7 Tipps, wie man einen Header erstellt, der Ihnen ein „WOW!“ entlockt
Veröffentlicht von Incomedia in Anleitungen und Tipps · Donnerstag 11 Jun 2020
Wie sagt man so schön: Man bekommt keine zweite Chance, einen guten ersten Eindruck zu hinterlassen. Deshalb müssen wir bereit sein und innerhalb weniger Millisekunden - laut einer Google-Studie sind es 50 - alles Wichtige abbilden, damit sich ein Nutzer eine Meinung über unsere Website bilden kann.










Aber was werden die Besucher, die auf unserer Homepage landen, innerhalb von 50 ms sehen können? Mit ziemlicher Sicherheit den Header und ansonsten recht wenig. Genau deshalb ist der Header so wichtig für den Erfolg Ihrer Website und vor allem das, worauf Sie die größte Aufmerksamkeit legen sollten, um eine wirklich effektive Website zu erstellen.
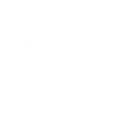
Was ist der Header?
Der Header - bzw. die Kopfzeile - stellt den oberen Teil einer Webseite dar und somit den Teil, den der Benutzer ohne scrollen zu müssen zuerst sieht.

Sie können ihn sich als eine Art Visitenkarte vorstellen, die Sie den Besuchern Ihrer Seiten anbieten: Wenn er ihnen gefällt, sie interessiert oder neugierig macht, werden sie ihren Besuch fortsetzen; wenn nicht, wird der Benutzer Ihre Seite verlassen und Sie haben einen Kontakt zu Gunsten der Konkurrenz verloren.
Der Header erfüllt somit eine strategische Rolle. Erstellen Sie einen ansprechenden Header für Ihre Homepage, der erkennen lässt, wer Sie sind und der Ihr Angebot effektiv zusammenfasst. Für die internen Seiten empfiehlt es sich, einen eigenen Header zu erstellen, der hinsichtlich Größe und Inhalt gegebenenfalls etwas reduziert ist, aber immer konsistent mit dem der Homepage ist. Auf diese Weise können Sie auch die Benutzer, die den Besuch Ihrer Website nicht von der Startseite, sondern von einer internen Seite aus beginnen, auf bestmögliche Weise begrüßen.
Warum der Header wichtig ist
Einer der eindrucksvollsten Beweise für die zentrale Bedeutung des Headers stammt aus den Usability-Studien von Websites, die von der Nielsen Norman Group durchgeführt wurden.
Laut dieser Studien erkunden auf einer Website landende Benutzer diese vor allem beim ersten Mal nicht sorgfältig und detailliert, sondern sie beschränken sich darauf, sie schnell zu scannen und nach Ankern zu suchen, die ihre Aufmerksamkeit wecken und sie dazu bewegen, mehr Zeit auf dieser Website zu verbringen.
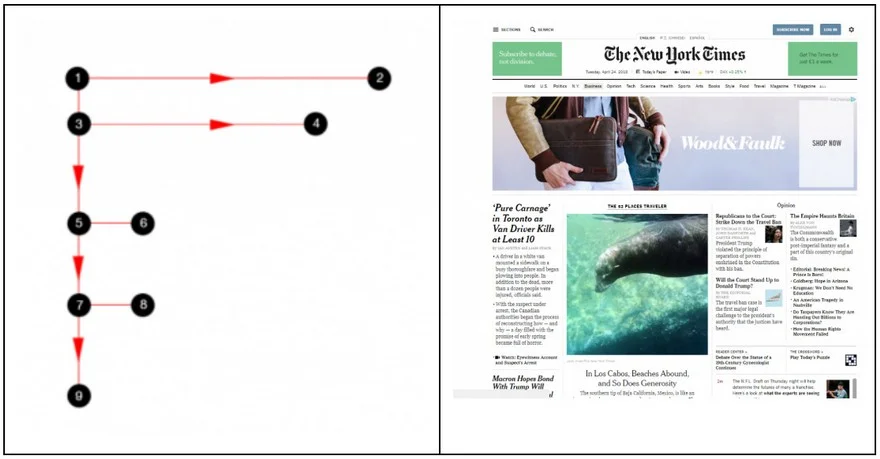
Websites werden im Allgemeinen nach einem der folgenden Muster gescannt:
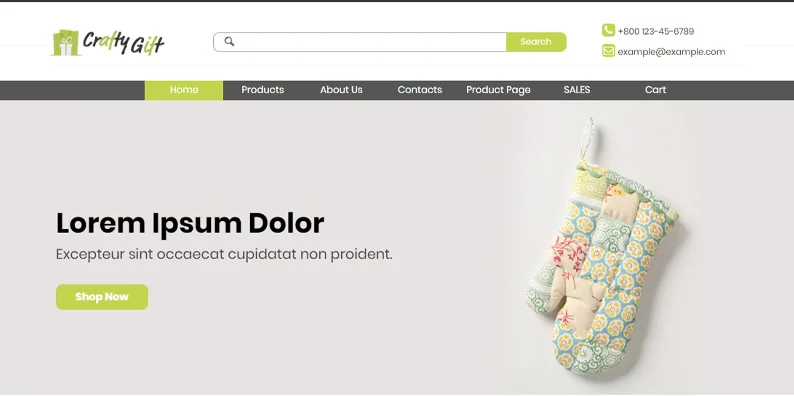
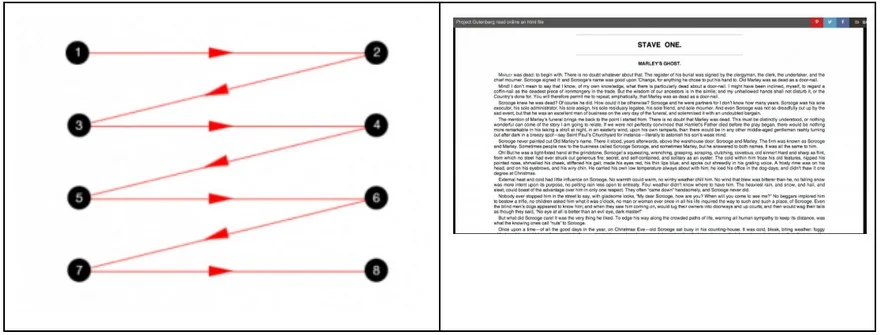
Gutenberg- oder Zick-Zack-Muster: Dieses Muster wird für gewöhnlich für inhaltsreiche Seiten angewandt. Die Augen des Lesers beginnen in der linken oberen Ecke und wandern in einer Reihe von horizontalen Bewegungen nach unten.

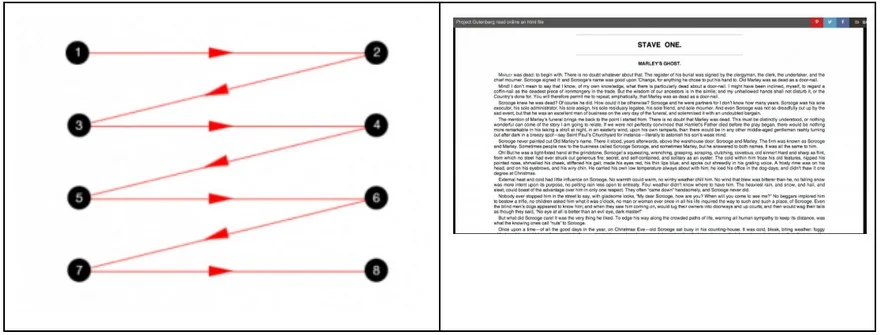
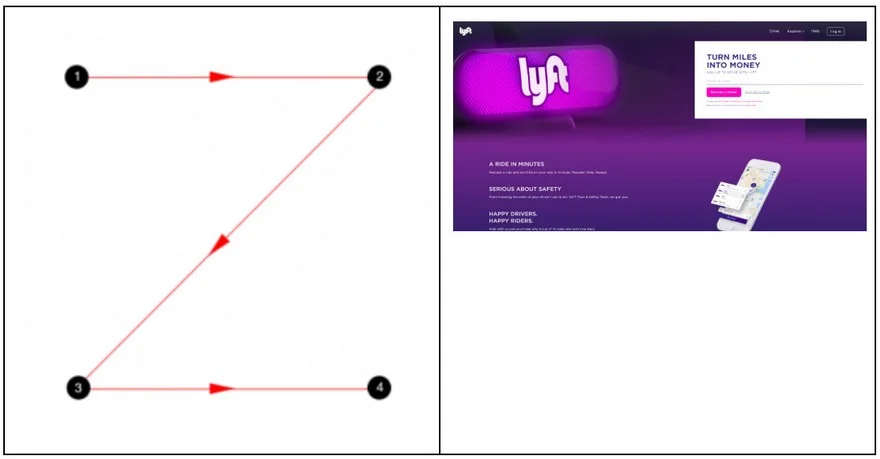
Z-Muster: Dabei handelt es sich um ein für viele Websites typisches Muster, bei denen die Content-Hierarchie nicht sehr stark ausgeprägt ist. Der Weg, dem die Augen des Lesers folgen, beschreibt ein Z, bei dem sich 2 der 4 aktiven Zonen in der Kopfzeile befinden.

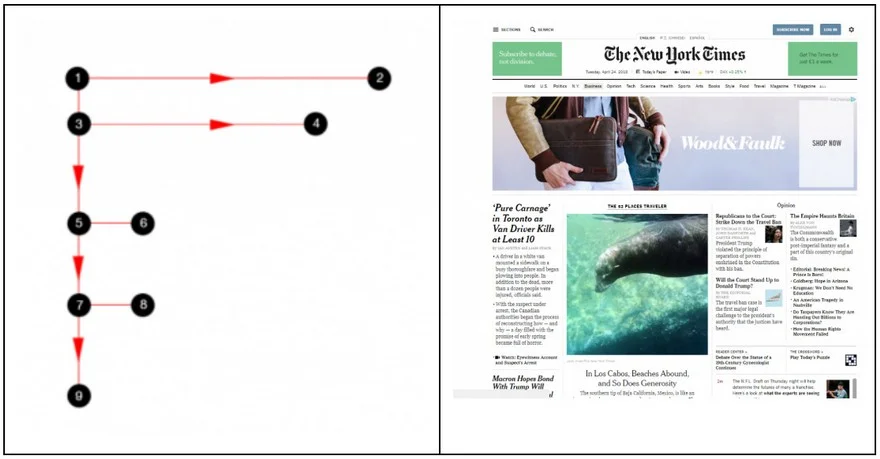
F-Muster: Dies ist das am häufigsten zum Scannen von Websites verwendete Muster. Die Augen des Lesers folgen einem F-Muster, bei dem die Breite der horizontal erfassten Linien im Verlauf der Abwärtsbewegung deutlich reduziert wird.

Auch ohne tiefer in die Analyse dieser Modelle einzusteigen wird deutlich, dass unabhängig vom gewählten Modell der einzige Bereich der Seite, der immer gescannt wird, der obere Bereich ist, der den Header enthält.
Ausgehend von diesen Gesichtspunkten können wir den Schluss ziehen, dass ein gut gestalteter Header von Vorteil ist für:
- Ihre Benutzer → sie erhalten sofort alle wichtigen Informationen, um auf einen Blick zu entscheiden, ob die Website schön oder hässlich, interessant oder uninteressant, einer weiteren Beschäftigung würdig oder unwürdig ist.
- Sie als Eigentümer der Website → Sie werden mehr Menschen davon überzeugen können, auf Ihrer Website zu verweilen, Sie werden sich vorstellen, Ihre Dienstleistungen/Produkte präsentieren und Ihre Geschäftsziele erreichen können.
Was ein Header enthalten sollte
Wie bereits erwähnt, besteht die Aufgabe des Headers darin, in wenigen Worten alles Wesentliche zu vermitteln und dem Benutzer zu ermöglichen, sich auf einen Blick ein Bild zu machen. Außerdem soll er ihn möglichst dazu bewegen, auf der Website zu bleiben.
Die Elemente, die sich daher normalerweise in einem Header befinden, sind:
- Logo und/oder andere Identifikationselemente der Marke
- Navigationsmenü
- Text und/oder Titel, der das behandelte Thema/die angebotene Dienstleistung/das Produkt vorstellt
- Button (CTA), der den Benutzer dazu veranlasst, die gewünschte Aktion auszuführen (kaufen, registrieren, erkunden usw.)
- Links zu den Social Media Profilen
- Kontaktinformationen (Telefonnummer, E-Mail usw.)
- Sprachauswahl (bei mehrsprachigen Websites)
- Suchfeld
- Registrierungsfeld
Natürlich müssen Sie nicht all diese Elemente in Ihrem Header berücksichtigen. Einige von ihnen - wie etwa Logos und die Navigationsleiste - dürfen nicht fehlen, die anderen können Sie aber je nach Ihren Bedürfnissen und Zielen einbinden oder weglassen. Zu volle oder zu leere Header sind zudem nicht sonderlich funktional und es liegt an Ihnen, den richtigen Kompromiss zu finden.
Tipps
Der Header ist einer der Bereiche einer Website, in denen Sie Ihre Kreativität am besten zum Ausdruck bringen können. Wie wir gesehen haben, ist er gleichzeitig auch ein Element, das eine entscheidende Rolle spielt. Lassen Sie sich also nicht beirren und lenken Sie Ihre kreative Energie in originelle, aber effektive Lösungen.
Hier finden Sie einige nützliche Tipps zum Erstellen eines eindrucksvollen Headers.
Definieren Sie die Dimensionen
Welche Größe sollte der Header haben? Auf diese Frage gibt es keine verbindliche Antwort, da vieles von den Zielen der Website und Ihrem ästhetischen Geschmack abhängt.
Sinnvollerweise sollte der Header hoch genug sein, so dass die Darstellung des Inhalts nicht beeinträchtigt wird. Bei informativeren Websites könnte daher ein kleiner Header eine gute Wahl sein, bei Showcase-Sites oder E-Commerce hingegen könnten größere Header effektiver sein.
Wenn Sie sich für einen großformatigen Header entscheiden, sollten Sie darauf achten, dass er nicht den gesamten Platz im Browserfenster einnimmt: Der Benutzer soll sehen können, was als nächstes kommt, damit er zum Scrollen auf der Seite angeregt wird und sich so weiter mit der Navigation vertraut macht.
Wie bereits erwähnt, besteht auch die Möglichkeit, einen großformatigen Header auf der Startseite zu erstellen und eine ähnliche, aber kleinere Variante für die internen Seiten anzulegen.
#ToDo: Großer oder kleiner Header? Entscheiden Sie je nach Zielsetzung und Gesamtlayout.
Integrieren Sie Ihr Logo, damit die Leute wissen, wer Sie sind
Das Logo ist eines der wichtigsten Elemente, um Ihre Identität zu definieren. Die Besucher erwarten, im Header einer Website ein Logo zu sehen - und zwar oben links.
Laut einer ebenfalls von der Nielsen Norman Group durchgeführten Studie erinnern sich die Benutzer häufiger an Marken, deren Logos nicht in der Mitte oder rechts, sondern oben links platziert werden.
#ToDo: Fügen Sie das Logo nach Möglichkeit in der oberen linken Ecke ein.
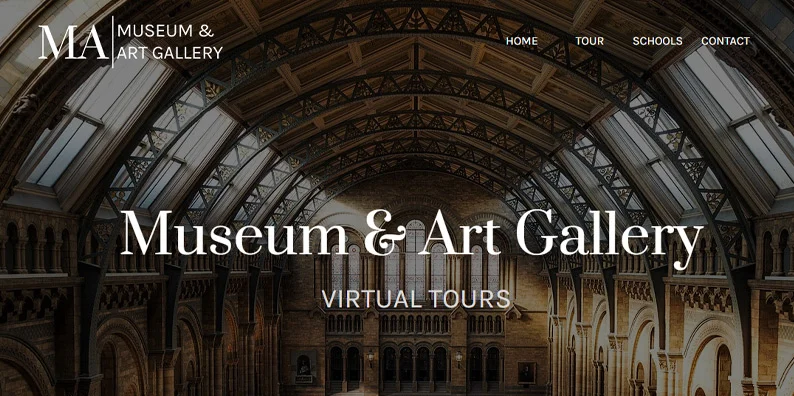
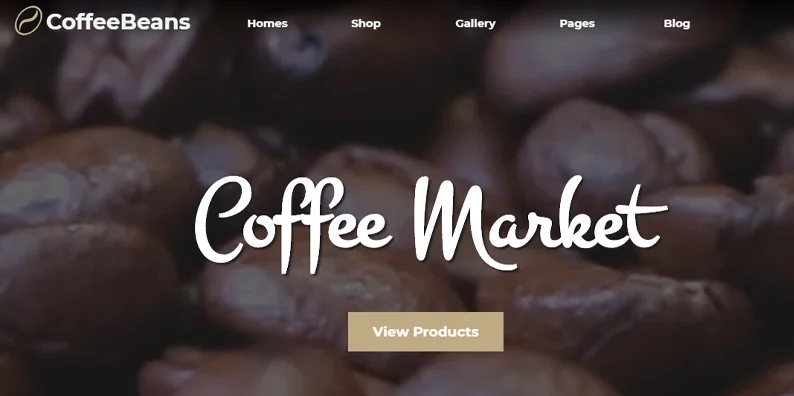
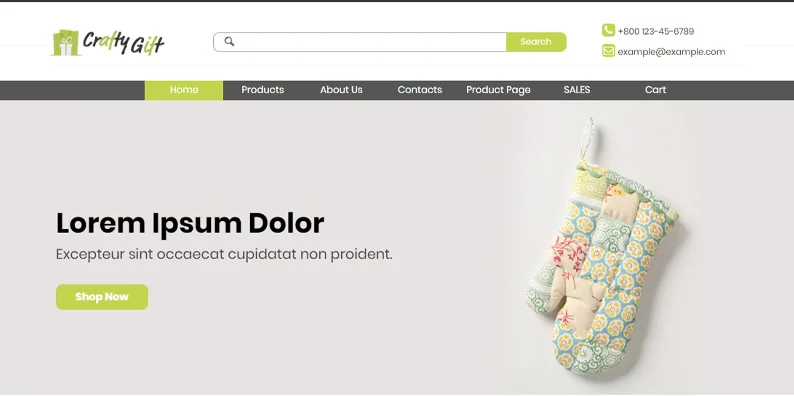
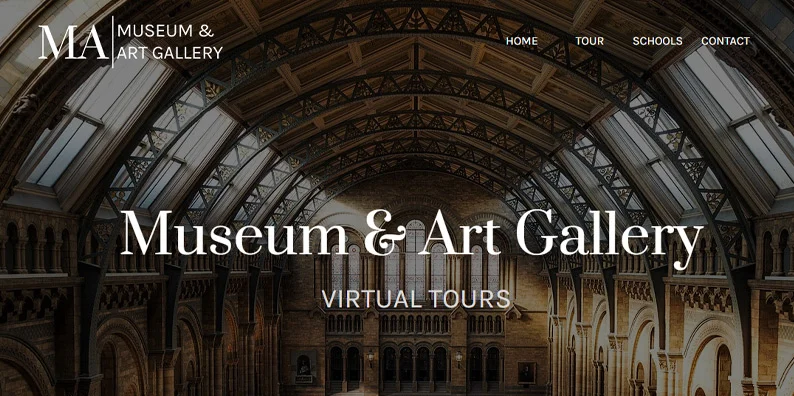
Wählen Sie ein eindrucksvolles Bild aus
Ein schönes Bild ist wichtig, um sofort einen guten Eindruck zu hinterlassen. Seien Sie bei der Auswahl dessen, was Sie im Header platzieren möchten, deswegen besonders sorgfältig: Sie können sich für ein Foto oder eine Illustration entscheiden, oder, wenn Sie auf der Suche nach etwas noch Ansprechenderem sind, für ein Video oder eine Animation.
Auf jeden Fall muss es aber etwas sein, das die Fantasie des Besuchers anregt, positive Gefühle hervorruft und etwas über Sie erzählt.

Denken Sie aber auch daran, dass das Bild nicht allein im Header stehen wird: Es muss mit allen anderen Elementen harmonieren, angefangen beim Logo, dem CTA und dem Einführungstext. Wählen Sie also ein scharfes, hochauflösendes Bild, das den perfekten Kontrast zu den übrigen Elementen bildet.
Ein kleiner Tipp: Wir alle lieben Geschichten und wir lieben es, Menschen ins Gesicht zu sehen. Die Auswahl von Fotos mit Gesichtern kann daher zu mehr Engagement und Interaktion anregen.
#ToDo: Wählen Sie mit Bedacht ein qualitativ hochwertiges Bild aus.
#BeiWebSiteX5 - Wenn Sie anstelle eines einzelnen Bildes eine Bildergalerie einfügen möchten, deren Bilder jeweils mit einem Titel und einem CTA versehen sind, können Sie das Content Slider-Objekt verwenden. Erfahren Sie, wie das funktioniert.
Integrieren Sie die Navigationswerkzeuge
Die Basis eines guten Navigationsmenüs bildet eine gute Baumstruktur der einzelnen Seiten der Website. Die Besucher müssen leicht verstehen, wo sie sind und wie sie sich bewegen müssen, um auf Anhieb die gewünschten Informationen zu finden.
Achten Sie darauf, dass das Menü nicht überladen ist, und achten Sie auf klare Labels: Versuchen Sie nicht, originell zu sein. Standardsätze sind eindeutiger und verständlicher.
#ToDo: Strukturieren Sie die Website übersichtlich, um ein funktionelles Menü zu erhalten: Einfache Pfade, damit die Benutzer das Gesuchte schnell finden können.
Wenn Sie den Inhalt besonders hervorheben möchten, indem Sie beispielsweise Bilder oder ein Video in den Vordergrund stellen, oder wenn Sie einen minimalen und modernen Stil bevorzugen, können Sie die traditionelle Navigationsleiste durch ein Hamburger-Menü ersetzen: Eine kleine dreizeilige Schaltfläche, die das vollständige Menü anzeigt, wenn sie angeklickt wird.

Der Hamburger-Button ist zweifellos eine interessante Lösung - vor allem auf Mobiltelefonen, wo der verfügbare Platz beschränkt ist und optimal genutzt werden muss. Für den E-Commerce hingegen ist er möglicherweise weniger geeignet, da die Kunden sich hier einen schnellen Zugang zu Produkten, dem Warenkorb und den Suchwerkzeugen wünschen.
#ToDo: Hamburger-Button: Eine gute Lösung für minimalistische und moderne Grafikelemente; für den klassischen E-Commerce lieber nicht.
Eine weitere interessante Lösung ist das Sticky Menü: In der Praxis wird das Menü an den oberen Rand des Browser-Fensters „geklebt“, so dass es auch beim Scrollen der Seite immer sichtbar bleibt.

Das Sticky Menü ist sowohl für Desktop- als auch für mobile Websites perfekt geeignet, da es den Benutzern die Möglichkeit bietet, alle benötigten Tools immer parat zu haben, um sich zwischen den Seiten zu bewegen, zu kaufen, zu suchen oder das Unternehmen zu kontaktieren.
#ToDo: Aktivieren Sie das Sticky Menü, um das Navigationserlebnis für den Benutzer zu verbessern.
#BeiWebSiteX5 - Sie wissen nicht, wie das geht? Wir erklären es Ihnen. Wir haben einen Leitfaden rund um die Arbeit mit dem Menü erstellt und das Overlay Menü-Objekt entwickelt. Außerdem können Sie den Leitfaden zur Erstellung eines Sticky Menüs lesen.
Verfassen Sie eine starke Botschaft
Ein schönes Bild ist wichtig, reicht aber nicht aus: Es muss von einem kurzen und prägnanten Text begleitet werden, der den Besuchern Ihrer Website vermittelt, was sie erwartet oder was sie tun sollen.

Setzen Sie auf eine leicht verständliche und gut lesbare Botschaft. Sie können es mit einem Titel gefolgt von einem erklärenden Untertitel versuchen. Bei einem großformatigen Header können Sie eine Fettschrift in auffälligen Schriftarten einsetzen, die die Aufmerksamkeit auf sich ziehen. Bei weniger Platz ist es jedoch besser, keine ausgefallenen Schriften zu wählen, da diese in diesem Fall schwer lesbar sein könnten.
In der Regel ist ein übergroßer Text eine gute Möglichkeit, einen Titel hervorzuheben und die Aufmerksamkeit auf den oberen Teil des Bildschirms zu lenken, bevor der Benutzer beginnt, sich mit anderen Informationen auf der Seite zu befassen.
#ToDo: Schreiben Sie einen überzeugenden Titel: Es genügen wenige Worte, es müssen aber die richtigen sein.
Erstellen Sie einen effektiven Call To Action
Wenn Sie eine Website haben oder gerade eine erstellen, dann tun Sie das mit einem Ziel. Wollen Sie eine Dienstleistung anbieten, Produkte verkaufen, Mitglieder werben? Es spielt keine Rolle: Wichtig ist, dass sich Ihnen im Header die perfekte Gelegenheit bietet, Ihre Benutzer aufzufordern, das zu tun, was Ihnen wichtig ist.

Erstellen Sie Ihren CTA (Call to Action, zu Deutsch „Aufruf zur Handlung“) sorgfältig:
- Achten Sie darauf, dass sich sämtliche Elemente Ihrer Grafiken auf den CTA konzentrieren;
- Gestalten Sie den Button auffällig: Form, Farben, Abmessungen müssen sofort erkennen lassen, dass dies das Element ist, auf das man klicken muss;
- Überlegen Sie sich gut, was Sie in den Button schreiben: Seien Sie klar, direkt und prägnant. Wenn die Aktion zu einem Anwendernutzen führt, dann heben Sie diesen hervor. Wenn Sie Prinzipien wie Dringlichkeit oder Knappheit nutzen können, ist das umso besser.
Das bedeutet nicht, dass der CTA Ihres Headers immer gleich sein muss. Zum einen können Sie Varianten desselben CTA testen, um zu sehen, welche am besten funktioniert; zum anderen können Sie den Header beispielsweise entsprechend Ihres Aktionskalenders aktualisieren.
#ToDo: Erstellen Sie einen CTA, der die Benutzer sofort zum Klicken animiert.
Stellen Sie sicher, dass alles auch auf Mobilgeräten funktioniert
Wie jedes andere Element Ihrer Website muss der Header auch beim Browsen von Tablets und Smartphones aus einwandfrei funktionieren. Er muss daher responsive sein und sich gut an jedes Gerät anpassen können.

Überprüfen Sie daher, dass jedes Element, das Sie in Ihren Header eingefügt haben, auch bei weniger verfügbarem Platz eine korrekte Größenanpassung vornimmt und an der richtigen Stelle angezeigt wird. Denken Sie daran, dass sich beim Wechsel zu niedrigeren Auflösungen einige Elemente verändern (die Navigationsleiste kann beispielsweise zu einem Burger-Button werden) oder sogar verschwinden können.
#ToDo: Stellen Sie sicher, dass der Header auch auf mobilen Endgeräten perfekt dargestellt wird.
Fazit
Wie das Sprichwort schon sagt: „Ein guter Anfang ist die halbe Arbeit.“
Sicherlich ist ein gut gemachter Header entscheidend für den Erfolg Ihrer Website. Es ist das Erste, was ein Besucher auf Ihrer Homepage sieht, und wahrscheinlich ist er auch das, was den Besucher davon überzeugt zu bleiben - oder zur Konkurrenz zu gehen.
Gestalten Sie den Header Ihrer Website daher sowohl auf der Homepage als auch auf den internen Seiten mit größter Sorgfalt. Und folgen Sie uns weiterhin, denn schon bald werden Sie hier erfahren, wie man einen ebenso spektakulären wie effektiven Footer gestaltet.