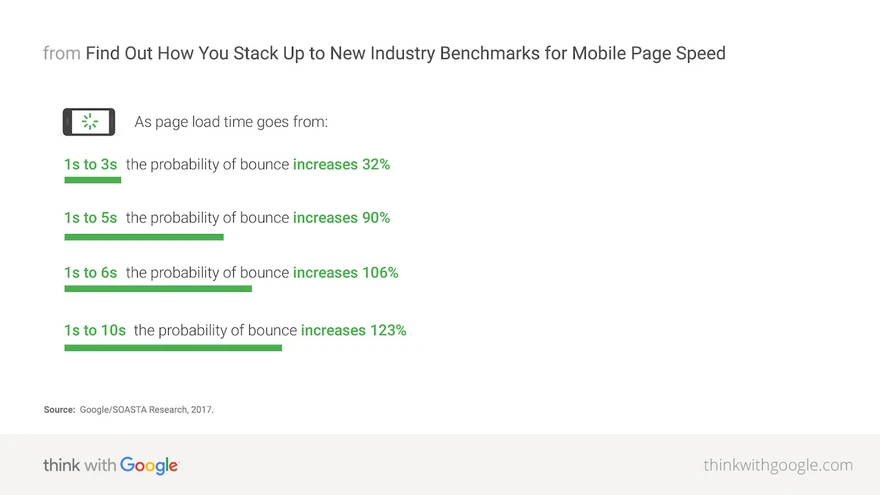
Studies in the sector all confirm it: Google itself revealed that if a page takes between 1 and 3 seconds to open, there's a 32% chance that users will abandon navigation before it finishes loading. This percentage increases exponentially with each extra second needed for the page to load.

If the site in question is an online store, rather than a simple showcase site, this issues becomes even more important: pages that load too slowly don't “only” result in less visits, but also in lost income.
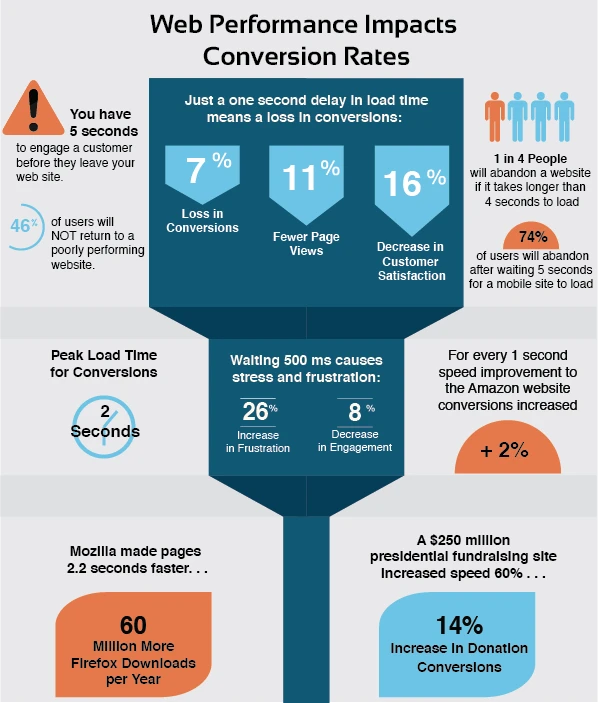
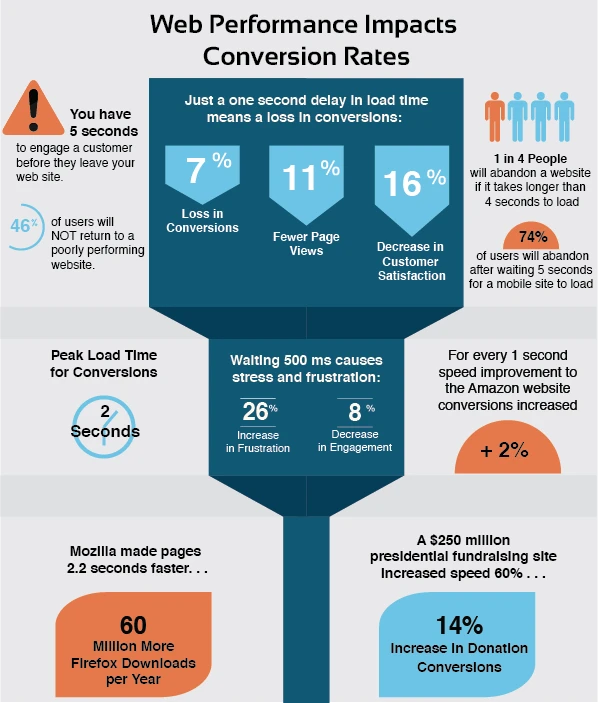
According to a study by the Aberdeen Group, each second of delayed page load time reduces client satisfaction by 16%, page views by 11%, and conversion rates by 7%. 46% of users don't return to websites that don't perform well. Website owners only have 5 seconds to win over visitors before they decide to exit the page. 74% of users who access a mobile website would exit if it took more than 5 seconds to load.
On the other hand, faster load times have clear results. For example, when Mozilla increased its page load time by 2.2 seconds, Firefox downloads increased by 15.4%, which translates to 10 million downloads a year! And Walmart earned a 2% increase in conversion rates for each second it shaved off its page load times.

Amazon knows this all too well. Jeff Bezos's company engineers used specific A/B tests to show that each 100-millisecond delay in the time it takes for a page to render translates into a 1% loss in sales. Despite the millions of products in its catalog and a homepage that's anything by lightweight, Amazon manages to make it load in barely 1 second!
In the end, it's clear to see: as users, we don't like to wait, which is why as webmasters we need to do everything we can to make our webpages load faster and keep our visitor counts and conversion rates from crumbling.
2. Google likes fast websites and they're good for SEO
Whatever users like, Google likes too, since their efforts always revolve around satisfying web users’ demands as best as possible.
Google considers speed to be part of a positive experience for users, and began using it as indicator when determining site rankings in 2010.
In July 2018, Google's speed update ramped up these efforts, making speed an important page ranking factor. From then on, in fact, all other factors being equal, faster pages began outranking slower pages.
Of course, speed is only one of over 200 ranking factors which Google's algorithms consider when determining a page's position, and the search query's intent continues to be a very important indication. That means that a page with excellent, relevant content can still be ranked highly, even if it's slow.
So what happens when a page is slow, from Google's perspective? As we said earlier, users don't like to wait. So, many of them will exit the page before it even finishes loading, or if they do view the first page, they won't want to wait longer for the rest of the pages to load. This means that Google Analytics will record an increased bounce rate, and decreased page visits and time spent on the site. All of these are factors which will lead Google to evaluate the website's offerings as low-quality, which will have a negative impact on its rankings. The lower ranking has a knock-on effect, leading to an overall drop in page visits.
What's more, loading speeds don't just impact the site's ranking, but also how it's indexed. Google assigns each site a crawl budget, which is the amount of resources that can be used by the Googlebot (the spider software Google uses to analyze the contents of the web) to scan that page. Improving page speeds helps you use your allocated budget more effectively: instead of using it all up to scan a few slow and heavy pages, you can allow the bot to venture deeper into your website and better index all its contents.
With all of this in mind, it's clear why a website's speed is important for SEO, and why Google prioritizes websites that perform well.
Looking back, a year after introducing its speed update, Google has recorded a series of positive changes regarding the web ecosystem as a whole. For example, in 2018, the proportion web traffic classified as “slow” (a third of the total) has actually become almost 15% faster, and over 95% of countries have noted an overall increase in speed. These are all signs that point to a future with less and less space for slow, low-performance websites.
3. Fast websites are important for mobile browsing
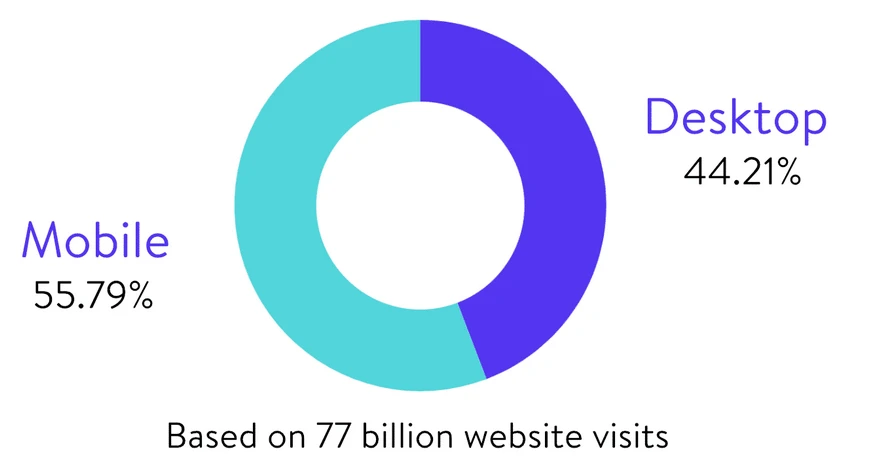
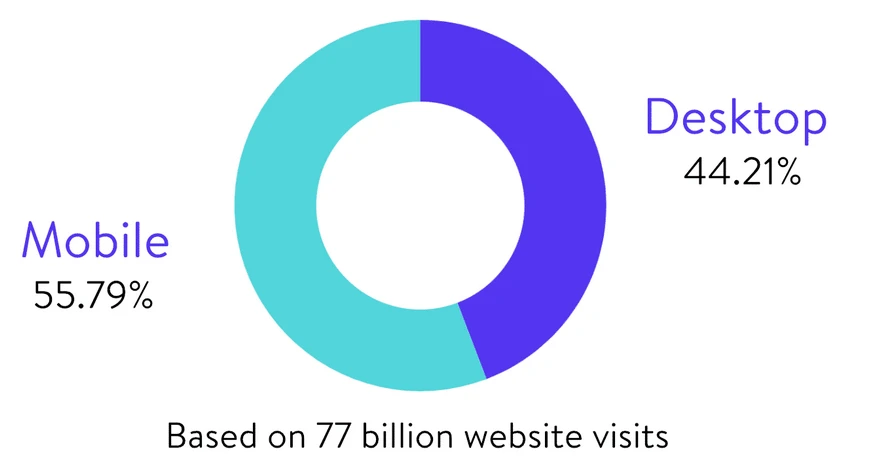
Mobile web browsing has now surpassed desktop browsing.
According to certain statistics, in 2017, 56% of web traffic came from mobile devices.

Data confirms that we spend more and more time online, and that mobile web users are more likely to make purchases than desktop users.
In light of this, it's worth noting that people browsing the web on their phones are often not using WiFi, and therefore have slower connections. Which makes it all the more clear that these users need lightweight pages that load quickly.
In response to the importance of content loading speeds during mobile browsing, Google launched its AMP project (Accelerated Mobile Pages) in 2015. The AMP version of a page is based on HTML, CSS, and Javascript (like other webpages), with a series of constraints added to significantly reduce its weight and allow it to load faster. On average, AMP pages load 4 times faster and are 10 times lighter than standard pages. Furthermore, AMP pages are saved into Google's cache, which allows them to display their contents nearly instantly.
According to a study published on StoneTemple, implementing AMP significantly improves rankings. Google denies any direct correlation between AMP and rankings, but what's still obvious is that an overall improvement in the site's performance as well as a better user experience are two important indicators which search engines use to determine the page's ranking.
How to manage your site's speed
Now that you understand why it's important for your web pages to load fast, you need to know exactly where you stand. The first thing to do is to run a speed test on one or more of your pages.
There are various free online tools to do this, both by Google and by third parties. Here is a list of the most popular ones:
Pagespeed Insights
This Google's tool. It's very easy to use: just insert your site's URL and run the analysis. The tool will provide you with a score out of 100, along with a list of tips for optimizing your website.
GT Metrix
This tool was created by Yahoo! in collaboration with other companies, including Google and Firefox. This tool provides a more complete analysis compared to Pagespeed Insights, and it doesn't focus only on Google's search engine.
Pingdom Tool
This tool was developed by third parties rather than by search engines. It offers similar metrics and features as GT Metrix, with the advantage that it organizes data into tables, making it easier to read and interpret.
Don't be alarmed if you get different results, even significantly so, when running the different tools’ tests or even repeating the same test at different times. Each tool uses different parameters and calculates points and times differently. Regardless, it's not the score itself that matters, but rather determining your starting point, getting recommendations for what you should do to improve it, and monitoring performances to see if the changes you make have the desired results.
How to increase your site's speed
After running a speed test on one or more of your website's pages, you may find out that they don't perform as well as expected. Don't despair: there are a number of things you can do to improve them. Let's go over them together.
First, however, we should specify 2 things.
The first is that there isn't an optimal target speed, if you've been wondering. Of course, a faster site is better. In general, you should aim for an average load time of 2 seconds, and you should never exceed 6/7 seconds.
Second, you may have noticed that while some of these tips for improving page load speeds are accessible to everyone, there are other aspects that are more technical, like configuring the server, or which deal with the page's code. Although it's good to know all the options at hand, you can ask the experts about more technical processes if you're out of your depth.
With that in mind, let's get back to practical advice: how can you improve your site's load times? Here are some of the most important aspects to consider:
Hosting
It all starts here: if your site uses a good hosting service, your response times will be minimal. Here, you get what you pay for. That means that choosing a very cheap hosting service is likely to result in more modest performance levels and costly seconds added to your load times.
Our advice is therefore to choose your hosting service very carefully, instead of just picking the cheapest one. Try to find the option with the best price/quality ration, depending on what kind of site you want to create.
For personal websites with only a few pages, for example, shared hosting plans may be enough. This is the most widespread and cheapest option: your website will be hosted on a server with a large number of other clients. All these clients share the same machine's resources (memory, bandwidth, disk space, database, etc.), and if some of them use more resources, all the others will feel the effects.
The more important and strategically significant your website is to your professional undertaking, the more you should be willing to invest in a high-quality hosting service, perhaps even choosing dedicated hosting. With dedicated hosting, each client uses resources individually allocated to them: the service costs more, but both the service and the resulting performance are significantly higher.
The middle ground between shared hosting and dedicated hosting includes all the cloud hosting solutions: these are solutions that rely on shared environments, but with more resources and guarantees.
Images
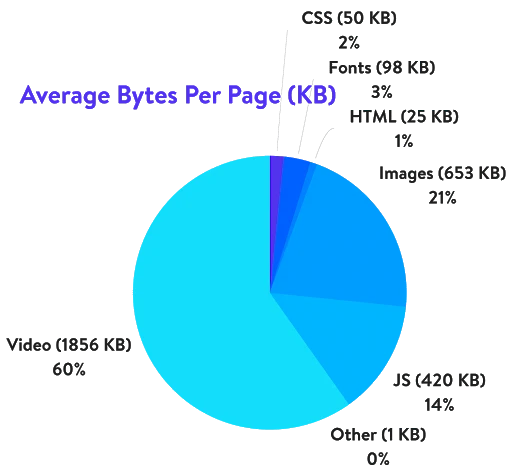
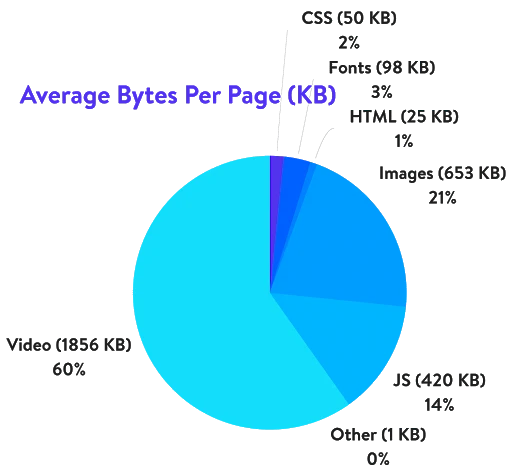
According to HTTP Archive, images represent 21% of a website's total weight on average, second only to videos.

Heavy images also makes your pages load much more slowly: luckily, it's not hard to optimize them and see immediate results.
When optimizing an image, your goal is to find the right balance between file size and quality. Choosing the right combination of file format and compression type can help you significantly reduce the image's dimensions without compromising its quality.
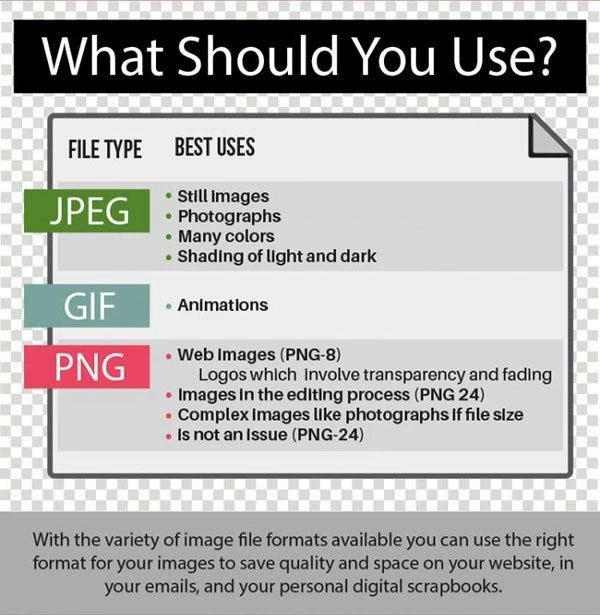
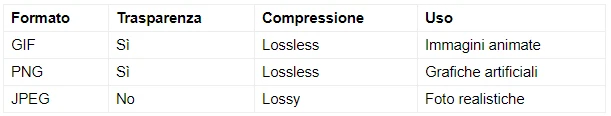
Remember that the 3 main file formats are JPEG, GIF, and PNG, and that information compression may be lossy or lossless.

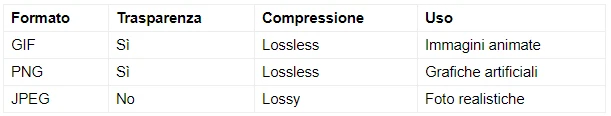
The JPEG format is perfect for static digital images, photos, and images with lots of colors and/or nuanced shading. It uses lossy compression, meaning information can be lost, and results in a proportionately very lightweight format.
The GIF format uses 256 colors, allows transparency, and can be animated, all using lossless compression. This format is lighter than JPEGs, which is why it's used especially for animations, web graphics with few colors, and simple digital images.
The PNG format uses lossless compression and is divided into two types: PNG-8, similar to GIFs but smaller, uses 256 colors and allows transparency; PNG-24, which is very similar to JPEGs but larger, uses over 16 million colors and a format without compression. The PNG format is used for web images (including logos that require transparency and fading), process images, and complex images (like photographs, depending on dimensions).
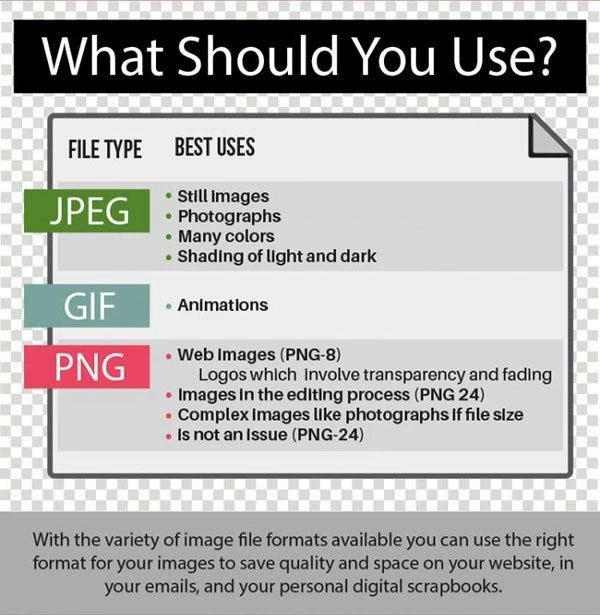
For a recap of the features and uses of these 3 formats, take a look at the great infographic on WhoIsHostingThis.
You can optimize your images using one of the many photo retouching programs available, some of which are free. Remember to save your images in the dimensions at which they'll be used in your pages, and if possible, use the Save for web command.
You should also consider the options available through your chosen website creation software/service: many of them offer tools, features, or plug-ins to minimize the weight of the images you import. Regardless, it's always worth it to try to optimize images before you insert them into your website.
Code
The more elements a site has, even if they're hidden from sight, the more time it will take for everything to load correctly.
In this case, unless you're a programmer, you won't be able to directly edit the page's code, and you'll need to trust the quality guaranteed by your chosen software or service, or the professional you've chosen to work with.
However, it is important for you to know that optimized code is also code that is clean and lightweight, without any elements that could weigh it down without adding useful features. That's why code minification - which refers to the elimination of any comments or extraneous characters like spaces and line breaks - helps make sites faster: so choose this option if you can.
Advertisements
If you decide to insert advertisements within your website, pay attention to what kind of code they implement: often, it's the kind of heavy, un-optimized code that slows down your pages. Slow loading speeds linked to excessive advertisements significantly impact user experience. Be careful when assessing the cost-benefit relationship here: you might realize that in the end, it's not worth the effort.
Is that everything?
No! There are many other tips you can implement to speed up your page load times: for example, you could manage your site's cache to make it work better, or enable gzip compression.
Like we said earlier, some of these steps require specific technical skills, while others are accessible to just about everybody. What's important is that as a site owner and/or author, you need to understand how vital it is for your pages to load quickly and perform well, and know what to do or what to ask for to get the best results.