Five types of animation that are easy to create
Published by Incomedia in Web design · Wednesday 26 Oct 2022
Animation is an extraordinarily effective communication tool. It grabs the attention of the viewer, keeps them focused, stirs up emotion and, through all of this, ensures a better understanding and longer retention time for the information or message you're looking to convey.


Despite these undisputed advantages, we often hesitate to use animation because we're afraid it's too difficult and, therefore, too expensive to create.
In reality, with the right tools and a few tricks, the ability to create most types of animation is within reach, even to those who are not exactly experts in the field and who don't have a lot of resources at their disposal.
Let's take a look at five types of animation that are easy to create, suitable for all contexts and on a tight budget.
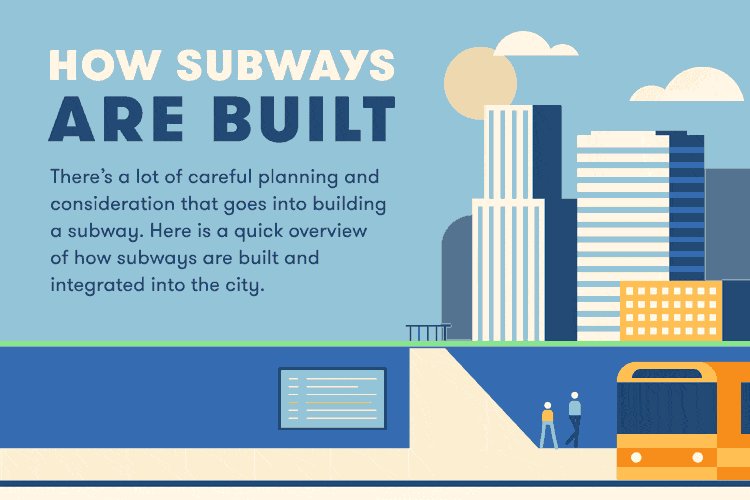
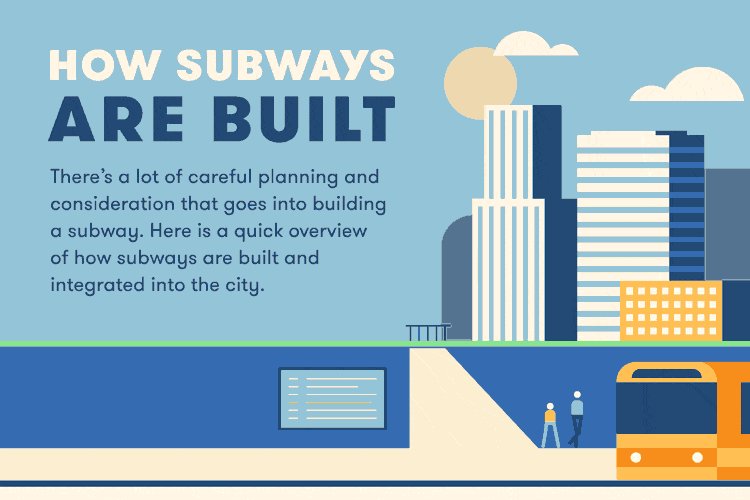
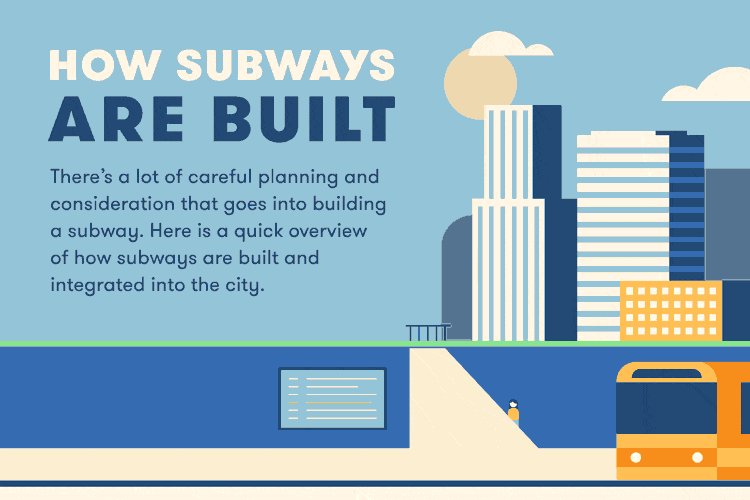
Interactive infographics
As you may already know, infographics are one of people's favorite types of content, and most importantly, one they enjoy sharing the most.
Have you ever wondered why infographics are so popular? The key elements of their success can be summarized as follows:
- They're enjoyable to look at. They use images, graphics, diagrams, shapes, texts and colors that make them visually appealing.
- They summarize. One of the great advantages of a well-made infographic is being able to condense and effectively present a lot of information. At a glance, they provide the same information that would otherwise require reading long paragraphs of text.
- They're useful. Organizing data into a simple structure helps people understand, assimilate and remember information better and faster.
To date, most of the infographics you happen to find on the web are still static. These are images saved in JPG or PDF and are usually quite long, requiring several scrolls of the page to be fully viewed.
However, there's a better way. You can create animated and interactive infographics in which the various elements appear with motion effects and, if desired, in response to users' clicks. In this way, the infographics become even more lively and engaging.

Do you have a static infographic? Perfect! Use it as a starting point to create an animated version. With HTML5 animation software like WebAnimator 4, it's extremely easy to add entry and exit effects, make the text move and animate shapes, graphics or images.
We're sure your interactive infographic will look great in your next post!
Moving text
Technically it's called "kinetic typography" but more simply, we can call it “text in motion”. It's an animation technique that uses moving text to grab the reader's attention and entertain them. These days, it seems to be everywhere. It's used in advertisements, music videos, apps and websites to make certain messages more powerful and, at the same time, add an artistic touch.
However, it's not the latest fad. It's actually a technique that has been around since the 1960s, when feature films started using animated rather than static opening titles. And we're ready to bet that it'll remain in use for a long time.
Sequence of the opening titles of North by Northwest (1959) by Alfred Hitchcock, the first feature film to make extensive use of kinetic typography
If you're already thinking about how to create animated text in your web pages, we have great news for you! Text animation is, in fact, one of the easiest to create.
With WebSite X5 , for example, you can animate text in many ways, but always with just a few clicks of the mouse. Look at these examples of what you can achieve with Objects like Textilate or Animated Headlines.
Stop Motion
Yes, you know! “Stop Motion”, or Step 1 shooting, is a film and animation shooting technique that starts with a series of photographs and transforms them into a video through editing. Quite simply, static objects are photographed and moved a few millimeters with each shot. By assembling the images in succession, the illusion of movement is created.
It's like in cartoons, but instead of drawings, we use photos of objects.
Various sub-categories of Stop Motion exist, including:
- Claymation (from Clay Animation): Consists of animating clay figures. Remember Pingu?
- Cutout: When newspaper clippings, clothes and other common objects with an overhead view are used. The effect is like a moving collage.
- Object animation: The animation of actual objects. The LEGO Movie is a good example of this.
- Puppet animation: Puppets, marionettes, dolls and models are animated on a custom-made set. It's a technique that's widely used in cinema. Famous examples include Tim Burton's films, such as The Nightmare Before Christmas.
- Model animation: Consists of the animation of moving subjects within a full-length film or short film.
- Pixilation: The animation of actors photographed while interacting with objects in their physical surroundings.
In short, with the Stop Motion technique, you can really give free rein to your imagination and end up with incredible animations and/or movies. This is why it's so widely used in cinema and in advertising.
The disadvantage is, as you can imagine, Stop Motion takes time, patience and creativity - unless you decide to rely on animation software. In WebAnimator 4, for example, you can load the elements you wish to animate and then use the Motion Path tool to make them move in an extremely natural way along their desired paths. Can you imagine everything you can do in no time at all?!

Screen recording
It's often easier to show someone how to do something than to try and explain it using only words. This is true, for example, with using software, an app or an e-commerce portal. However, it's not always possible to physically assist people. In these cases, the solution is to create screencasts.
A screencast is a recording of the screen output, a video where you see everything that's displayed on the monitor while the expert works. A screencast is usually accompanied by the voice of the person doing the demonstration with explanations of what's visible on the screen. Sometimes a window with the presenter's face is also included along with a soundtrack and, perhaps, an opening and closing segment for the video.
Recording a screencast is a task within everyone's reach. All you need is a screen recorder or a special program. A short search on the internet, and you'll discover that there are many, both paid and free. They generally offer several options. For example, they allow you to choose whether to record the full screen or just a portion, whether to include the movement of the mouse, manage the sound or choose between different saving and publishing options.
Some of the better free screen recorders include:
- Free Cam: Easy-to-use software with an integrated audio/video editor. There's no watermark, time limit or advertising, but it only saves in WMV format.
- ShareX: Open source software that offers almost everything that paid screen recorders offer. It might be a bit complicated for those who are inexperienced.
- Ezvid: Specially designed to save time, it's perfect for producing videos for uploading directly to YouTube. This is why it's very well known among gamers.
- OBS Studio: One of the best open source software packages for live-streaming. It allows you to draw from multiple sources (images, text, webcams, etc.) and offers many features and options, including advanced ones. It can be a bit difficult to learn how to use it well.
- Debut: One of the best solutions in the industry, it offers very interesting advanced features, including greenscreen. On the other hand, it has a somewhat outdated interface and no option for adding interactivity.
Whiteboard Animation
Have you ever seen those videos where someone is drawing a story on a whiteboard while explaining something? Cool, isn't it?! They intrigue and enchant, forcing you to watch them all the way through to find out how they end up.
They're called Whiteboard Animations or Doodle Videos because, at least initially, real people were recorded drawing on a whiteboard. Today, however, we prefer to accelerate time and reduce costs by using digital animation software to achieve 100% similar results.
The success of Whiteboard Animation lies in how it manages to combine voice, drawing and the written word to create a particularly effective communication style, especially when it comes to simplifying complex concepts.
Whatever your goal: brand promotion, marketing, sales or training, a video made with Whiteboard Animation will be of great help in capturing the attention of your audience and conveying your message.
Want more details? This video, obviously “drawn” on a whiteboard, explains seven instances in which you can use them and provides seven useful tips on how to best create them.
What is and how to create a Doodle Video (Beginner's Guide) by Infographics Archive
In closing...
We've seen five types of animations, and we've found that, with the right tools, we can easily create them even if we're not exactly experts and don't have big budgets.
Now it's up to you to figure out which type of animation is best suited to the audience you're addressing each time and the type of message you're looking to convey. In any case, we're sure that, through animation, your content will now have that extra edge.