Warum es wichtig ist, schnell zu sein
Veröffentlicht von Incomedia in Anleitungen und Tipps · Donnerstag 12 Mär 2020
Es besteht kein Zweifel mehr, dass Google der Geschwindigkeit, mit der Webseiten geladen werden, zunehmend Bedeutung beimisst.
Die aktuellste Neuigkeit diesbezüglich wird in einem Blogbeitrag des Unternehmens Mountain View erwähnt. Hier erklären Techniker von Google, dass in zukünftigen Versionen von Chrome mit entsprechenden Badges darauf hingewiesen wird, wenn eine Seite langsam lädt.
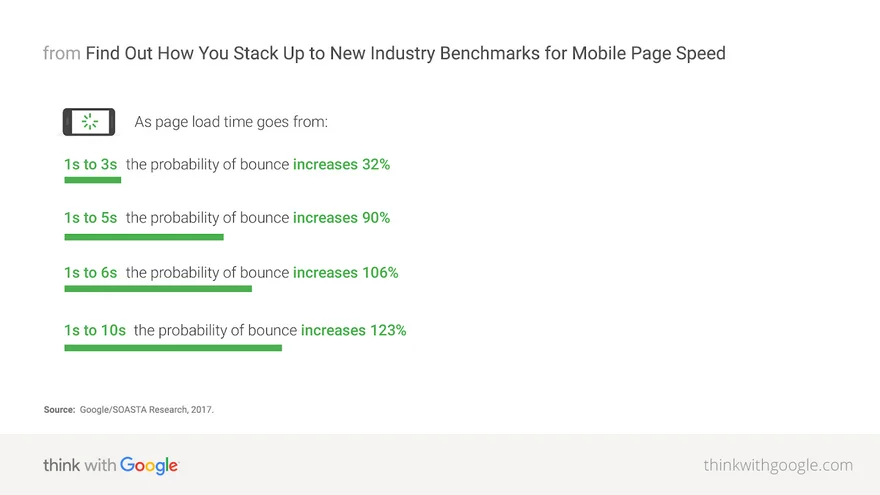
Die grafische Lösung könnte in etwa aussehen, wie auf der Abbildung. Schneller ladende Seiten werden mit einem grünen Balken dargestellt, während bei langsamer ladenden Seiten eine Warnmeldung angezeigt wird.

„Mit dem Badge wird gezeigt, welche Seiten im Allgemeinen auf eine Weise programmiert wurden, die das Laden verlangsamt. Dazu werden die Ladelatenzen im Verlauf erfasst“, schreibt Google auf seinem Blog zu Chromium. „Später können wir diesen Dienst ausbauen und außerdem anzeigen, wann es wahrscheinlich ist, dass das langsame Laden der Seite bei einem Nutzer auf dessen Gerät oder die Netzbedingungen zurückzuführen ist.“
Soviel bekannt ist, soll diese neue Lösung zunächst nur für Mobilgeräte angewendet und später eventuell auch auf Computer ausgeweitet werden.
Die Klassifizierung von Seiten nach ihrer Ladezeit wird natürlich stufenweise eingeführt und in der Zwischenzeit empfiehlt Google weiterhin den Webmastern, für ihre Seiten die bestmögliche Performance anzustreben und zum Beispiel die diesbezüglich von Chromium bereitgestellte Lernplattform zu nutzen.
Nun fragen Sie sich möglicherweise:
„Was genau wird unter der Ladegeschwindigkeit einer Website verstanden?“
„Warum ist die Ladegeschwindigkeit einer Website für Google so wichtig?“
„Wie kann ich die Ladegeschwindigkeit einer Website ermitteln?“
„Was kann ich tun, um die Ladegeschwindigkeit einer Website zu erhöhen?“
Wenn Sie nicht wollen, dass Ihre Seiten als langsam gebrandmarkt werden, bleibt Ihnen nichts anderes übrig, als weiter zu lesen und die Antworten auf Ihre Fragen zu finden.
Was ist eigentlich Ladegeschwindigkeit?
Bringen wir etwas Licht ins Dunkel. Der Begriff „Ladegeschwindigkeit“ bezeichnet im Wesentlichen die Zeit, die vergeht, bis eine Website vom Hosting-Server heruntergeladen wurde und im Browser der Person angezeigt wird, die sie aufgerufen hat. Mit anderen Worten, die Ladezeit ist das Zeitintervall vom Klick auf den Link bis zur Anzeige des vollständigen Inhalts der Seite im Browser des Nutzers, der die Seite aufgerufen hat.
Die Bewertung der Ladegeschwindigkeit einer Seite basiert somit auf folgenden Kriterien:
- Zeit, die benötigt wird, um die angeforderten Ressourcen und die zugehörigen HTML-Inhalte an den Browser zu übertragen;
- Zeit, die der Browser benötigt, um auf die Ladeanfragen für die Seite zu reagieren;
- Wahrnehmung des Nutzers zu dem Zeitpunkt, zu dem die angeforderte Seite im Browser angezeigt wird.
Da sich die Leistung einer Website, wie wir sehen werden, auf den wahrgenommenen Nutzungskomfort und somit auf die Positionierung in den Suchmaschinen auswirkt, sollten Sie diesen Aspekt nicht unterschätzen. Behalten Sie daher bei der Gestaltung Ihrer Seiten stets das Ziel im Auge, dass die Seiten schnell geladen werden sollten, und suchen Sie bei jedem einzelnen Aspekt nach dem besten Kompromiss zwischen Ästhetik und Leistung.
Warum ist das schnelle Laden einer Website wichtig?
Bei der Planung von Websites investieren viele große Mühe in die Grafik und die Personalisierung, vernachlässigen dabei aber die Hauptanliegen der Nutzer, nämlich das Gesuchte so schnell und einfach wie möglich zu finden.
Eine schnell ladende Seite macht Nutzer glücklich und demzufolge auch Google. Denn Suchmaschinen geben dem Nutzungskomfort einen hohen Stellenwert und belohnen entsprechend gestaltete Seiten mit besseren Positionen. Und wenn wir dann noch bedenken, wie viele Personen über nicht immer leistungsstarke Verbindungen mobil surfen, haben wir einen Grund mehr, auf schnell ladende Websites zu setzen.
Betrachten wir diese drei Aspekte etwas genauer.
1. Eine schnelle Website gefällt vor allem den Nutzern.
Diese Erfahrung machen wir Tag für Tag selbst: Je schneller die Verbindungen sind, die uns zur Verfügung stehen, desto ungeduldiger werden wir. Wir haben keine Lust zu warten und wenn eine Seite zu langsam lädt, verlassen wir sie und probieren es woanders. Das Web ist schließlich voller Ressourcen!
Auch Branchenstudien bestätigen dies. Google selbst enthüllt: Wenn eine Seite innerhalb von 1 bis 3 Sekunden geladen wird, liegt die Wahrscheinlichkeit, dass Nutzer sie vor dem vollständigen Laden wieder verlassen, bei 32%. Dieser Prozentsatz erhöht sich mit jeder weiteren Sekunde Ladezeit exponentiell.

Und wenn wir dabei nicht von einer einfachen Website im Stil einer Visitenkarte, sondern von einem Onlineshop sprechen, wird der Aspekt noch wichtiger. Denn mit langsam ladenden Seiten verlieren Sie nicht „nur“ Besucher, sondern auch Umsätze.
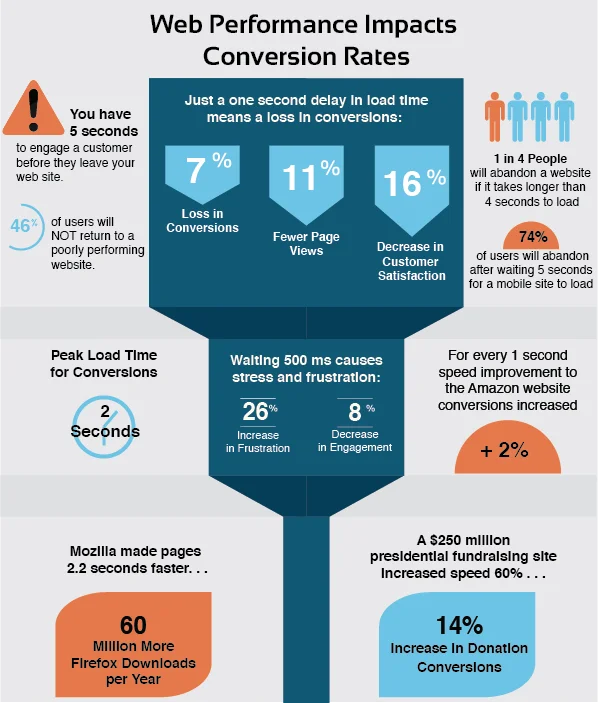
Einer Forschungsstudie der Aberdeen Gruppe zufolge reduziert jede Sekunde Verzögerung beim Laden einer Seite die Zufriedenheit der Kunden um 16%, die Anzeigehäufigkeit um 11% und die Conversion Rate um 7%. 46% aller Nutzer kehren zu einer Website mit schwacher Leistung nie wieder zurück. Website-Betreiber haben nur 5 Sekunden Zeit, um Besucher zum Bleiben zu bewegen. 74% der Nutzer, die eine mobile Website besuchen, verlassen sie wieder, wenn sie zum Laden mehr als 5 Sekunden benötigt.
Andererseits, wenn die Zeiten kürzer werden, zeigen sich auch Ergebnisse. Als zum Beispiel Mozilla seine Ladezeit um 2,2 Sekunden verkürzte, sind die Downloads von Firefox um 15,4% gestiegen. Dies entspricht 10 Millionen Downloads pro Jahr! Walmart erzielte eine Steigerung der Conversion Rate um 2% pro Sekunde verkürzter Ladezeit.

Auch Amazon kennt sich damit hervorragend aus. Mithilfe spezifischer A/B-Tests haben die Experten des Unternehmens von Jeff Bezos nachgewiesen, dass pro 100 Millisekunden Verzögerung beim Laden einer Seite 1% Umsatz verloren geht. Trotz seines Katalogs mit Tausenden von Produkten und seiner nicht gerade leichtgewichtigen Homepage gelingt es Amazon, diese in nur einer Sekunde zu laden.
Die Schlussfolgerung liegt auf der Hand: Wenn wir als Nutzer unterwegs sind, wollen wir nicht warten. Also sollten wir im Umkehrschluss als Webmaster alles dafür tun, die Ladezeit unserer Seiten zu verkürzen, um die Besucherzahlen und die Conversion Rate nicht abstürzen zu sehen.
2. Eine schnelle Website gefällt Google und ist nützlich für die Suchmaschinenoptimierung
Alles, was Nutzern gefällt, gefällt auch Google. Denn die Suchmaschine strebt stets danach, die Anfragen der Nutzer so gut und schnell wie möglich zu verarbeiten.
Da Google eine hohe Ladegeschwindigkeit als positive Nutzererfahrung betrachtet, wird sie bereits seit 2010 in die Bewertung für die Positionierung auf den Ergebnisseiten einbezogen.
Mit dem Speed Update vom Juli 2018 hat Google sprichwörtlich das Gaspedal getreten und die Geschwindigkeit ist in jeder Hinsicht zu einem Faktor für die Seitenpositionierung geworden. Bei sonst gleichen Parametern positionieren sich seitdem schnell ladende Seiten besser als langsame.
Natürlich ist die Geschwindigkeit nur einer der mehr als 200 Ranking-Faktoren, nach denen die Google-Algorithmen die Positionierung einer Seite bei einer Suche bestimmen, und auch der Inhalt spielt weiterhin eine wichtige Rolle. Darum können sich Seiten mit optimierten, relevanten Inhalten weiterhin gut positionieren, auch wenn sie langsam sind.
Was geschieht also aus der Perspektive von Google, wenn eine Website langsam geladen wird? Da Nutzer, wie bereits erwähnt, nicht gern warten, könnten sie eine Seite wieder verlassen, noch bevor sie vollständig geladen wurde, oder, nachdem sie die erste Seite gesehen haben, nicht bereit sein, auf das Laden weiterer Seiten zu warten. Google Analytics registriert in diesem Fall zum einen eine Erhöhung der Bounce Rate (Absprungrate) und zum anderen einen Abfall sowohl der Anzahl der besuchten Seiten als auch der Verweildauer auf der Website. Dies sind die Parameter, nach denen Google den von einer Website gebotenen Service als minderwertig betrachtet und die sich somit negativ auf das Ranking auswirken. Die Konsequenz ist ein Gesamtrückgang der Besuche auf der Website.
Außerdem wirkt sich die Ladegeschwindigkeit nicht nur auf die Positionierung, sondern auch auf die Indexierung einer Seite aus. Google weist jeder Website ein Crawl-Budget zu. Dies ist der Umfang der Ressourcen, die der Googlebot (der Spider, also die Software, mit der Google Netzinhalte analysiert) bei seinem Scan einsetzt. Wenn Ihre Seiten schneller geladen werden, nutzen Sie Ihr Budget besser. Wenn es nämlich nicht verbraucht wird, um wenige, langsame und voluminöse Seiten zu laden, geben Sie der Suchmaschine die Möglichkeit, beim Scan der Seite mehr in die Tiefe zu gehen und die Inhalte besser zu indexieren.
In Anbetracht dieser Tatsachen wird klar, dass die Geschwindigkeit einer Seite wichtig für die Suchmaschinenoptimierung ist und warum Google leistungsstarke Seiten bevorzugt.
In dem Jahr seit dem Speed Update hat Google einige positive Veränderungen im gesamten Netzgefüge festgestellt. So ist zum Beispiel im Jahr 2018 der Anteil des langsamen Web-Traffics (ein Drittel) um mindestens 15% schneller geworden und in mehr als 95% aller Länder wurde eine höhere Gesamtgeschwindigkeit verzeichnet. Diese Signale weisen deutlich darauf hin, dass es in der Zukunft immer weniger Raum für langsame, leistungsschwache Websites geben wird.
3. Schnelle Websites sind wichtig für Mobilgeräte
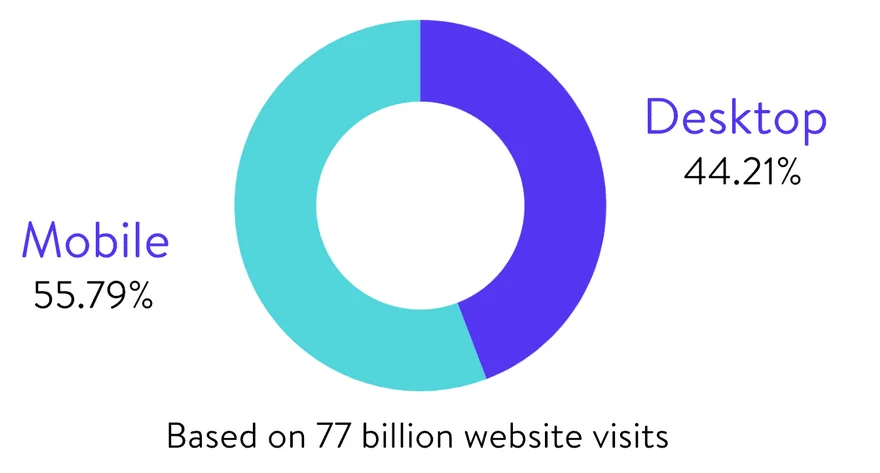
Der Umfang der mobilen Internetnavigation hat jenen der Computernavigation mittlerweile übertroffen.
Einigen Statistiken zufolge wurden bereits 2017 56% des Traffics über Mobilgeräte generiert.

Außerdem bestätigen die Daten, dass wir immer mehr Zeit im Web verbringen und dass die Kaufbereitschaft bei Personen, die mobil surfen, höher ist, als die von Computernutzern.
Dabei müssen wir berücksichtigen, dass beim mobilen Surfen nicht immer ein WLAN verfügbar ist und wesentlich langsamere Mobilverbindungen genutzt werden. Ganz besonders unter diesen Voraussetzungen benötigen Nutzer leichtere Seiten, die schnell geladen werden.
Aufgrund der Erkenntnis, wie wichtig die Ladegeschwindigkeit beim mobilen Surfen ist, startete Google bereits 2015 das AMP-Projekt (Accelerated Mobile Pages). Eine Seite in der AMP-Version basiert auf HTML, CSS und Javascript (wie die anderen) und unterliegt einigen Einschränkungen, die erheblich das Datenvolumen senken und damit die Ladezeit verkürzen. Im Durchschnitt werden AMP-Seiten um das Vierfache schneller geladen und haben nur ein Zehntel des Datenvolumens von Standardseiten. Außerdem werden AMP-Seiten in den Google-Cache geladen, wodurch die Inhalte praktisch sofort verfügbar sind.
AMP-Seiten in den Google-Cache geladen, wodurch die Inhalte praktisch sofort verfügbar sind.
Einer auf StoneTemple veröffentlichten Studie zufolge führt die Verwendung von AMP-Seiten zu einer erheblichen Verbesserung des Rankings. Google bestreitet einen direkten Zusammenhang zwischen AMP und dem Ranking, aber auch in diesem Fall gilt: Eine allgemeine Verbesserung der Seiten-Performance und des Nutzerkomforts sind sind für die Suchmaschine wichtige Indikatoren bei der Positionierung der Seiten.
Wie kann ich die Ladegeschwindigkeit einer Website ermitteln?
Nachdem wir nun herausgestellt haben, wie wichtig es ist, dass Ihre Seiten schnell geladen werden, sollten Sie wissen, wo Sie stehen. Führen Sie daher als Erstes einen Geschwindigkeitstest an einer Ihrer Seiten durch.
Für solche Geschwindigkeitstests gibt es verschiedene kostenlose Online-Tools, sowohl direkt von Google als auch von Drittanbietern. Hier eine Liste der bekanntesten und am häufigsten genutzten:
Pagespeed Insights
Dies ist das Tool, das Google selbst zur Verfügung stellt. Es ist sehr leicht zu bedienen. Geben Sie einfach die URL Ihrer Website ein und starten Sie die Analyse. Das Tool gibt eine Punktzahl von 100 zurück, zusammen mit einer Reihe von Tipps, wie die Website optimiert werden kann.
GT Metrix
Dieses Tool wurde von Yahoo! in Kooperation mit anderen Unternehmen, darunter Google und Firefox, entwickelt. Im Vergleich zu Pagespeed Insights ist die Analyse dieses Tools vollständiger und beschränkt sich nicht nur auf die Suchmaschine Google.
Pingdom Tool
Dieses Tool wurde nicht von Suchmaschinenbetreibern, sondern von Drittanbietern entwickelt. Es bietet ähnliche Funktionen und Messwerte wie GT Metrix sowie den zusätzlichen Vorteil, dass die Daten in Tabellenform dargestellt werden, was das Verständnis und die Interpretation erleichtert.
Lassen Sie sich nicht verwirren, wenn Sie feststellen, dass Tests mit unterschiedlichen Tools oder mit demselben Tool zu unterschiedlichen Zeitpunkten Ergebnisse liefern, die – mitunter stark – voneinander abweichen. Jedes Tool berücksichtigt andere Parameter und gibt andere Bewertungen und Zeitangaben zurück. Die erreichte Punktzahl ist zu diesem Zeitpunkt auch weniger wichtig. Vielmehr geht es darum, einen Ausgangspunkt zu haben, Hinweise zu erhalten, wie die Seiten optimiert werden können, und ab jetzt die Performance zu überwachen, um später feststellen zu können, ob eventuelle Änderungen die gewünschten Ergebnisse erzielen.
Wie kann ich das Laden einer Website beschleunigen?
Beim Test der Ladegeschwindigkeit einer Ihrer Seiten haben Sie möglicherweise festgestellt, dass sie nicht so leistungsstark ist, wie Sie erwarten. Aber keine Panik, es gibt viele Möglichkeiten, die Leistung zu verbessern, wie sie nachstehend lesen.
Vorher aber noch zwei wichtige Anmerkungen:
Erstens, falls Sie sich das fragen, es gibt keine optimale Geschwindigkeit, die es zu erreichen gilt. Je schneller eine Website ist, desto besser. Im Allgemeinen können wir sagen, dass Sie eine durchschnittliche Ladezeit von zwei Sekunden erreichen und in keinem Fall 6 bis 7 Sekunden überschreiten sollten.
Zweitens werden Sie möglicherweise feststellen, dass einige er vorgeschlagenen Optimierungsmaßnahmen einfach sind, während andere technische Aspekte betreffen, wie Serverkonfigurationen oder die Erstellung des Seitencodes. Es ist wichtig, dass Sie alle Möglichkeiten kennen, aber wenn Sie kein Experte sind, wenden Sie sich mit den technischen Aspekten lieber an einen Profi.
Kehren wir nun zum Praktischen zurück: Wie kann ich die Ladegeschwindigkeit einer Website verbessern? Hier einige der wichtigsten Aspekte, die Sie beachten sollten:
Hosting
Alles beginnt hier. Bei gutem Hosting sind die Reaktionszeiten von Anfang an kürzer. Je mehr Sie investieren, desto mehr Leistung erhalten Sie auch. Wenn Sie ein sehr preisgünstiges Hosting wählen, wird die Performance wahrscheinlich auch geringer sein und die Ladezeit verlängert sich um kostbare Sekunden.
Daher ist es empfehlenswert, die Hosting-Angebote genau zu prüfen und nicht das billigste zu wählen, sondern das mit dem besten Preis-Leistungs-Verhältnis unter Berücksichtigung der Art der zu realisierenden Website.
Für eine Amateur-Website mit wenigen Seiten könnte Shared Hosting ausreichend sein. Dies ist die am weitesten verbreitete und kostengünstigste Option. Die Website liegt auf einem Server, der auch von vielen anderen Kunden genutzt wird. Dabei teilen sich alle die Ressourcen des jeweiligen Systems (Arbeitsspeicher, Bandbreite, Festplattenspeicher, Datenbanken usw.) und wenn einige Nutzer mehr Ressourcen verbrauchen, bleiben für die anderen weniger übrig.
Je wichtiger und strategischer eine Website innerhalb eines professionellen Projekts ist, desto mehr sollte in hochwertiges Hosting investiert werden, möglicherweise auch in Dedicated Hosting. Bei dieser Option werden die zugewiesenen Ressourcen für den Nutzer reserviert. Dieser Service ist teurer, aber die Qualität und die Leistung sind auch entsprechend höher.
Zwischen den beiden Extremen Shared und Dedicated liegt das Cloud Hosting mit allen seinen Optionen. Bei diesen Lösungen wird in der Regel eine gemeinsame Umgebung, aber mit mehr Ressourcen und Garantien bereitgestellt.
Bilder
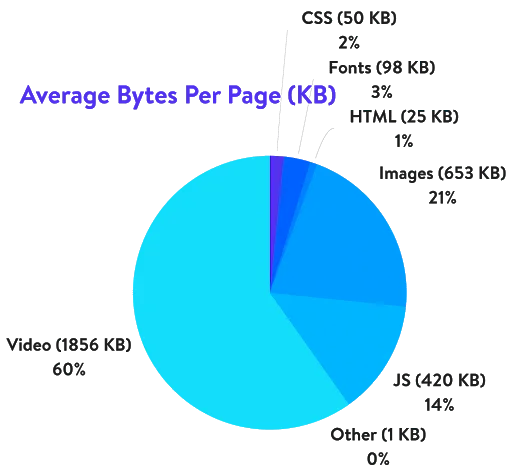
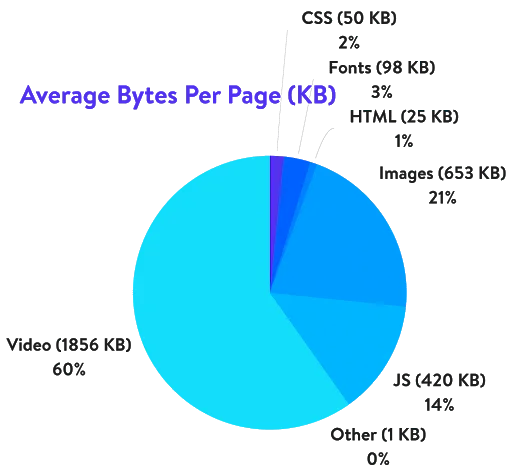
Gemäß HTTP Archive machen Bilder im Durchschnitt 21% des Gesamtvolumens einer Website aus und werden nur von Videos übertroffen.

Voluminöse Bilder verlangsamen das Laden der Seiten erheblich. Zum Glück ist es aber auch nicht schwierig, sie zu optimieren und sofort sichtbare Ergebnisse zu erzielen.
Beim Optimieren von Bildern besteht das Ziel darin, die richtige Balance zwischen Dateigröße und Bildqualität zu finden. Wenn Sie die optimale Kombination aus Dateiformat und Kompressionstyp wählen, können Sie das Volumen erheblich reduzieren und gleichzeitig eine gute Bildqualität erhalten.
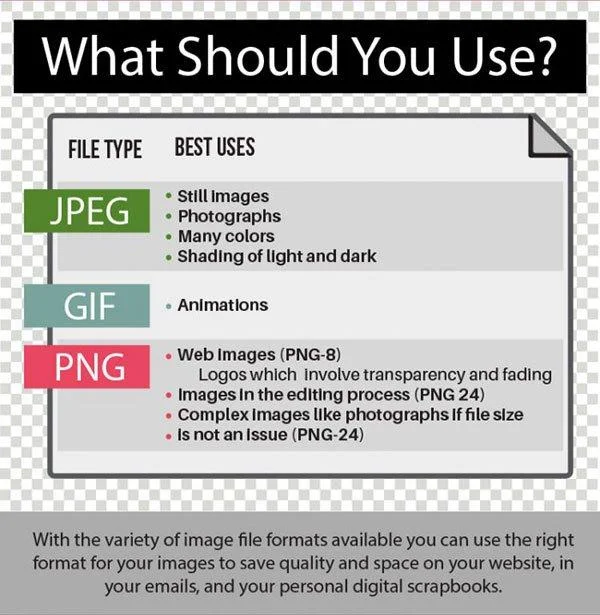
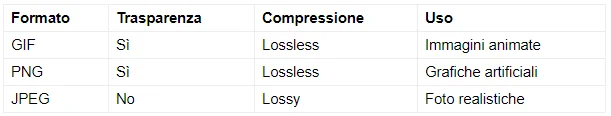
Denken Sie daran, dass die Hauptformate JPEG, GIF und PNG sind und dass die Komprimierung mit (lossy) oder ohne (lossless) Datenverlust erfolgen kann.

Das Format JPEG ist perfekt für statische Digitalbilder, Fotografien und Bilder mit vielen Farben und/oder Schattierungen. Bei diesem Format ist die Komprimierung lossy (verlustbehaftet), im Gegenzug gewährleistet es eine sehr geringe Dateigröße.
Das Format GIF verwendet 256 Farben, unterstützt Transparenzen und kann animiert werden, alles mit einer verlustfreien (lossless) Komprimierung. Das Format ist leichter als JPEG und wird daher viel für Animationen, Webgrafiken mit wenigen Farben und einfache Digitalbilder verwendet.
Das Format PNG verwendet eine verlustfreie Komprimierung und es gibt zwei Kategorien: PNG-8, vergleichbar mit GIF, aber kleiner, mit 256 Farben und Unterstützung für Transparenzen; PNG-24, JPEG sehr ähnlich aber größer, mit mehr als 16 Millionen Farben und verlustfreier Komprimierung. Verwendet wird das Format PNG für Webbilder (unter anderem für Logos mit Transparenzen und Farbübergängen), Bilder in Bearbeitungsphasen sowie komplexe Bilder (wie Fotografien, sofern die Größe kein Problem darstellt).
Eine Zusammenfassung der Eigenschaften und Nutzungsempfehlungen für diese drei Formate finden Sie auf WhoIsHostingThis.

Zur Optimierung von Bildern können Sie eins der zahlreichen Bildbearbeitungsprogramme nutzen, die kostenlos oder kostenpflichtig verfügbar sind. Denken Sie daran, die Bilder in der Größe zu speichern, in der sie auf den Webseiten verwendet werden sollen, und nutzen Sie, sofern verfügbar, die Speicheroption Für das Web speichern.
Sehen Sie sich auch an, was die Software/der Dienst bietet, die/den Sie für die Realisierung Ihrer Website gewählt haben. Viele enthalten bereits spezifische Funktionen oder Plug-ins, mit denen Sie die Größe importierter Bilddateien reduzieren können. Optimieren Sie die Bilder aber in jedem Fall, bevor Sie sie in die Webseiten einfügen, ansonsten bleibt der Nutzen aus.
Code
Je reicher eine Website an Elementen ist – auch solchen, die mit bloßem Auge nicht sichtbar sind – desto mehr Zeit wird benötigt, um alle Inhalte korrekt zu laden.
Sofern Sie kein Programmierer sind, können Sie in diesem Fall den Code nicht selbst ändern und müssen auf die Qualität der Software oder des Dienstes vertrauen, die/den Sie verwenden, bzw. dem Dienstleister, den Sie beauftragt haben.
Denn optimierter Code ist ein sauberer und leichter Code ohne Elemente, die ohne Nutzen seinen Umfang vergrößern. In diesem Sinne trägt auch die Codeminimierung (Bereinigung des Codes von Kommentaren und Zusatzzeichen wie Leerzeichen und Zeilenumbrüchen) dazu bei, die Website schneller werden zu lassen. Aktivieren Sie sie daher immer, wenn dies möglich ist.
Werbung
Wenn Sie auf Ihrer Website Werbebotschaften einblenden möchten, achten Sie auch auf den Code, der damit geladen wird. Dieser Code ist oftmals nicht optimiert und bremst das Laden der Seiten aus. Außerdem beeinträchtigen lange Ladezeiten wegen zu umfangreicher Werbung den Nutzerkomfort besonders. Wägen Sie das Verhältnis zwischen Nutzen und Kosten sorgfältig ab. Sie könnten feststellen, dass es sich am Ende nicht lohnt.
War das alles?
Ehrlich gesagt, nein! Es gibt noch viele andere Maßnahmen, die Sie ergreifen können, um das Laden Ihrer Seiten zu beschleunigen. Beispielsweise könnten Sie den Cache der Website verwalten, um auch hier die Leistung zu steigern, oder die gzip-Komprimierung aktivieren.
Wie bereits gesagt, erfordern einige dieser Maßnahmen spezifische technische Kompetenzen, während andere auch von Nicht-Experten bewältigt werden können. Am wichtigsten ist dabei, dass Ihnen als Betreiber oder Autor einer Website bewusst ist, wie bedeutsam schnelles Laden der Seiten ist, und was Sie tun oder in Auftrag geben können, um dieses Ziel zu erreichen.